久しぶりにCocoonのカスタマイズ記事!
今回はビジュアルエディタ上の様々なドロップダウンメニュー(?)をより使いやすくしようというもの。

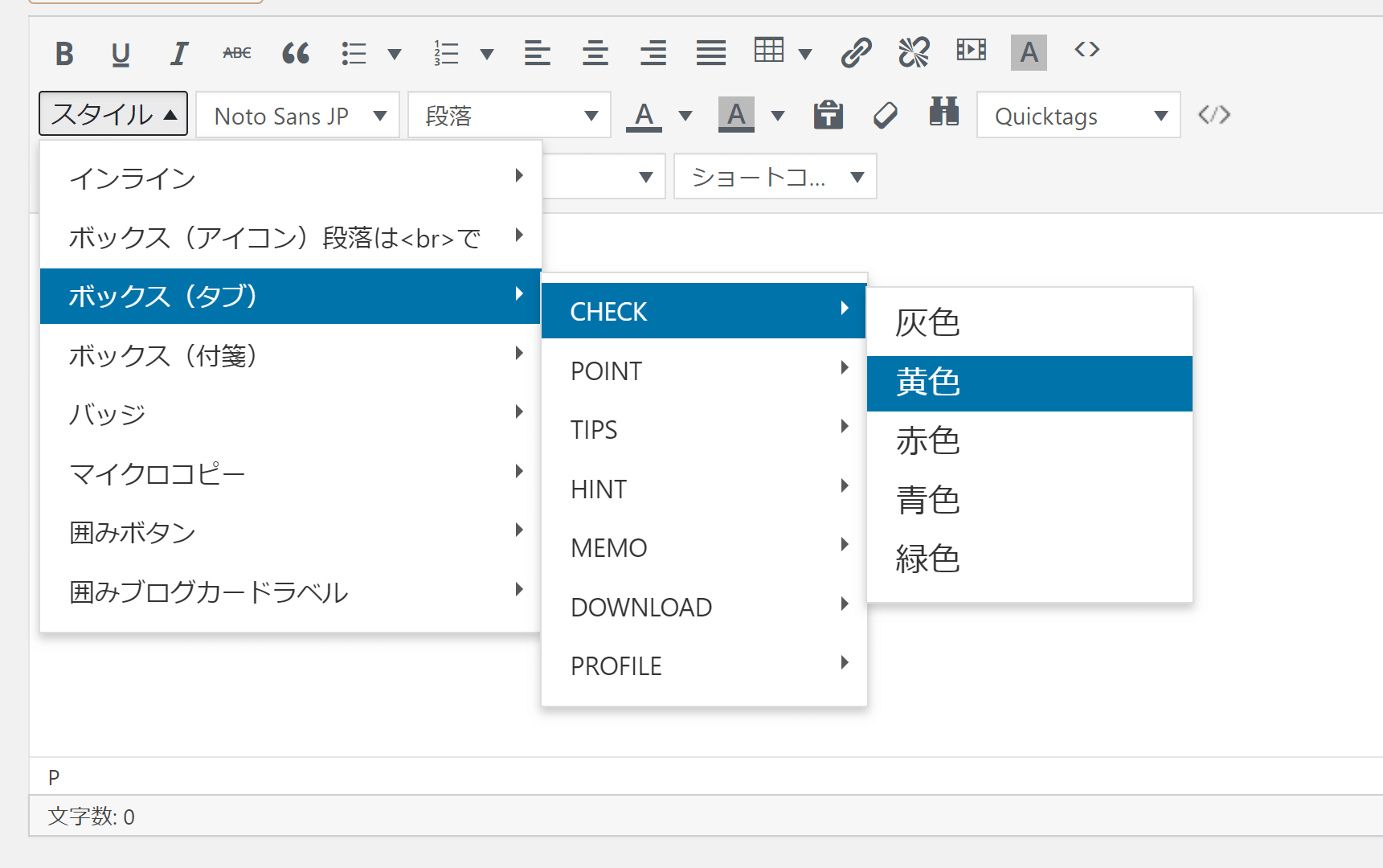
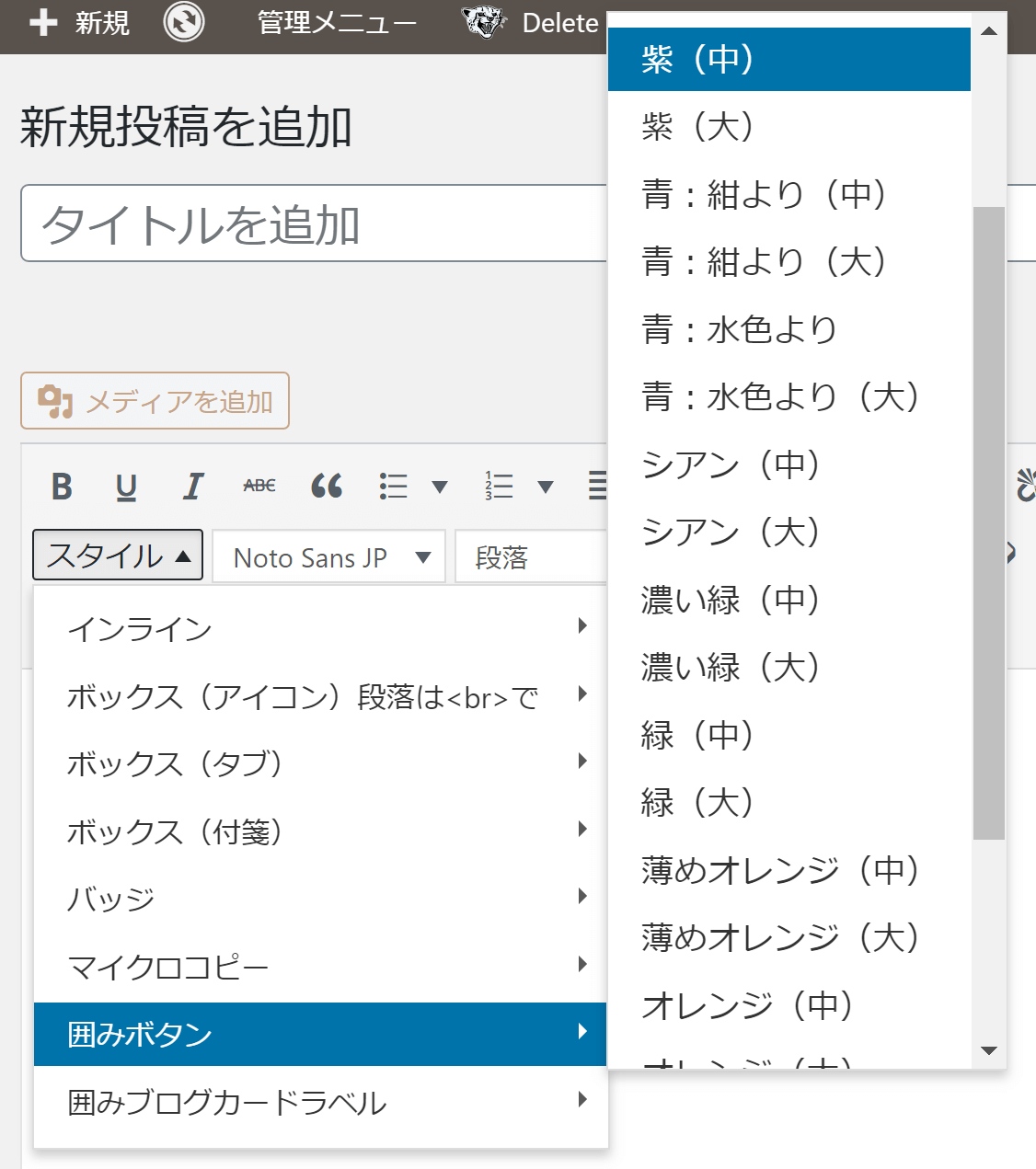
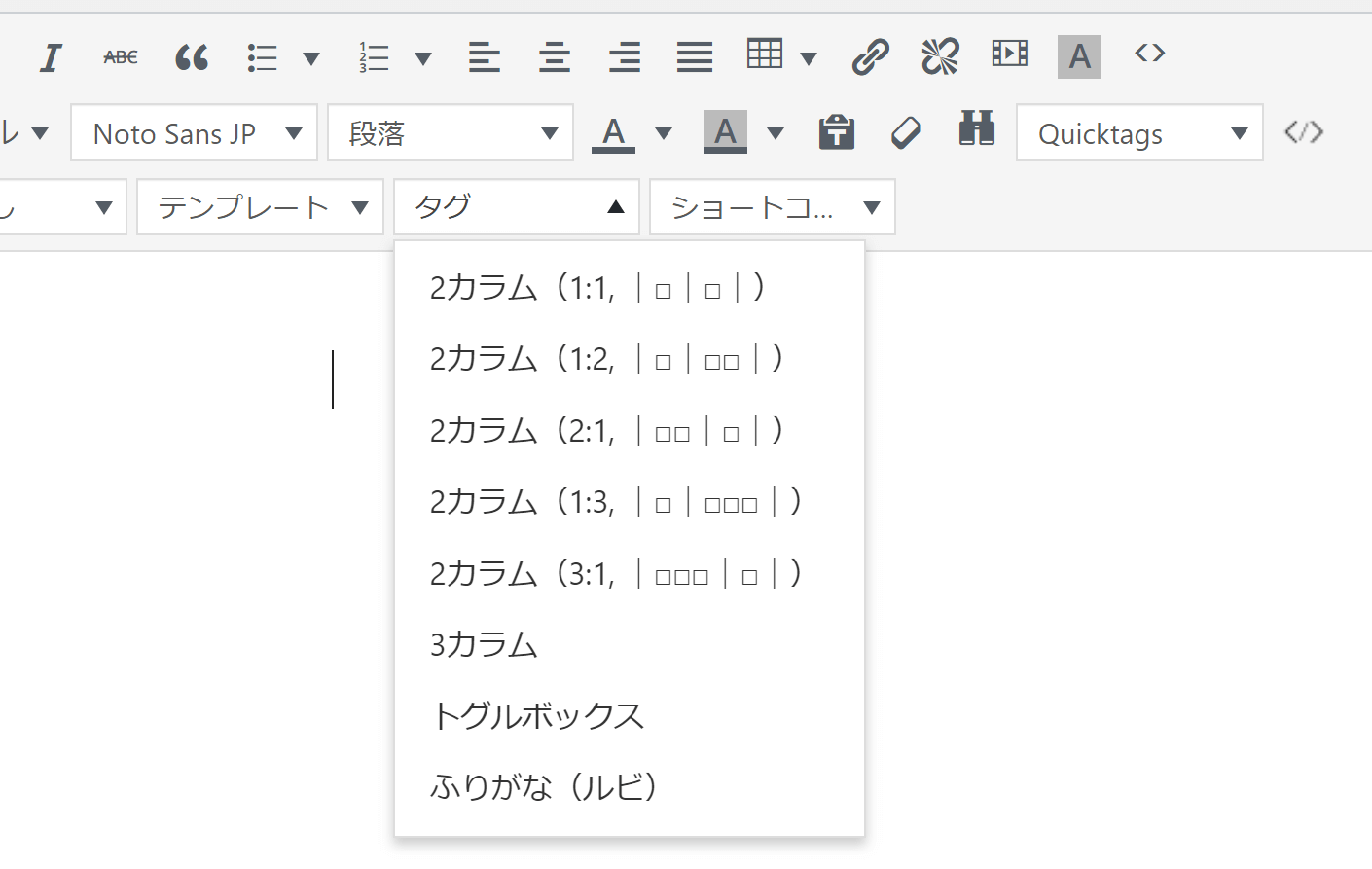
こういうやつ。
Cocoonはその圧倒的な多機能さゆえ、このメニューの項目も増えてしまいがちだし、どれがなんだか分からないこともよくあります。よね?
テーマとしては大変素晴らしいのですが、「個人的には要らないんだけどな~」というものもきっとあるでしょう。
今回はそこをいじってみます。とても簡単なので初心者さんもぜひどうぞ!
今回やりたいこと
まず今回の目的をはっきりさせましょう。

いつもはこんな雰囲気のCocoonビジュアルエディタですが…
※「TinyMCE Advanced」プラグインを入れているので、ボタン類などは完全デフォルトではないです

今回のカスタマイズでこんな風になります。死ぬほど分かりにくいですね、すみません。死にます。
- 使わない項目は削除(非表示)してスッキリさせる
- 機能の説明を自分が分かりやすいテキストに変える
などがメリット。
結果として、「どれがなんの機能なんだか分からない!」ってこともなくなります。ほとんどの人は普段使っているものはそんなに多くないはずなので。
やることは(最初だけちょっと地味でめんどいけど)簡単です。さっそく次いきましょ。
カスタマイズ方法
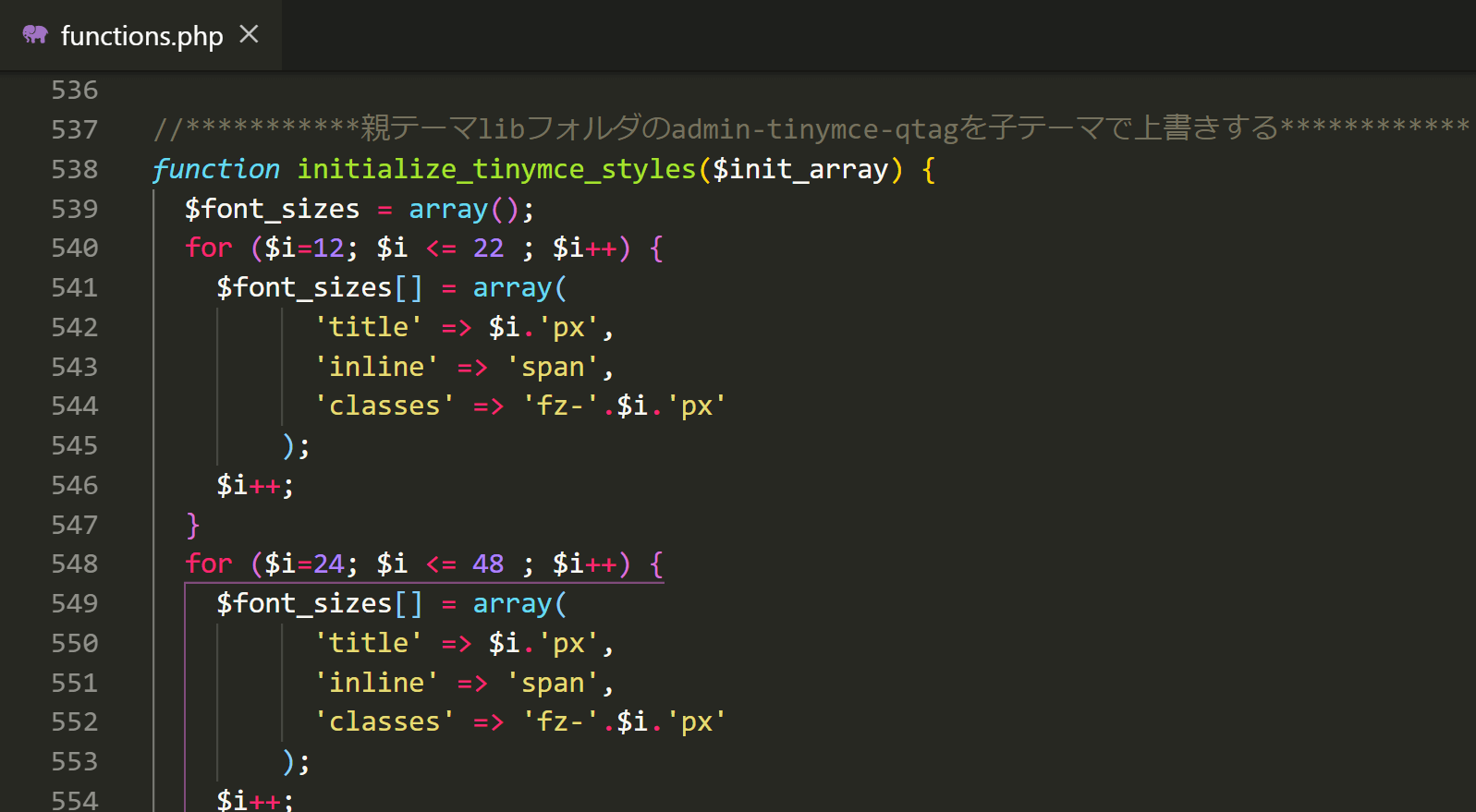
ビジュアルエディタの表示項目はテーマフォルダ内のphpファイルで関数によって定義されています。
cocoon-master/lib/admin-tinymce-qtag.phpこのファイルがその正体。
しかし「lib」フォルダのファイルは子テーマで編集しても適用させることはできません。

というわけで、例によって(子テーマの)functions.phpファイルにこの関数を「上書き」することでカスタマイズを実現させます。

functions.phpを編集する
上書き作業なので、まずは おおもと になるオリジナルの関数をコピーしてきましょう。
下記に用意しました。
(verは常に最新のソースになります。しかし、後ろで別途記載してますがもし新規機能が追加された場合には手動で反映させる必要があるので注意してください)
GitHub admin-tinymce-qtag.php ファイルのソースリンク
コピーのやり方:
上記リンクへアクセスすると、51行目がハイライトされた状態でソースが表示されます。51行目がfunction initialize_tinymce_styles($init_array) {であることを確認して(バージョンアップ対策)、そのまま51行目から1664行目までコピー。
同じく1664行目が}になっていることを確認してください(endif;ではない)。
これをまるっとコピーして、子テーマのfunctions.phpの好きなところにペーストしましょう。

これからこれを編集していきます。
このあとは
- 使わないメニューを削除する
- メニューの表示名を変更する
の2つに分けて説明していきます。
さてその前に、今回対象となりえるメニューがどれなのかを確認しておきましょう。

このようにCocoonによって表示が変わる5つのドロップダウンリストがあります。
「スタイル」はどのテーマでも存在し得ますが、中身はテーマによって変わります。
で、今回の話の対象は1番と4番です。

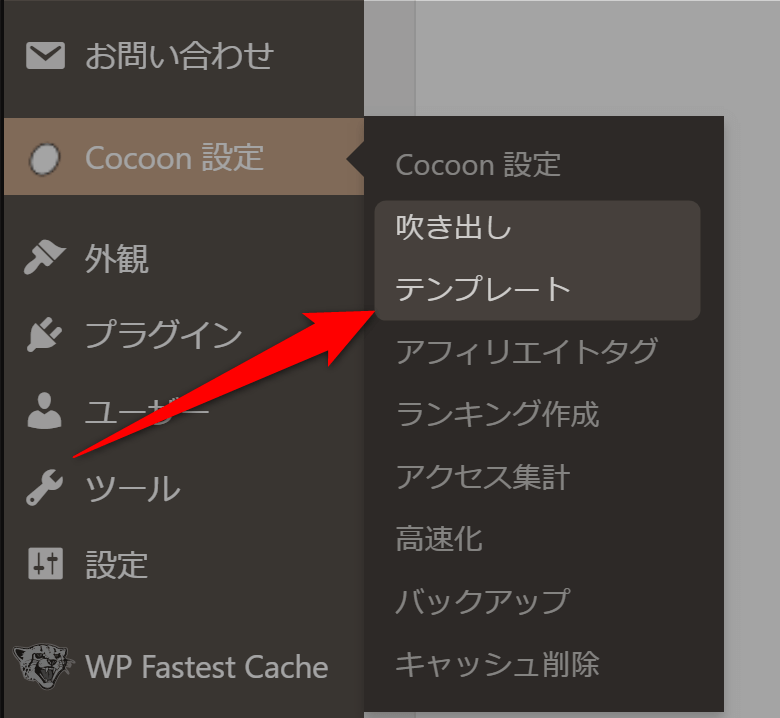
2番と3番は今回の施策によってはカスタマイズできませんが、Cocoon標準の設定で項目の増減が可能です。

この2つ。
5番は今回対象外です。
あとで気付きましたが、「アフィリエイトタグ」のメニューもありましたね!僕は1つも登録していないのでドロップダウンメニュー自体が非表示になっていました。これもCocoon標準で増減の設定が可能です。
というわけで、主には「スタイル」の中身をいじるのがメインになります。では編集へ進みましょう。
1.使わないメニューを削除する
使わないドロップダウンリストの削除は、そのまま関数内の該当部分をごっそり削除するだけでOKです。

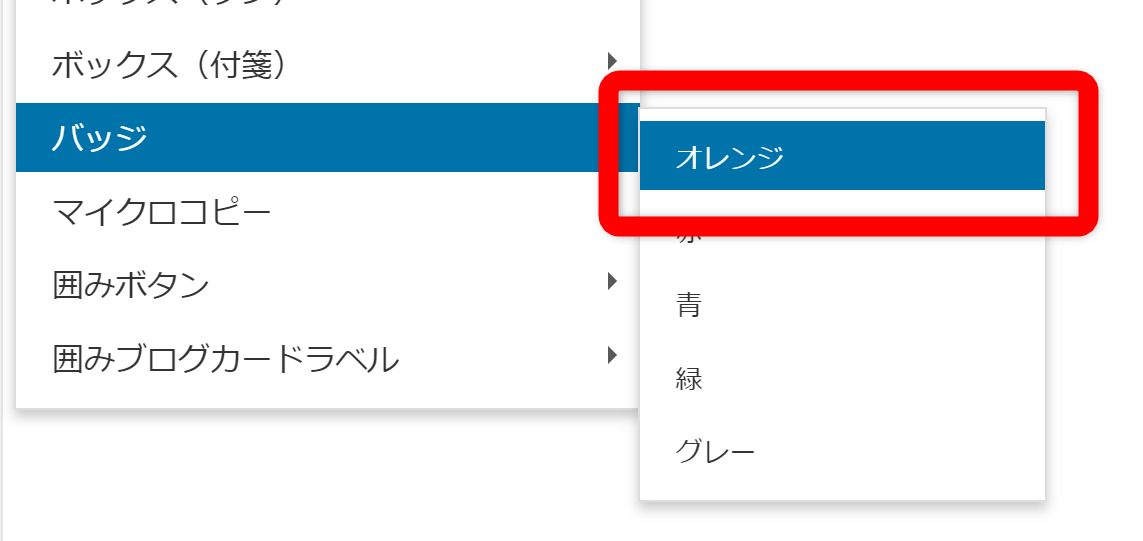
例えばこの「オレンジ」というメニューを非表示にしたいなら、その該当ソース部分を削除すればOK。
しかしそのためにはメニュー1つ分の かたまり を表すコードがどこからどこまでなのかを理解する必要があります。
例えば「スタイル」を例にして1つ見てみましょう。
array(
'title' => __( '囲みボタン', THEME_NAME ),
'items' => array(
array(
'title' => __( 'レッド(小)', THEME_NAME ),
'inline' => 'span',
'wrapper' => true,
'classes' => 'btn-wrap btn-wrap-red'
),
array(
'title' => __( 'レッド(中)', THEME_NAME ),
'inline' => 'span',
'wrapper' => true,
'classes' => 'btn-wrap btn-wrap-red btn-wrap-m'
),
このコードで言うなら、

赤枠で囲んだ部分が

このドロップダウンリスト1つ分です。
array(
~~~~~~~
),となっているのがちょうど1ブロックなのが分かりますか??
ここをまるっと削除する。つまり

こういう感じ。そうすると投稿編集画面でも

このようにメニューが1つ減ります。
基本的にはこの作業を繰り返すだけ。
ちなみに、

このように階層が入れ子構造になっているものがありますが、それは

ここを見てもらうと感覚的に理解できるはず。array~の構造がちょうど入れ子になっているのが分かりますね。
なので、例えば

この「ブレイク」のタブボックス全体を消したければ

ここをまるっと消せばOK。
するとこうなります。

ちゃんと消えてますね。落ち着いて作業すれば問題なく進められると思います。
しかしこうやってソースで見るとかなりの量があるので、実際の作業はちょっとだけ面倒です。が、その後の使いやすさを思えば一瞬のこと。さっとやっちゃいましょう!
ちなみに、気休め程度にしかなりませんが消したところはさっきみたいにコメントでメモしておくといいかもです。

コメントは
//ここはコメントですここはコメントですこのように「/」(半角スラッシュ)を2つ打てば入力できます。
2.メニューの表示名を変更する
次はドロップダウンリストの表示名の変更。
こっちはかなり簡単。
array(
'title' => __( 'マーカー', THEME_NAME ),
'items' => array(
array(
'title' => __( '黄色マーカー', THEME_NAME ),
'inline' => 'span',
'classes' => 'marker'
),
array(
'title' => __( '赤色マーカー', THEME_NAME ),
'inline' => 'span',
'classes' => 'marker-red'
),
こうやって、もともとソースに書いてある「赤色」とか「マーカー」とかなっているところをただ編集するだけです。感覚的にも間違えにくいでしょう。シングルクォーテーション「'」を消さないようにだけ注意してくださいね。
参考までに僕の編集後の紹介をちょっとだけ。

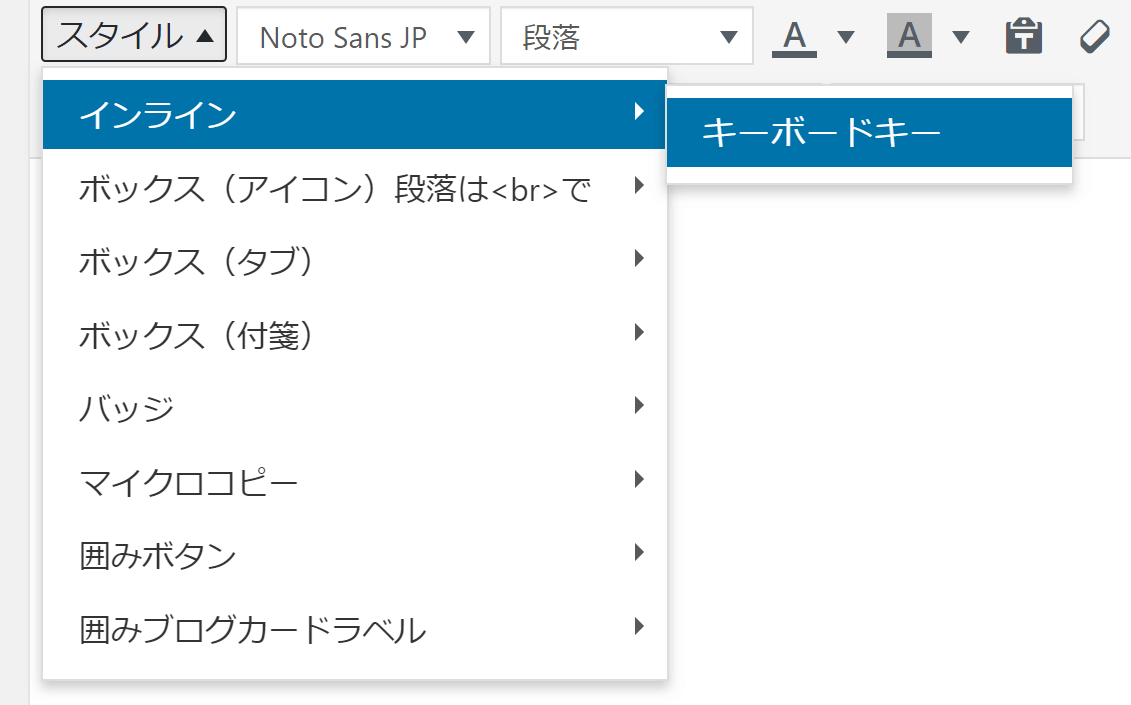
マーカー類は自作して「AddQuicktag」から使っているので「インライン」は「キーボードキー」だけ。

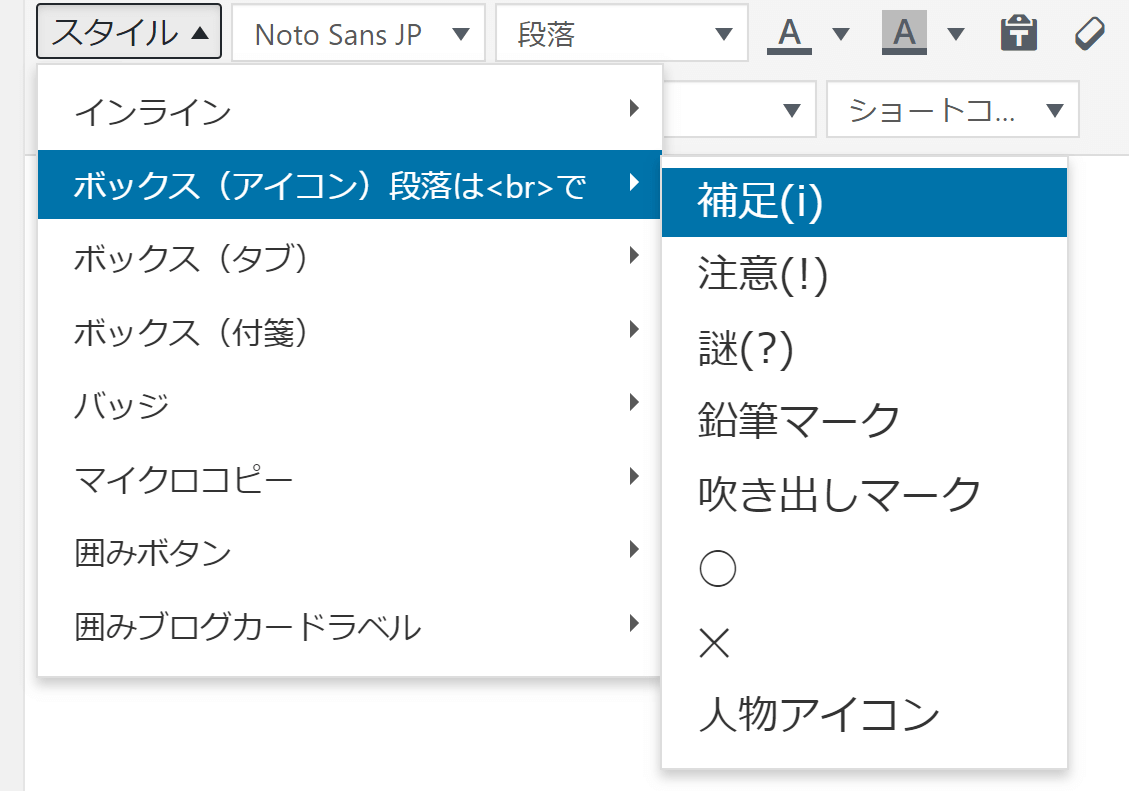
「段落は<br>で」っていうのは、アイコンボックス内でのpタグの代用でbrタグを使っていることのメモです。ちょっと行間空けるcssを足してます。あとはなんのアイコンなのか直感的に分かるように名称を改変。

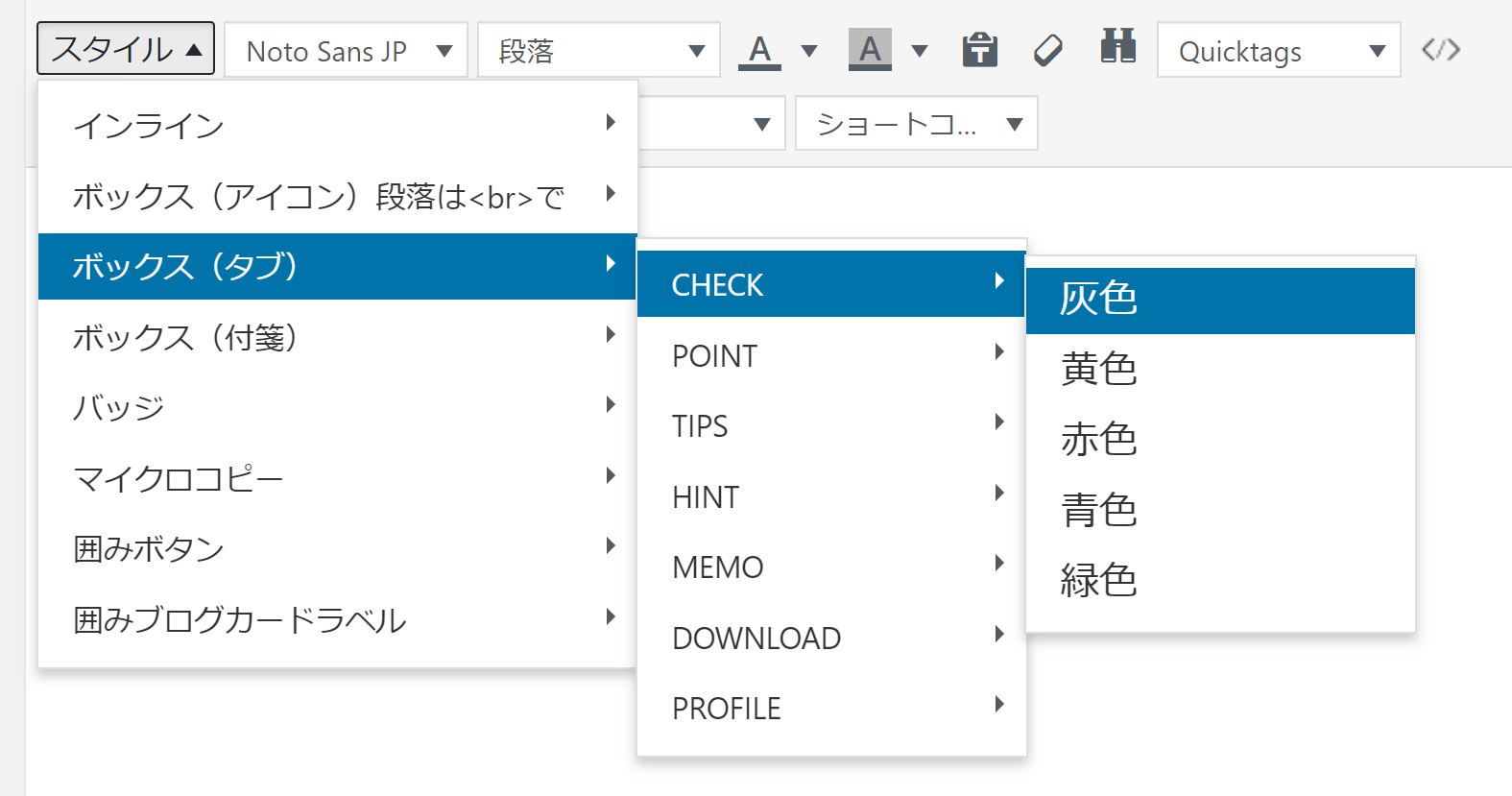
実際の入力に合わせる意味と、単純にカタカナより英語の方が読みやすいので改変。

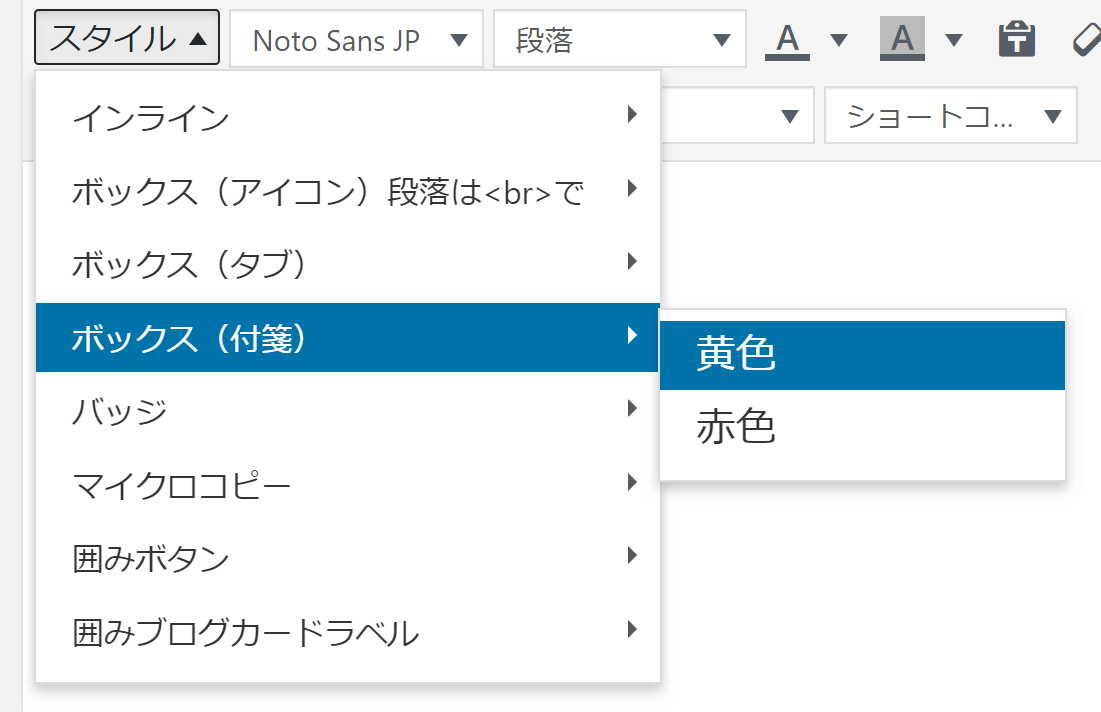
ほぼ使わない付箋系ですが、それでも使う可能性のある色だけ残してます。

同上。色も一応全部確認して好きなのだけ残しました。ところでなんでここだけ微妙にフォントサイズ小さいんでしょうね?笑

マイクロコピーは唯一なにも触ってないですね。使ったことあるのは「テキスト(下)」の「中央」だけ!

囲みボタンはかなりポイント。まず自分が絶対使わないと思った「小サイズ」のボタンは全て削除、そして使わない色自体も削除。そして残ったものはなるべく簡潔にイメージが分かるような名前に変更しました。

ここも要らないと思われるもののみ消去。
こんな感じでした。作業は以上です!
ここまでで紹介したのは「スタイル」メニューだけですが、「タグ」メニューの方もやることは同じです。
該当ファイルは
cocoon-master/lib/tinymce/html-tags.phpで、該当関数の名前はgenerate_html_tags_is()です。

オリジナル関数はここからコピーできます(ver.2.0.2.4時点で41行目から145行目まで)。先程と同じく、function generate_html_tags_is($value){から}までです。最後の行にあるendif;は不要です。
あとはさっきまでと同じように、

という感じで削除 or 編集していけば完了です!
追記:htmlTags[x]のxにあたる連番は、削除した分が欠番にならないように振り直す必要があります。記載が抜けてました。
もし分からない方がいらっしゃいましたら、こっちの「タグ」メニューの方も詳細な解説としてリライトしようと思います。
確認する
作業が完了したら正しく機能しているかチェック!

WordPressの新規投稿画面を開いてドロップダウンリストを一通り触ってみます。

さっきは紹介してませんでしたが、こちらは「タグ」メニューの方です。
うんうん、大丈夫そう。
余計なお世話かもしれませんが、名前の変更が成功していても、その表示名が持つ機能がズレちゃっている可能性があることには気をつけてください。
慎重に作業をしていればまあまず起きないとは思いますが…。時間があるなら(特にソースコードと普段触れ合っていない方は)実際に全部ボタンを押して確認してみるといいかもです。
注意点
上の方でちょろっと言いましたが、このカスタマイズはCocoon純正の機能を永遠に上書きし続けるのでCocoonに機能(メニュー)が追加されても気付けません。
親テーマが更新されたら更新情報を見に行ってみるとか時折Cocoonマニュアルをチェックしてみるとか、そういうことはしておいた方がいいかも。
もしくはわいひらさんのTwitter(@MrYhira)をフォローしておくのもおすすめです。
とはいえ、初めてこのカスタマイズを運用し始めてから数ヶ月経っていますが、僕も今回この記事を書くにあたって久しぶりに更新を確認してみても特に新しいものはありませんでした。パッと見だけなのでひょっとしたら新しいボタンカラーが増えてたりはするかもだけど…。
基本的にはそこまで気にする必要はないと思ってます。
おわりに
Cocoonの素晴らしいところは、これでもかという程の機能数が全くスマートさを損ねずに実装されているところです。フォーラムで機能要望されて実際に作られたものも多いです。このフォーラムは僕もいつも色々お世話になってます。
そしてその設定が分かりにくくなることがないのも特筆したい点です。
他の多くのテーマはアップデートを重ねるたびに設定があっちこっちに行ったり管理画面が変わったり「テーマエディター」を使わされたり…。
Cocoonでは色んなことが考慮されて、テーマエディター(テーマカスタマイザー)ではなく重くても独自の設定画面を使うことが選択されています。詳しくはこの辺とか。
とはいえ、エディタ上の機能などは数が増えればメニューの項目数がどうしても増えちゃうのは仕方がない。デフォルトでも十分問題ないレベルではありますが、より使いやすくしたい方は今回みたいな考え方もいかがでしょうか。おすすめです!