Cocoonフォーラムでよく色んな方からの質問にお答えしてますが、やっぱり「よくある質問」っていうのは本当にありますね。ズバリ同じトピックが何度も立つことも珍しくないです。
というわけでこの記事では、
本当によくある質問・カスタマイズ相談と、それに対する一般的な回答
を一覧にしてまとめてみることにしました。
Cocoonのフォーラムはわいひらさんとその他有志の方々の回答で成り立っているので、問い合わせが多いとかなりひっ迫してしまいます。この記事が少しでもその助けになれば幸いです。
Cocoon公式サイトでもよくある質問は設けられています。
こちら
ここに書いてあるものと今回一部重複するものもあります。
- Cocoonフォーラムへのよくある質問・カスタマイズ相談
- Cocooのテーマファイル(zip)がアップロードできない
- 自分のサイトがGoogleの検索結果に表示されない
- ファビコン(サイトアイコン)を変更したのに反映されない
- 記事の編集中に勝手にHTMLタグが消える、増える、変わる
- スキンの一覧が表示されない
- Amazonや楽天市場の商品リンクが表示されない(エラーになる)
- サイト内の「◯◯」という文字列を「△△」に全て置き換えたい
- 特定の◯◯が表示されない
- CSSのカスタマイズが反映されない
- ◯◯を非表示にしたい
- ◯◯の余白を消したい、減らしたい、調整したい
- 記事内(サイト内)の任意の場所に◯◯を入れたい
- PC/スマホでだけ◯◯したい
- モバイルボタン系のカスタマイズをしたい
- 高速化したい、PageSpeed Insightsのスコアを上げたい
- それでも解決しないときは:質問の仕方で回答率はぐんと上がる
- おわりに
Cocoonフォーラムへのよくある質問・カスタマイズ相談
なんとなく種別で分かれた順番にしてます。
Cocooのテーマファイル(zip)がアップロードできない
サーバー側の設定が原因でzip形式でまとめられたCocoonのテーマファイルがアップロードできないことが多いようです。
ロリポップ、さくらのレンタルサーバーなどのサーバーを使っている場合の問い合わせが多く感じます。これらのサーバーを契約している方は留意してください。
原因はサーバーが大きなサイズのファイルアップロードを拒否してしまうからです。

解決方法は大きく2つあります。
- 「php.ini」を編集してアップロードファイルの上限サイズを設定変更する
- Cocoon公式で用意されている「低サイズ版」をアップロード・インストールし、そこからWordPressを介してアップデートする
FTPソフトを使う方法は諸々の理由により除外しています。
1.「php.ini」を編集してアップロード上限サイズを変更する
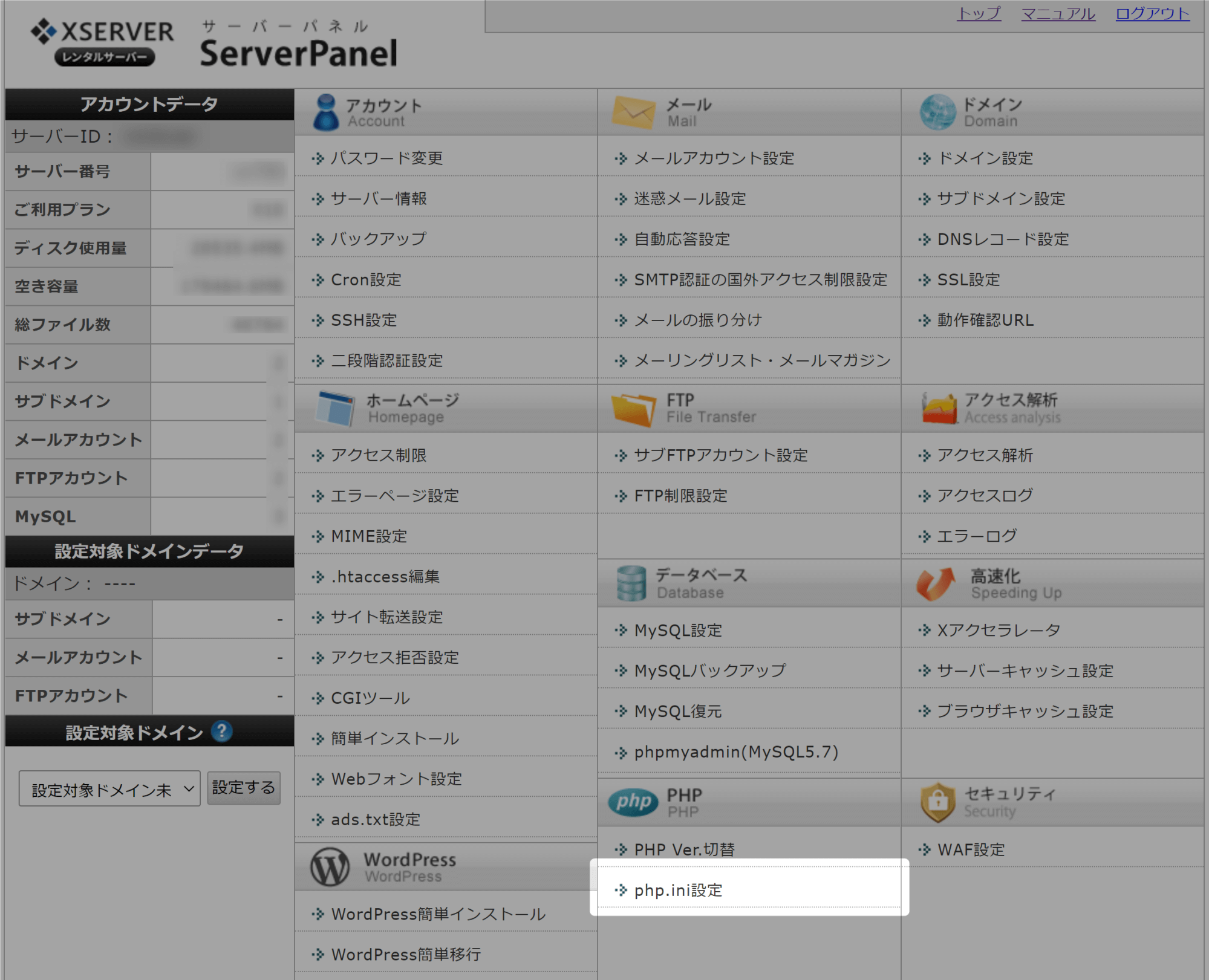
レンタルサーバーのサーバーパネルなどから「php.iniの編集」を探します。

これはエックスサーバーの例。どのレンタルサーバーでも似たような画面で見つけられるはずです。
ここで
- memory_limit
- post_max_size
- upload_max_filesize
の3つの値を変更します。基本的にはupload_max_filesizeだけで問題ないはずですが、数値を上げても特にデメリットはないため一応3つ変更します。
数字は50MBもあれば十分なので、「50M」と入力します。

それぞれ3つの値が50M以上になるように設定してください。「memory_limit」はお好みでさらに上げてもOK。
2.Cocoonの「低サイズ版」からインストールを進める
Cocoonでは「php.ini」のような設定すらも回避できるように、低サイズ版という最低限の状態だけで構成されたバージョンがあります。
これを通常のダウンロード→インストールと進めて、その後WordPress内から「テーマの更新」を行えば正式版のCocoonインストールが完了します。

フォーラムに問い合わせがあったときも多くの方にはこちらで対応してもらっていると思います。
自分のサイトがGoogleの検索結果に表示されない
「記事を書いたはずなのにGoogleの検索結果に表示されない!」という質問。
この状態には2つの可能性があります。
- 本当にインデックスされていない(Googleに記事が認識されていない)
- インデックスされているが単に検索順位が低くて見えていないだけ
前者の場合考えられる原因はいくつもあるので一概には言えませんが、基本的に普通に作業をしてきていればそうはならないはずなのでどこかしらにエラーがあるはずです。
多くはSeach Consoleへ行けば確認できるでしょう。

noindex状態の例。エラー扱いではなくてもインデックスされていない状態というのはたくさん存在します。
このようにindexされていないことを示す表示はたくさんあるので、異常に気付くのは簡単です。
noindexエラーの理由などは多数の種類があります。条件ごとに公式のヘルプフォーラムで詳しく解説されているのでそちらを参照してください。
2つめ、「インデックスされているが単に検索順位が低くて見えていないだけ」についてですが、これが疑われる場合に確認する方法があります。
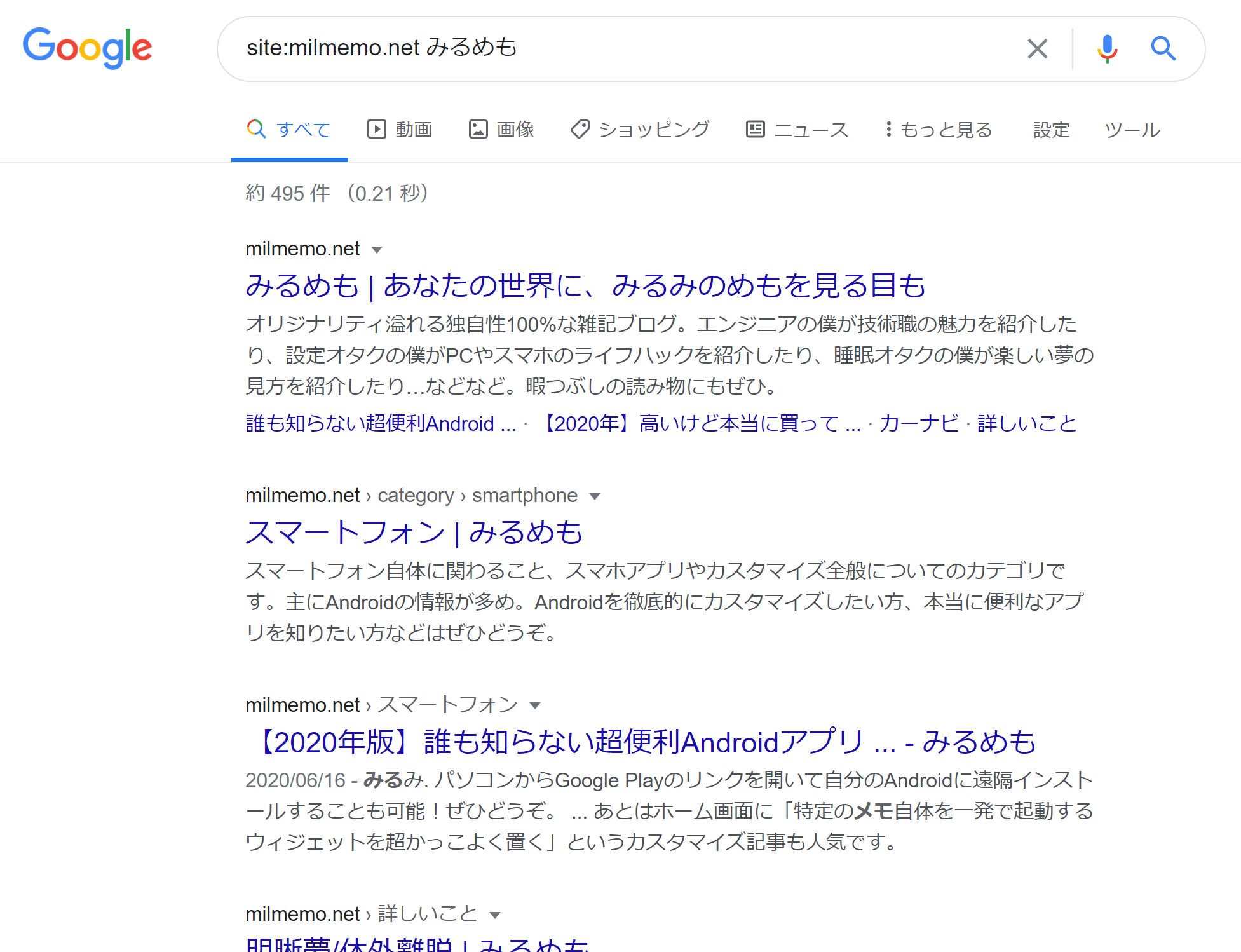
Googleで

と入力して検索してみてください。
◯◯.◯◯は自分のサイトURLです。このブログならmirumi.meとなります。

僕のブログのドメインを持つページしか検索結果に出ていないことが分かります(※現在はドメインを変更したのでこれは過去のものです)。
site:というワードが付くことで「そのURLのサイトだけを検索結果に表示させることができる」という機能を利用した方法ですね。
このあとに「調べたい記事のタイトル」をプラスして検索すれば探している記事が一番上に出てきます。
site:mirumi.me 体外離脱のような感じ。
「自分のサイトが表示されない!」というときにはまずこの検索方法を試してみるべきでしょう。
ファビコン(サイトアイコン)を変更したのに反映されない
ブラウザのタブなどに表示されるサイトアイコンを「ファビコン」と言いますが、これを
- WordPressの設定
- テーマの設定
- 自分でコードを挿入して設定
などしたはずなのに反映されない!というもの。
まず前提としてファビコンは反映されるのに時間がかかることがかなりあるという理解が大切です。
そしてその次に、
- ブラウザキャッシュ
- サイトキャッシュ(WordPressのキャッシュプラグインなど)
が残ってしまっていることを疑いましょう。
![]()
設定が問題なく完了しているなら、
- 少し時間が経ったあとに…(最長1日くらい?)
- キャッシュ類は全て消去して…
- ブラウザも再起動して確認!
ここまでやればちゃんと反映されると思います。キャッシュ類の消去が不安な人は、知り合いにアクセスしてもらえばクリーンな状態での確認になるのでぜひ協力してもらいましょう。
記事の編集中に勝手にHTMLタグが消える、増える、変わる
WordPressのエディタ(ブロックエディタ、クラシックエディタ)はとても親切で余計なことばかりしやがる色んなサポートをしてくれるので、記事を書いていると勝手に内容が変わってしまったりすることが多いです。
よくあるのは下記の4つ。
- pタグやbrタグが勝手に消される
- 改行が省略されてpタグになる、インラインタグにpタグが付与される、改行コードがbrタグになる
- 空のタグや属性がないタグが勝手に消去される
- WordPressで定義されている文字列の場合は勝手に変更される
それぞれ解決方法を簡単に記しておきます。
1.pタグやbrタグが勝手に消される
「段落の不保持」というやつですが、これはほとんどの人が使用しているであろうプラグインTinyMCE Advancedをインストールすることで回避できます。

プラグインの設定内に「クラシックブロックとクラシックエディター内のパラグラフタグを保持」というのがあるのでこれにチェックを入れるだけです。
2.改行が省略されてpタグになる、など
これが悪名高い「WordPressの自動整形」というやつ。
特に改行を2回連続して行うと勝手にpタグ1つ分に置き換わってしまう、というのが有名です。
これを停止するためのコードは以下。
remove_filter('the_content', 'wpautop');functions.phpに追記してください。
3.空のタグや属性がないタグが勝手に消去される
空のタグは不要なものと思われ勝手に消されてしまうことがありますが、例えばFont Awesomeに代表されるようなiタグでの挿入がある場合、致命的です。
下記のコードを同じくfunctions.phpに追記することで回避可能です。
function delete_stop( $init ) {
$init['verify_html'] = false;
$initArray['valid_children'] = '+body[style], +div[div|span|a], +span[span]';
return $init;
}
add_filter( 'tiny_mce_before_init', 'delete_stop', 99 );今実際に試してみると、このコードがなくてもクリーンなWordPress環境で問題なくFont Awesomeが表示されました(空タグ消去されていない)。ひょっとして今のWordPressは事情が変わっている…?
詳しい方ご教授ください。
4.WordPressで定義されている文字列の場合は勝手に変更される
WordPressには、ある決まった並びの文字列を見つけると勝手に(微妙な)変更を施すこれまたおせっかいな機能が備わっています。
以下はその一例。
| 入力した文字列 | 実際に表示される文字列 |
| ""(二重引用符) | “” |
| ''(一重引用符) | ‘’ |
| ---(半角ハイフン3つ) | ―(全角ダッシュ) |
| 1920x1080 | 1920✕1080 |
定義されている全ての文字列を知りたい場合はCodexを参照してください。
停止するためのコードは以下。
add_filter( 'run_wptexturize', '__return_false' );最初の3つはかなり有名ですが、この4つめはほとんど知られていないと思います。
こだわる方はこの機会に直してみてもいいかも!
スキンの一覧が表示されない
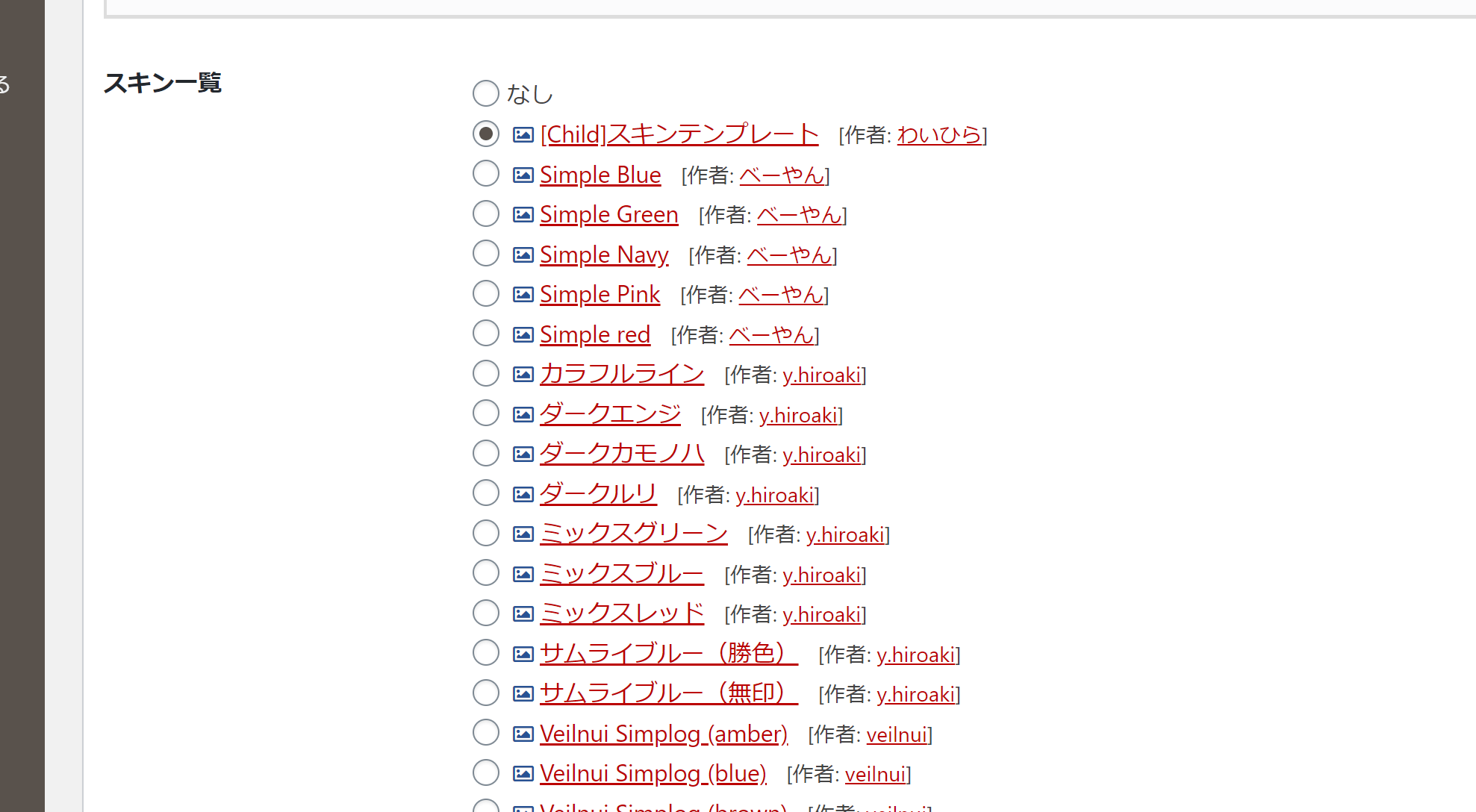
Cocoonの素敵な機能の1つ、「スキン」の選択画面でスキン一覧が表示されない、という問い合わせ。

この画面のこと。
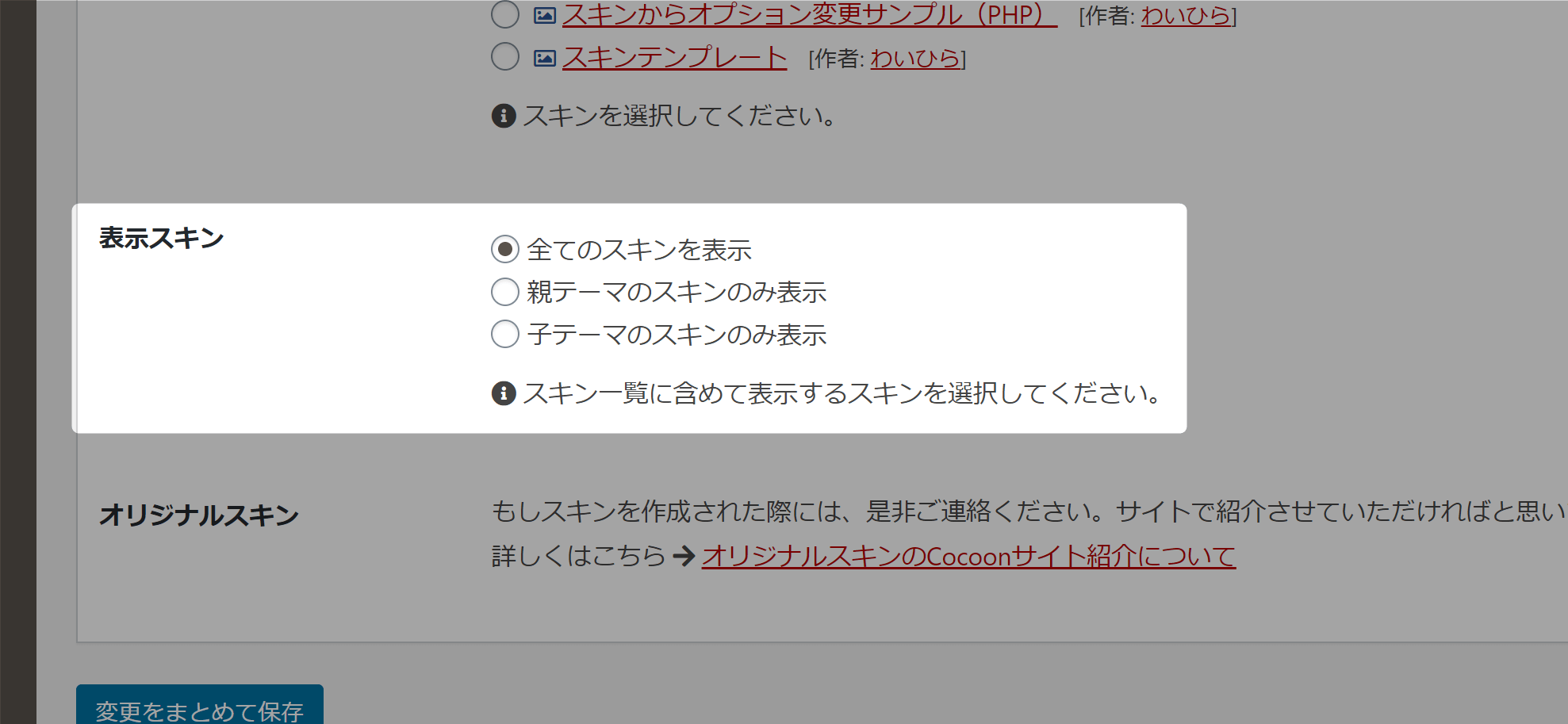
解決方法は簡単で、スキン一覧の下にある「表示スキン」を「子テーマのスキンのみ表示」以外のどちらかにすればいいだけです。

ここ。
子テーマには基本的にスキンが含まれていないので、子テーマのスキンのみを読み込みに行こうとすると何も表示されなくなってしまうということです。
なぜか同様のトピックを数件見たので、何かのきっかけでこうなってしまうことがある…のかも。
Amazonや楽天市場の商品リンクが表示されない(エラーになる)
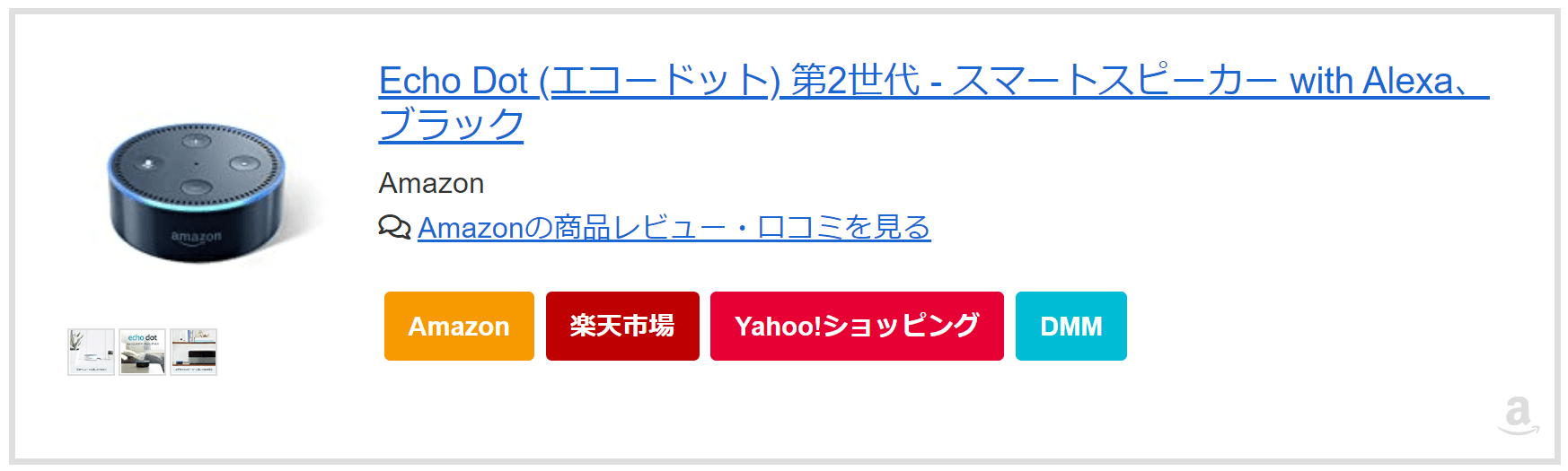
CocoonではAmazonのPA-API、楽天市場の商品情報取得APIを利用してショートコードから「カエレバ」や「Rinker」のようなブロックを作成できます。

※これは画像です
しかし「ショートコードを入力したのに商品リンクが表示されない/エラーになる」というケースがとても多い…。
理由はほぼAmazonのPA-API利用制限に引っかかっているからです(楽天にも「1秒間に1回以下のリクエスト」という制限あり)。
[リクエスト数の上限]
= 1 + [ (過去30日間の売上実績/460,000円)の小数点以下を四捨五入した数 ]要はAmazonアソシエイトの売り上げが少ない人ほどリクエスト回数は少ないという「負のスパイラル」です。初期参入がとても厳しい状況。
現状の打開策は
- PA-API経由ではない通常のアソシエイトリンクから多少の売り上げを上げる
- PA-APIを使い始める
- PA-API継続利用のために、全てのアソシエイト売り上げをPA-API経由のものに変更する
- 最低でも30日に1度は売り上げが発生するようにする
という手順を踏まないといけません。
僕も昔はこのシステムに耐えられず、自分用として「カエレバを継続利用するためのツール」を作ったりしていました。
PA-APIを避けたいなど興味ある方はぜひ。
サイト内の「◯◯」という文字列を「△△」に全て置き換えたい
文字列やHTMLタグ、ショートコードの内容を一括置換したいというトピックもよく見かけます。
これはSearch Regexというプラグインで解決できます。
超有用なプラグイン&類似品もなしという状況にも関わらず長年更新がされておらず微妙なエラーがいつも出るなど話題でしたが、つい先日に満を持してメジャーアップデートしました。
少し勝手が変わったので注意してください(後述)。
Search Regexは正規表現を利用して投稿・固定ページなどの文字列を全検索→置き換えができるスグレモノです。

注意点は以下。
- 置換後は元に戻せないので絶対にバックアップを取ってから作業する
- ショートコード展開後の内容は検索にヒットしない(その他WordPressがコンテンツ生成したあとに出来上がる要素などもヒットしない)
- 一般に正規表現を利用するときの「フラグ」が大文字小文字無視(i)しかないので、複数行にまたがるものを検索したい場合(m)は正規表現パターンで対応する必要がある
などですね。
利用のイメージですが、例えば
「あるHTMLタグで挟まれたブログパーツを、中身のテキストはそのままにして別のブログパーツにしたい(挟むタグだけ変えたい)」
というときにも、

このようにクリック1回で置き換えが可能。便利ですね。
しかしプラグイン名からも分かる通り、正規表現が分からないとあまり役に立たないプラグインです。実際の正規表現パターンをCocoonフォーラムなどに質問するのがいいかもしれません(テーマに関係ないからあまり推奨されないかもしれませんが…)。
特定の◯◯が表示されない
「表示されているはずの◯◯が表示されません」というトピックも大変よく見かけます。
よくよく見てみると、これらの結果は以下の3通りであることがほとんどです。
- Cocoon設定などでそもそも表示される状態になっていない
- 何らかのCSSが当たっており、
display:none;などで非表示にされている - 文字色などが背景色と同化しており、あるのに見えていない
1.そもそも表示される設定になっていない
Cocoonは機能数がとても多いため、なんの機能のためにどの設定が絡んでいるかが慣れていないと少し分かりにくいです。

ここで全ての回答を一覧化するのは不可能に近いのでやりませんが、まずはこの「Cocoon設定」で関係のありそうなタブを開いて目視確認してみましょう。
あとは「ウィジェット設定が適切ではない」というケースも何度か見かけました。

「非表示設定」なども確認しておきましょう。
2.何らかのCSSによって非表示にされている
要素を非表示にする
.sample {
display: none;
}というCSSや、
要素を透明にして見えなくする
.sample {
visibility: hidden;
}などのCSSが意図せず当たってしまっていることが多いようです。
ご自分で追加した記憶がなくても
- 過去の全然関係がないカスタマイズのときに含まれていた
- 別の質問で誰かから得た回答に含まれていた
- プラグインや外部機能などで勝手にCSSが増えていた
などの原因によってCSS追加されてしまうことがあります。
また、この手のケースのときは子テーマのstyle.cssだけではなくWordPressの管理画面→「外観」→「カスタマイズ」から行ける「追加CSS」も確認することをおすすめします。

こちらにも任意のCSSを足してしまっていることがよくあります。
3.文字色と背景色が同化している
「えええ!?」っていう感じなんですが、同様の事例を多数見てます。

例えば「ここにあったナビメニューがいきなり消えてしまった」というものは…

こういう風になっていました。文字色も白色になってしまっていたんですね。
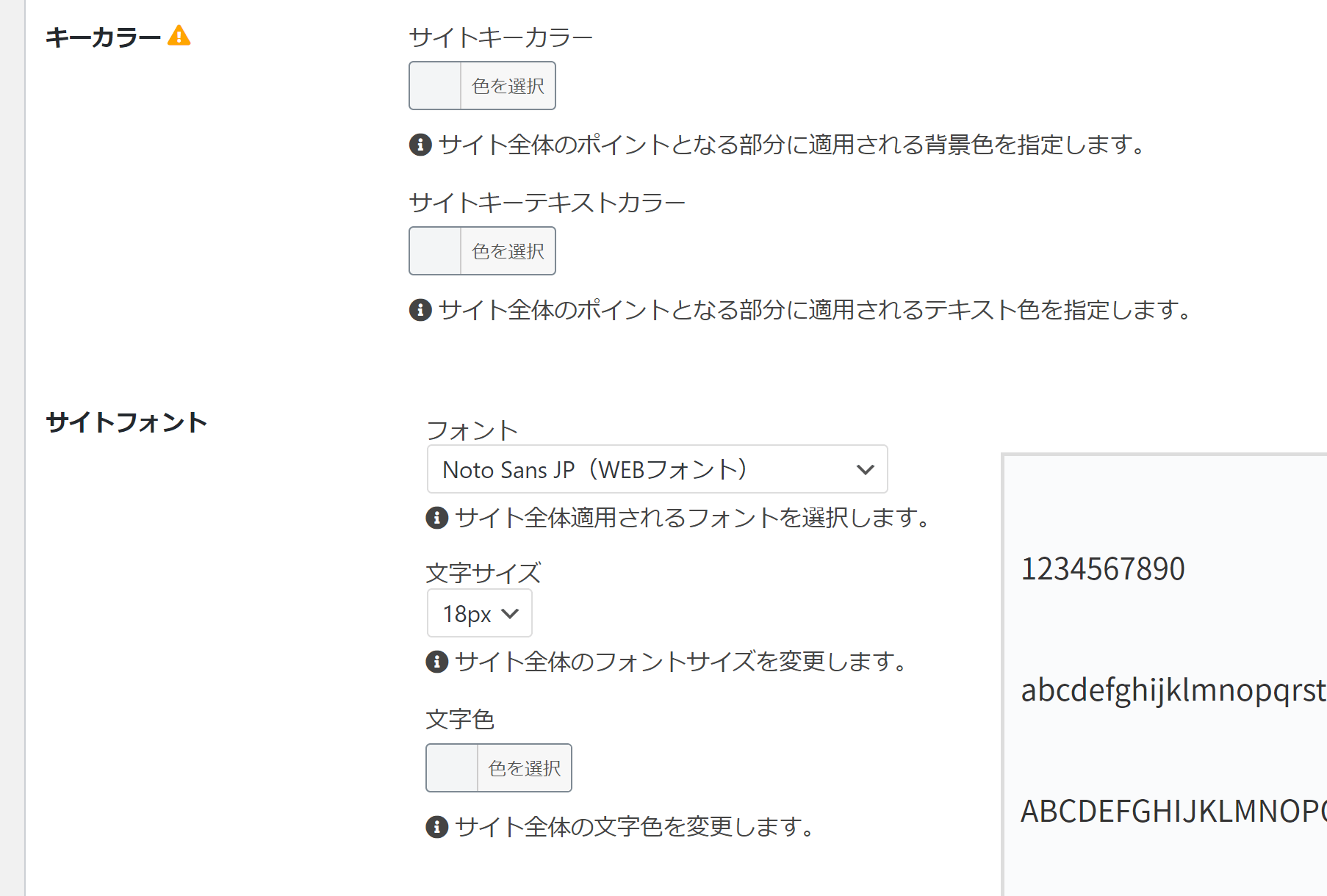
こうなってしまうよくある原因としては、Cocoon設定からサイトのフォント色などを変更した場合が挙げられます。

Cocoon設定の「全体」タブにあります。
ここ。
なので「いきなり見えなくなった!」というときは、まずはデベロッパーツールを使ってみることをおすすめします。
ブラウザの画面上でF12キーを押します。

するとこうなるので、

ここをクリック。
そのまま「消えてしまった場所」をマウスポインターで触ります。

ありましたね!
CSSのカスタマイズが反映されない
世界中で最もよくある質問。
カスタマイズしたはずのCSSが反映されないとき、確認するべきは以下の3つです。
- ブラウザのキャッシュを削除したか?
- キャッシュ系プラグインを使っている場合、そのキャッシュを削除したか?
- ブラウザのセーフモード/プライベートウィンドウなどで確認したか?(特に広告が絡むカスタマイズの場合、広告ブロック系の拡張機能が原因の可能性大)
多くは「キャッシュ」が原因です。

「一度表示したものはなるべく再利用しよう!」という便利な機能ですが、細かいデザインの更新中には仇となってしまいます。
◯◯を非表示にしたい
「要らないものを消したい」というカスタマイズ相談はトップクラスに多いものです。
しかしこれはとても簡単なので、一般的な回答を置いておきます。
Cocoon設定の標準の機能で非表示にできるかを先に確認することを忘れないでください。CSSカスタマイズで頑張るよりそもそも読み込まないようにした方が高速化の観点でもやや有利です。
1.デベロッパーツールを起動する
先ほどと同じように、ブラウザの画面上でF12キーを押してデベロッパーツールを起動させます。

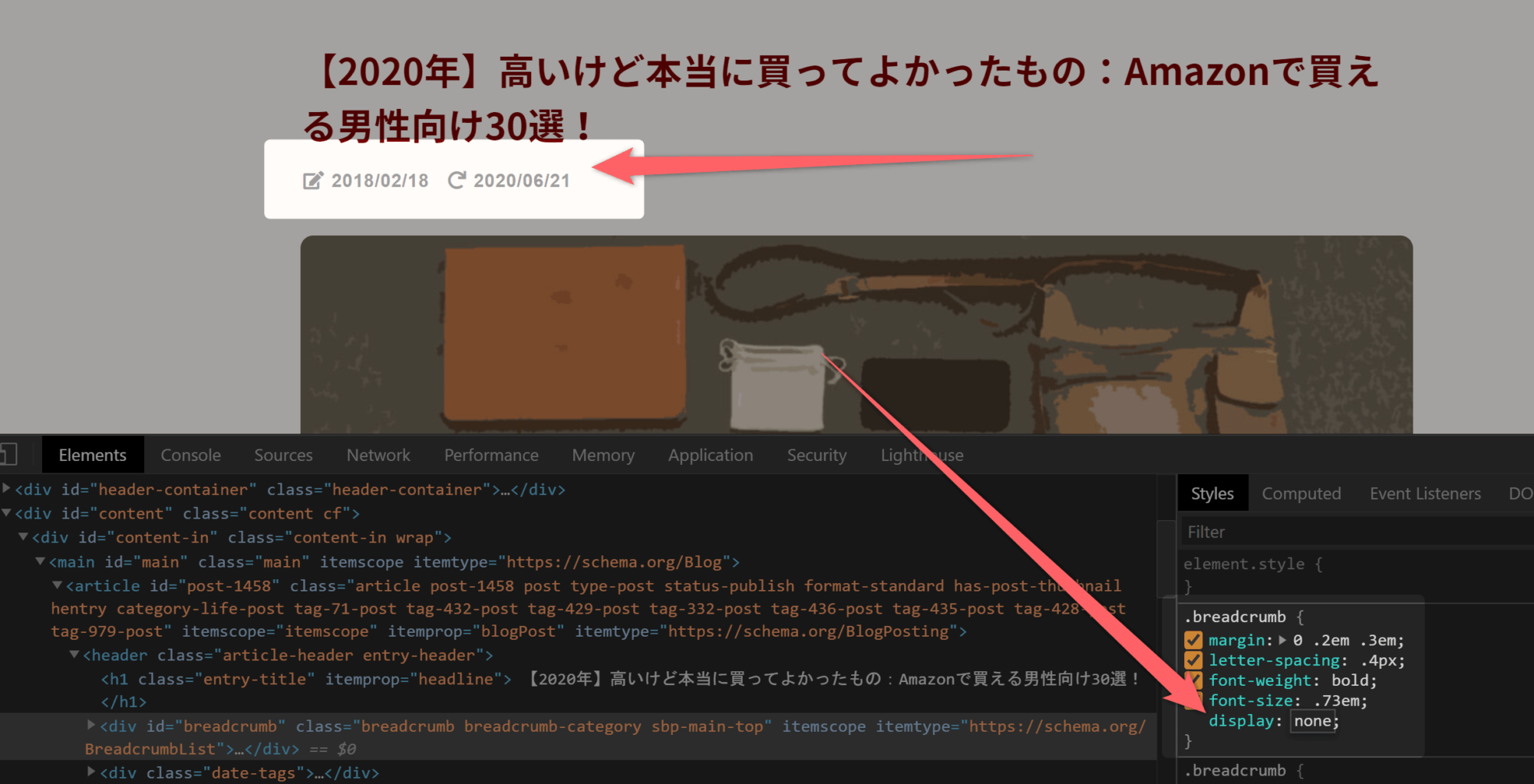
今回はタイトルの下にあるパンくずリストを消してみます。
2.消したい要素にCSSを試験的に適用してみる
左下のボタンをクリック後、消したい要素を選択します。

この状態で右下の「Style欄」を編集します。なるべく上の方にある{}のグループの中にdisplay: none;と入力してみてください。
element.styleと書いてある{}はCSSに慣れていないうちは使わない方がいいと思います(あとで実際のstyle.cssを編集するときに適切なCSSセレクタが分かりにくくなるため)。

displayにnoneと入力した時点でパンくずリストが消えます。
するとクリックした要素が消えるはず。この時点で、消えたことによって他にレイアウト崩れなど問題が起きないかを確認します。
3.子テーマのstyle.cssに実際に追記する
問題がなさそうなら、実際のstyle.cssに反映させます。

このとき、さっきdisplay:none;と記入した{}のグループ名と同じように記入します。
例えばさっき記入したのがここなら…
実際に追記するCSSは以下のようになります。
.breadcrumb {
display: none;
}ブラウザで要素が非表示になったことを確認できたら完了です。
◯◯の余白を消したい、減らしたい、調整したい
余白の調整はカスタマイズ相談で一番多いものかと思います。
なので今回は少し詳しく説明してみます。
余白を調整する際に使用するCSSプロパティは
- margin
- padding
の2つです。とりあえずこれだけ覚えておければ十分です。
全てのHTML要素は「コンテナ」という概念によって成り立っており、それぞれのコンテナの中に必ずmarginとpaddingがある、と理解しましょう。

感覚的に理解したい場合は、
- margin:その要素より外側に余白を作りたいときに使う
- padding:その要素のサイズを調整するような余白のときに使う
と覚えておくのがおすすめ。
また、marginにもpaddingにも「4つの方向」があることを知っておきましょう。

これらは
.sample {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}のように書くことはもちろん、
.sample {
margin: 10px 20px 30px 40px;
}と一括して書くことも可能です(ショートハンド)。
省略タイプについて、値と方向の関係性は、
- 値が2つ:上下、左右
- 値が3つ:上、左右、下
- 値が4つ:上、右、下、左
となっています。適宜まとめて書けるようになると見やすいコードとなります。
具体例を示しましょう。

例えばこの間にある大きすぎる余白を調整してみます。

デベロッパーツールで触って…
この部分のCSSが分かりました。
.prof-box-wrap {
display: table;
margin: 11.9em auto 4.5em;
padding: 1.5em 1.3em 1.7em .5em;
width: 100%;
border-radius: 9px;
border: solid 2.3px #f5f1ee;
}となっているうちの、margin: 11.9emという部分がちょうどオレンジ色の大きすぎる余白に該当していそうですね。
デベロッパーツールでは、なんとなく世界標準で
- marginはオレンジ色
- paddingは緑色
という風に色分けされています。その他要素の本体は青色などもありますね。
ここのmarginの値を調整してみます。数値を4.9emに変更してみると…。

余白が縮みましたね。
微調整をしたい場合、デベロッパーツールで値を決めてからstyle.cssに追記するといいでしょう。
記事内(サイト内)の任意の場所に◯◯を入れたい
「ブログパーツやウィジェット、その他任意のコードなどを好きな場所に挿入したい」というカスタマイズ。
これに関しては、Cocoonは他の多くのWordPressテーマより遥かに柔軟な解決策がいくつも用意されています。
方法は大きく分けると下記の3つ。
- 豊富なウィジェットを使う
- 適切なタイミングで呼び出されるユーザーテンプレートファイルにコードを記述する
- 豊富なフィルターフックを使う
また、これら以外に「自分でテーマファイルを直接編集する」というのもありますが今回は除外します。
1.ウィジェットを使う
Cocoonにはオリジナルのウィジェットがかなりの数用意されています。

これだけの枠数があれば、大抵の場所には好きなものを表示させることができると思います。運用も最も手軽なので、基本的にはこれをおすすめします。
2.ユーザーテンプレートファイルを使う
一般的なWordPressのテンプレートファイルであるheader.phpなどは、あまり技術に明るくないユーザーが頻繁に触るものとしてはふさわしくありません。
しかしCocoonには、「header.php内のタグ内で読み込まれる空のファイル」のようなものが用意されています。

つまりそこにコードをコピペするだけでちゃんとテーマファイルとして組み込まれるような仕組みなわけですね。
例えばheader-insert.phpを見てみましょう。

中身はこのように空になっています。
これがどこで読み込まれるかというと…

ありました。これはheader.phpの</head>タグの直前です。まわりへ極力影響しないような場所で、<head>タグ内に好きなコードを挿入できるということですね。
他に用意されているユーザーテンプレートファイルは、
- body-top-insert.php(amp専用あり)
- footer-insert.php(amp専用あり)
- head-insert.php(amp専用あり)
- main-before.php
です。名前だけである程度どこに関連があるかも理解しやすいですね。
3.フィルターフックを使う
WordPressにはフィルターフックという仕組みがあります。

関数内の任意のタイミングで好きな制御をできるようにしているもので、functions.phpに書くカスタマイズコードのほとんどはこのフィルターフックを利用したものです。
Cocoonでもオリジナルで足されているフィルターフックがおよそ20個以上あります。
適切なフィルターを探し出してそれに合わせたコードを書くのはハードルが高いですが、覚えておくとCocoonだけに限らず役に立つことも多いのでおすすめです。
PC/スマホでだけ◯◯したい
レスポンシブデザインの一環として、「PCのときは表示するけどスマホのときは非表示にしたい」といったカスタマイズ相談もよく見ます。
これも簡単なので、今回も「非表示」を例にして実際の例を見てみましょう。
レスポンシブデザイン(PC/スマホでの表示の出し分け)は「メディアクエリ」を使ってCSSに書くのが一般的です。
@media screen and (max-width: 320px) {
/*画面の横幅が320px以下のときに適用されるCSS*/
}この例だと「画面の横幅が320px以下の端末で見たときはここのCSSを適用するよ」という意味になります。

PCとスマホで画面横幅の境界線をいくつにすべきか?という問題は多くの議論がありますので、適当でいいと思います。
1つ判断基準があるとするなら、
- タブレットをPCに含める
→max-width:480pxにしてこの中にスマホ用CSSを書く - タブレットをスマホに含める
→max-width:768pxにしてこの中にスマホ・タブレット用CSSを書く
などが一般的と思います。僕は768pxが好きです。
あとは今使っているテーマのCSSに合わせるのが無難ですね。
そしたらこのメディアクエリの中にいつも通り任意のCSSを書くだけです。
@media screen and (max-width:768px){
.pc-only {
display: none;
}
}とすることによって、.pc-onlyというクラスがついた要素はスマホ(768px以下の端末)では表示されなくなります。
wp_is_mobile()やis_mobile()を使用すると画面幅ではなくきっちりデバイスごとに制御することができますが、レスポンシブデザインのルールに沿わなくなること、ページキャッシュによって適切な出し分けがされなくなるなどがあるのでおすすめしません。
僕も以前これで失敗しており、別の記事にもまとめています。
モバイルボタン系のカスタマイズをしたい
モバイルボタン系のカスタマイズ相談も多いですが、これはCocoonフォーラムではサポート外になることが多いです。
理由は、配置や順番などは個別のテンプレートファイルによって定義されており、ウィジェットなどもないために全てのユーザーが自由にカスタマイズするのが難しいからです。
CocoonフォーラムではPHPが絡むカスタマイズは基本的にサポート対象外になっています。
なのでここでは一般的な回答というのも掲載しません。
なお、
- 文字やボタンの色を変更したい
- 余白を調整したい
などのような一般的なCSSカスタマイズなら今までと同じように可能です。
高速化したい、PageSpeed Insightsのスコアを上げたい
最後、高速化系の話題です。
サイト運営者が高速化をやめられない一番の原因はPageSpeed Insightsによってスコアが可視化されてしまうからだと個人的に思っています。
難しい話になっちゃいますけど、ややこしいのがここで出てくるスコアは実際の速度ではないし、下の方に出てくる改善項目をクリアしてもスコアには関与しないなどかなり勘違いを誘発するツールです。
詳しくはQiitaのこの記事がおすすめ。
Cocoonはこんなにも多機能なのに軽量でかなりシンプルな作りをしているWordPressテーマです。

デフォルト状態でPageSpeed Insights以外のスコアも高得点なのはもちろん、実際の体感速度も申し分ありません。
スコアが下がってしまう(特にスマホ)要因は
- Google Analytics
- Google AdSense
- Webフォント(使っている場合)
などが主に占めていて、その他画像の扱いなども最近輪をかけて難しくなっています。
大切なのでよく書いていることなのですが、スコアを上げることはなんの意味も持ちません、「実際にアクセスしたときに不満がない速度」を維持できていればそれで良いと考えるべきです。
ページ読み込み速度と検索順位には相関がないと大手の海外SEOメディアが言っているくらいですし、細かい改善はサイト運営者にとって利益とは言いにくいです。

高速化が楽しくてハマってしまうのは超共感できますが…!笑
「明らかに異常」という場合以外には基本は放置、くらいの気持ちでいると精神衛生上良いでしょう。
それでも解決しないときは:質問の仕方で回答率はぐんと上がる
以上よくある質問やカスタマイズ相談の一覧を掲載しました。
もちろん本記事で実際の困りごとが解決しているわけはないはずなので、Cocoonフォーラムなどでこれから質問をすることになると思いますが、このときにはぜひ以下のことに気をつけてみてください。
- 自分のサイトのURLを提示する
- 「なにをどうしたいのか」明確にする
- 試したことがあれば全部書く、エラー内容も全部書く
これだけで十分です。
これらを意識して質問すると質問の回答率や質が上がり、結果としてあなたが幸せになるというのがポイントです。もちろん回答側も大助かりですけど!
おわりに
「Cocoonがいかに素晴らしいテーマか」という内容についても1つの記事にまとめてあります。興味ある方はぜひ!
みんなで素敵なテーマ「Cocoon」に感謝しながら、引き続きありがたく使わせていただきましょう。
お願いします教えてください
cocoonフォーラムの書き込み方がわかりません
書き込むという文字もみあたらないし
教えてください
お問い合わせのメールの方にお返事差し上げましたのでご確認ください。