長っったらしいタイトルの割には伝えたいことはめちゃシンプルで短い記事です。
が!!!!!
使う度に「あ~便利。たまらん…♡」となってしまうくらい素晴らしい機能なのでわざわざ1つ記事にしようと思ったというわけなんです。
というわけで、WordPressの無料テーマ「Cocoon」が独自に持っている機能の紹介。
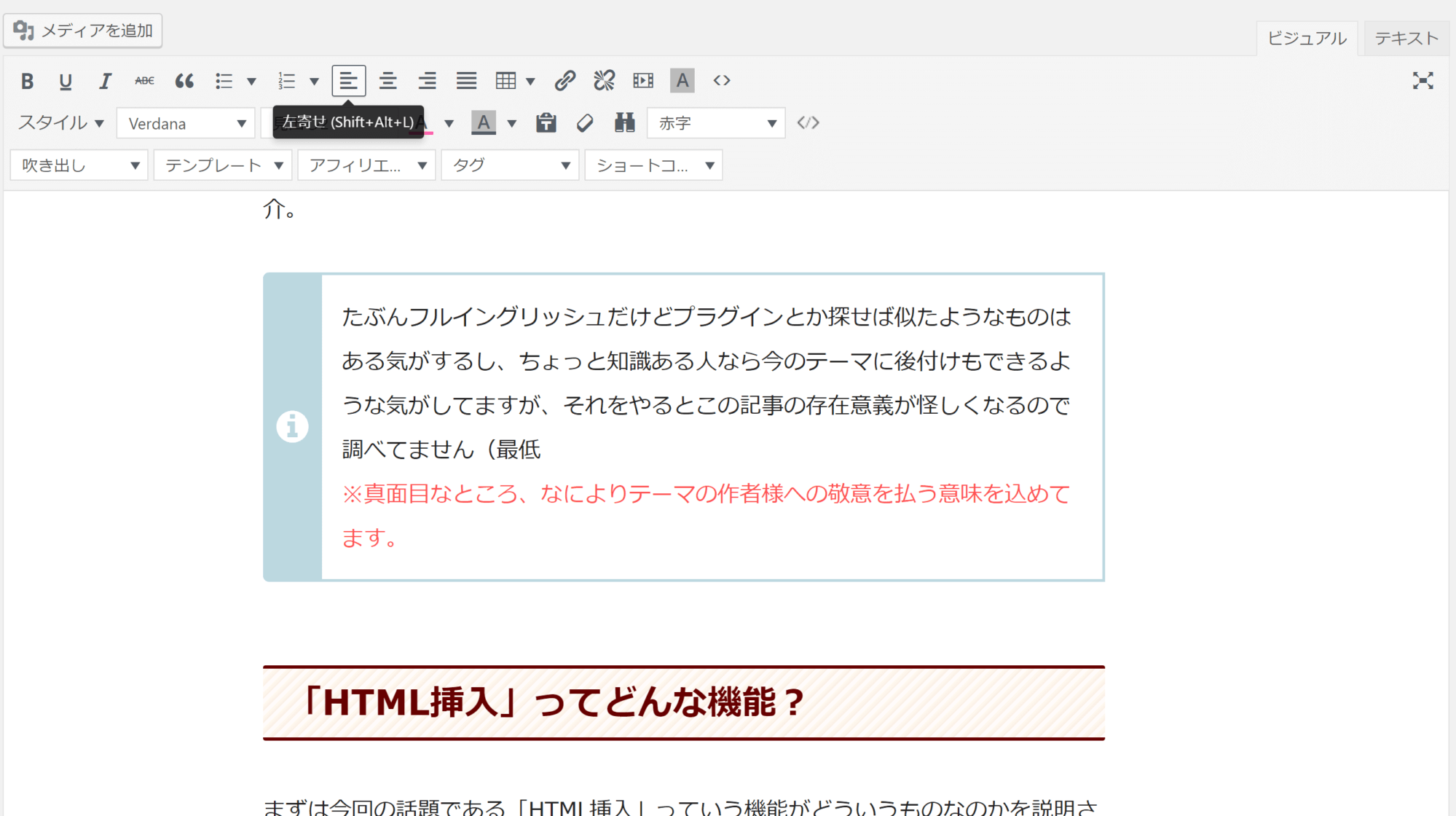
たぶんフルイングリッシュだけどプラグインとか探せば似たようなものはある気がするし、ちょっと知識ある人なら今のテーマに後付けもできるような気がしてますが、それをやるとこの記事の存在意義が怪しくなるので調べてません(最低
※真面目なところ、なによりテーマの作者様への敬意を払う意味を込めてます。
「HTML挿入」ってどんな機能?
まずは今回の話題である「HTML挿入」っていう機能がどういうものなのかを説明させてください。

ちなみに文章の横幅が短いのは、よりプレビューに近い状態にして、かつ読みやすくするためのカスタマイズです。詳しくはこちらの記事へ。
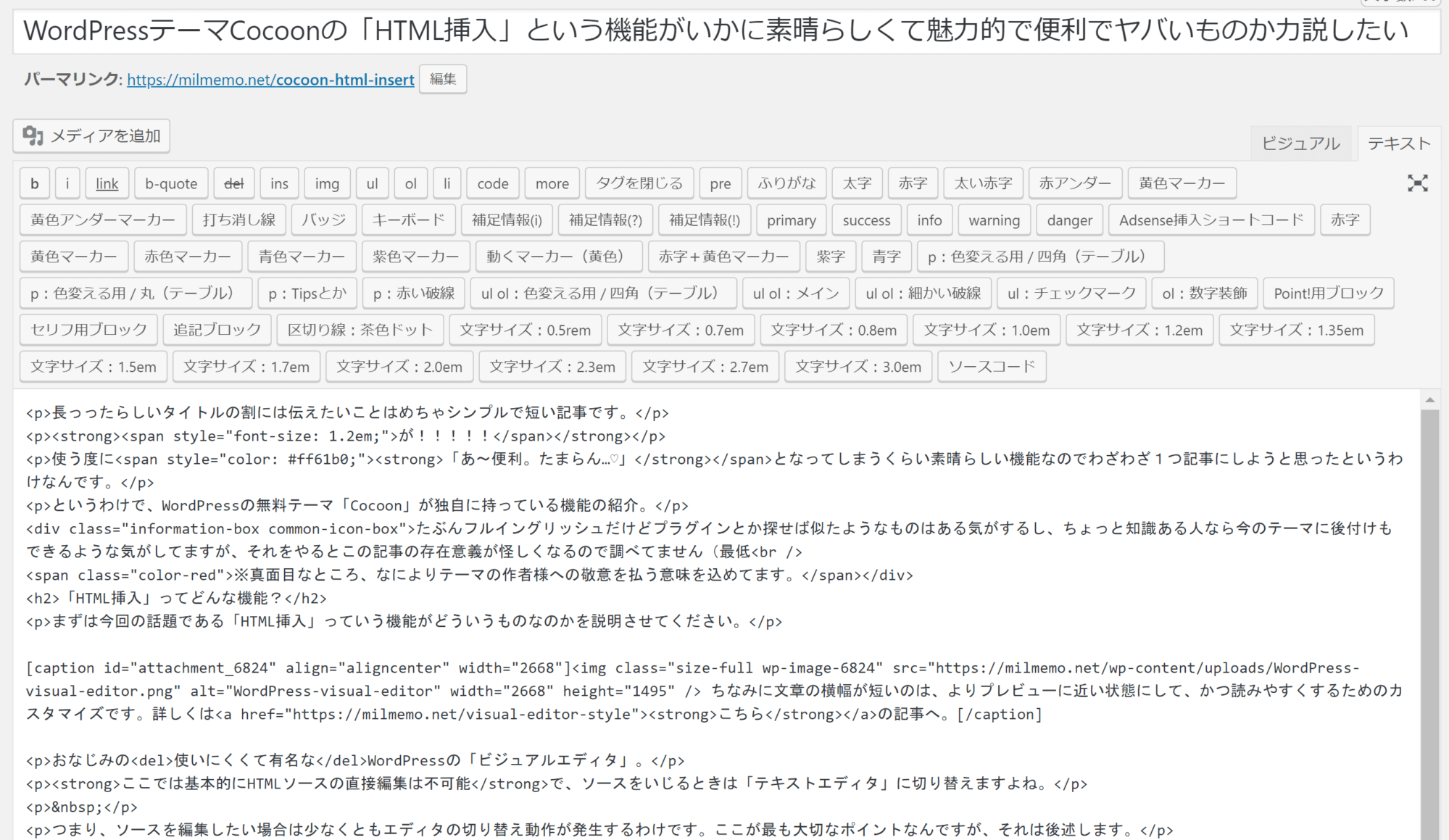
おなじみの使いにくくて有名なWordPressの「ビジュアルエディタ」。
ここでは基本的にHTMLソースの直接編集は不可能で、ソースをいじるときは「テキストエディタ」に切り替えますよね。

どんなプログラマーだろうが、こんな画面じゃ作業する気にはなれません。
つまり、ソースを編集したい場合は少なくともエディタの切り替え動作が発生するわけです。ここが最も大切なポイントなんですが、それは後述します。
やや余談ですが、こいつも癖ありまくりでなるべくなら触りたくないので、僕は一切この「テキストエディタ」のボタンはクリックしないようにしています。一度エディタを切り替えちゃうだけで色々問題が発生するので。
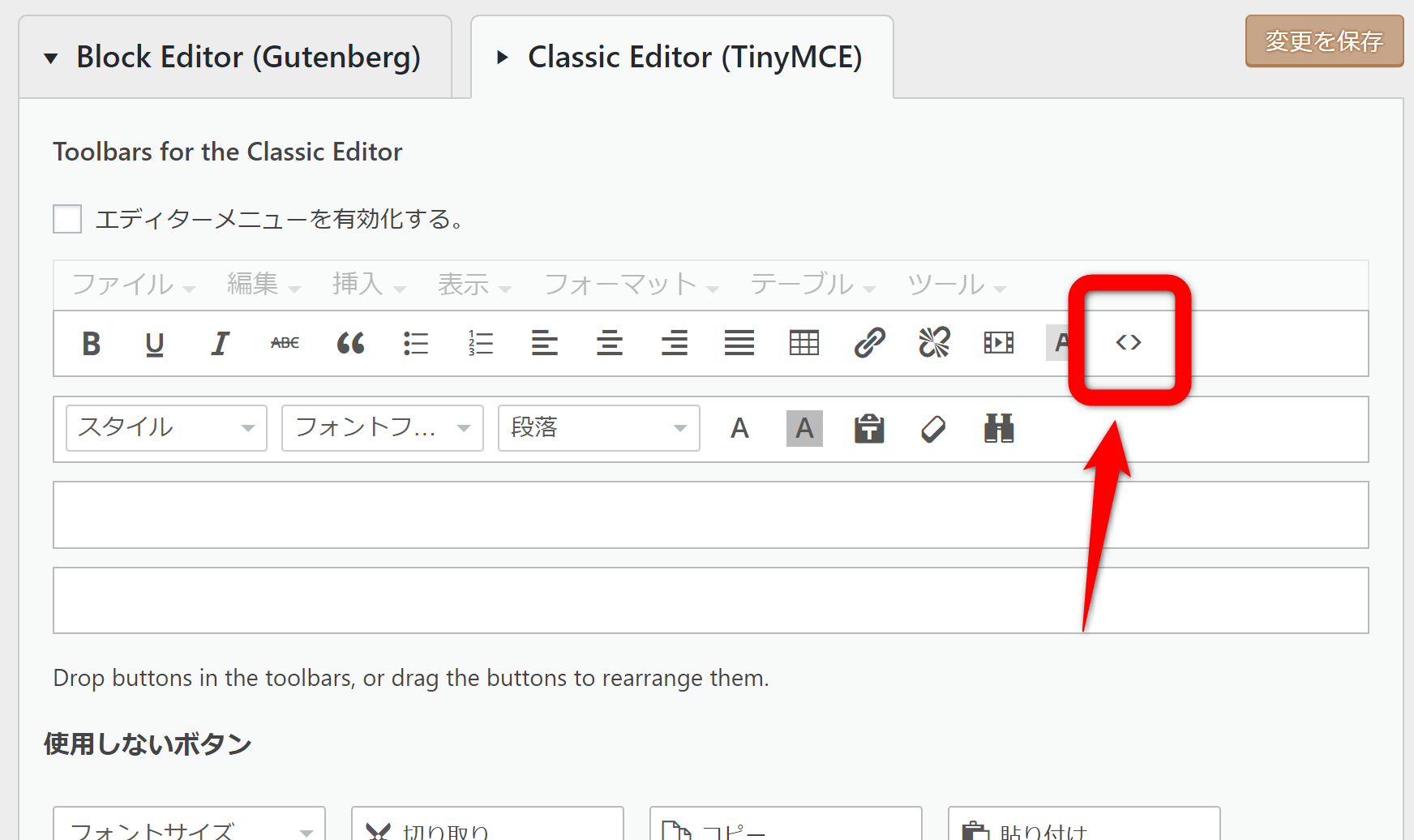
そういうわけで、僕はソースをいじるときは「ソースコード」というボタンから別の画面で操作しています(たしか「TinyMCE Advanced」の機能だった…っけ?)。

このボタン。「TinyMCE Advanced」プラグインはほとんどの人が使っていると思われるので、設定画面に行けば見つかるはず。

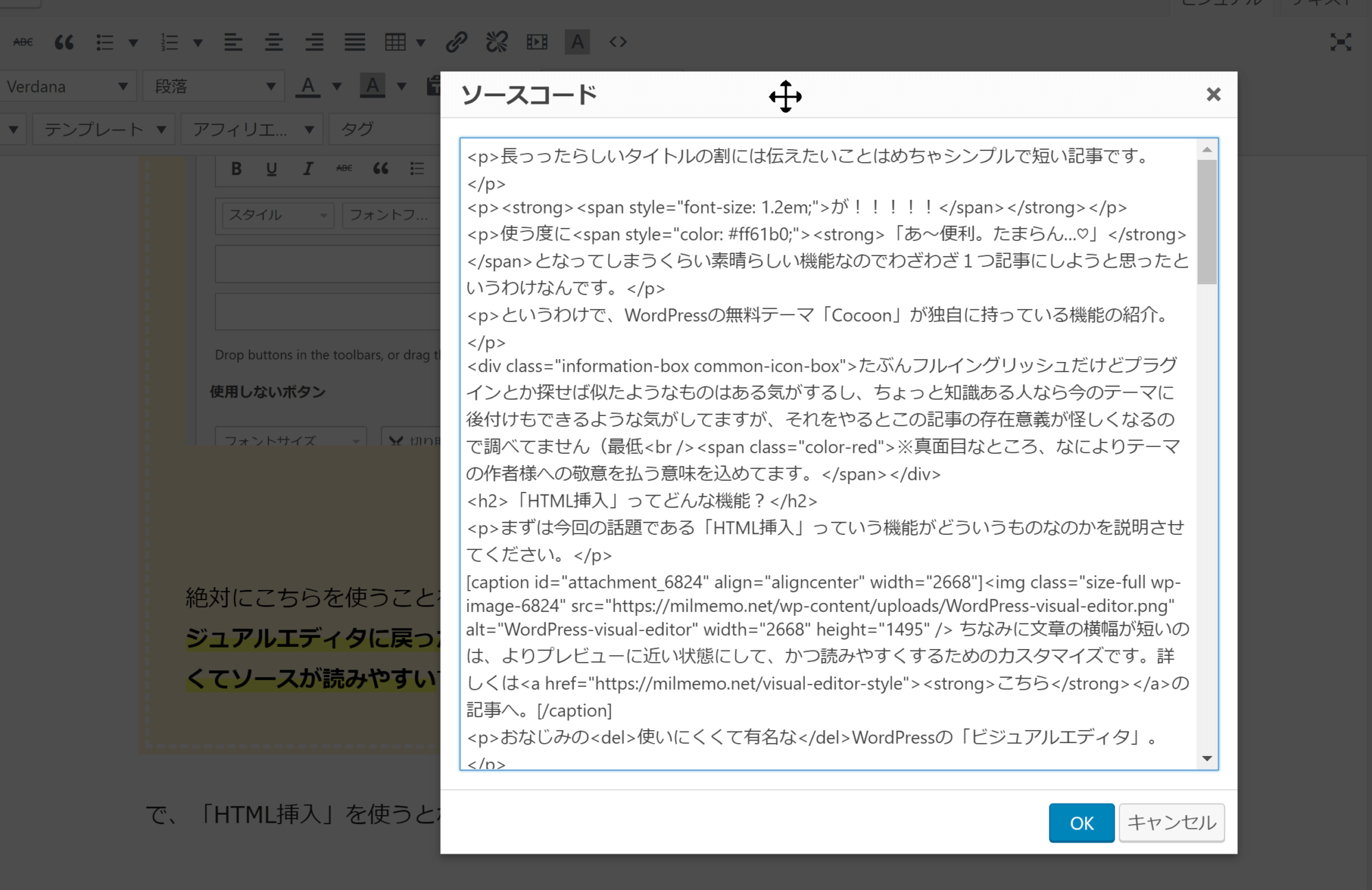
こんな画面になります。カーソルが示している通り自由に位置も動かせるからビジュアルエディタを確認しながら操作できるし、Escキーで簡単に閉じれます。
絶対にこちらを使うことをおすすめします。少なくとも「ソース編集後にビジュアルエディタに戻ったとき、画面位置は移動しない」ですし、横幅も狭くてソースが読みやすいです。
で、「HTML挿入」を使うとなにが起きるかというと…。
-

まずはHTML挿入ボタンをクリック。僕は一番押しやすい右下に設置。
-

JavaScriptとして入力ボックスが現れます。僕のブラウザは上に出ますが、多くの方は真ん中とかに出るはずです。
-

例として「カエレバ」を挿入!
ビジュアルエディタのまま好きな位置にHTMLソースを直接挿入できるんです!!!
そのまますぎるけど、この効果は偉大です。なにがすごいのか見ていきましょう。
いつ役立つの?どんくらいすごいの?
機能の説明はもう終わってしまっているんだけど、これがいかに役に立つのか説明させてください!!
1.くそったれのテキストエディタを見なくて済む
まあまずはここでしょう。
WordPressのテキストエディタは読みにくいったらありゃしないです。ソースを読むのにシンタックスハイライト(コードの文字色が読みやすくカラフルになるやつのこと)もないし、改行もめちゃめちゃ、とてもじゃないけど使う気になれません。
しかも、このテキストエディタに画面を切り替えるだけで、おせっかいWordPressが勝手にタグの整理とかをしやがるので、意図しないトラブルが起きること数知れず、という感じ。
functions.phpをいじったり「TinyMCE Advanced」を使ったりである程度制御できますが、それでも意味不明なことはゼロになりません。
2.HTMLを挿入したい部分をいちいち探さなくていい
これです!!!!
使う度に「ああ~♡」となってしまうのはここです。
なにかと言うと、テキストエディタに切り替えるとエディタは必ず記事の始め、冒頭部分にジャンプしてしまう(か、もしくは意味分からんところに飛ぶ)ので、挿入したい部分まで探していちいちスクロールしなきゃならんのです。
しかもあのくそ読みにくいエディタをですよ。
記事の量がちょっと多くなるだけでこの作業は一気に面倒くさくなり、ストレスが増加します。
さらにさらに、やっと編集が終わったと思ってビジュアルエディタに戻すと、今度もまた訳分からんところに飛ばされたりします。冒頭だったり一番下だったりちょっとずれたとこだったり…。
※ここはクセがあって、ある程度防ぐことはできるようになりました。僕だけの環境かもしれないので詳細は伏せます。
やってられませんな。
3.挿入部分が至極分かりやすい
ここは使い始めてから地味に嬉しいなと気付いたポイント。
例えば下記のような表があったとして、そこのとあるセルにアフィリエイトリンクを挿入したいとしましょう。
| ここ | |||||||||
で、このテーブルのソースをテキストエディタで見てみましょう。

※今はみなさんのために該当セルを着色しちゃってますが、実際はそんなものないという前提です。
どこよ。
ってなるわけです!!
それが「HTML挿入」を使うとどうなるのか見てみましょう。
はい終わり。
ソースだらけの文字列から該当場所を探し出す必要もないし、「<タグ>だらけの中のどこのカッコ!?」とかもやる必要がないんです。
これってかなり便利だと思いません?
以上が、Cocoonが持つ「HTML挿入」という機能の素晴らしさでした!
あとがき
僕はこのブログで、一記事自体の分量が少ないものはあんまり書かないんですが、それでもこの記事を書きたかったんです。それだけ感動して感謝しているから。
今まで色んなWordPressテーマを見てきたけど、こんなにユーザー思いの機能だらけでサポートは有り得ないほどバッチリ、機能改善も超頻繁、そしてなによりテーマとして素晴らしい、こんなものは他に見たことがありません。で、無料。作者のわいひら様には本当に頭が上がらないですね。
本当はCocoonが持つオリジナリティある機能についてひとつひとつ記事を書きたいくらいだけど、まあそれはひとまず置いておいて(笑)、とりあえずこれだけはお伝えしたかったのです!
それでは!どうもありがとうございます~


