今回はオンライン最強ツール。
フローチャートから組織図、ベン図に家の間取り図まで図ならなんでもお手軽に高クオリティなものを作れてしまう「draw.io」が本当に素晴らしいので紹介。
「ちょっとした作図ならExcelとかPowerPointでいいし…」
っていう人にこそ見てほしいです。というかそもそも自宅じゃMicrosoft純正のOfficeを持っていない人だってたくさんいるでしょ?もちろんビジネスユースもOKですけど!
「draw.io」はどんなツール?
draw.ioはブラウザ上で動作するオンライン作図ツールです。
https://www.draw.io/

無料で、かつ会員登録なども一切必要ないのでアクセスしたその瞬間からいきなり使えるのがまず最高。
ちなみに日本語対応もイケます。英語でも全然問題ないけど。

↓

ウェブ上って聞いて条件反射する人もご安心を。動作もサクサクでUIもとっても使いやすいです。



「初めて見た操作系なのに特に迷うことなく実現したいことを行える」っていうのは思っている以上にすごく大切なことで、かつ作るのは難しいんです。これだけでもこのツールの高品質さが見て取れるでしょう。
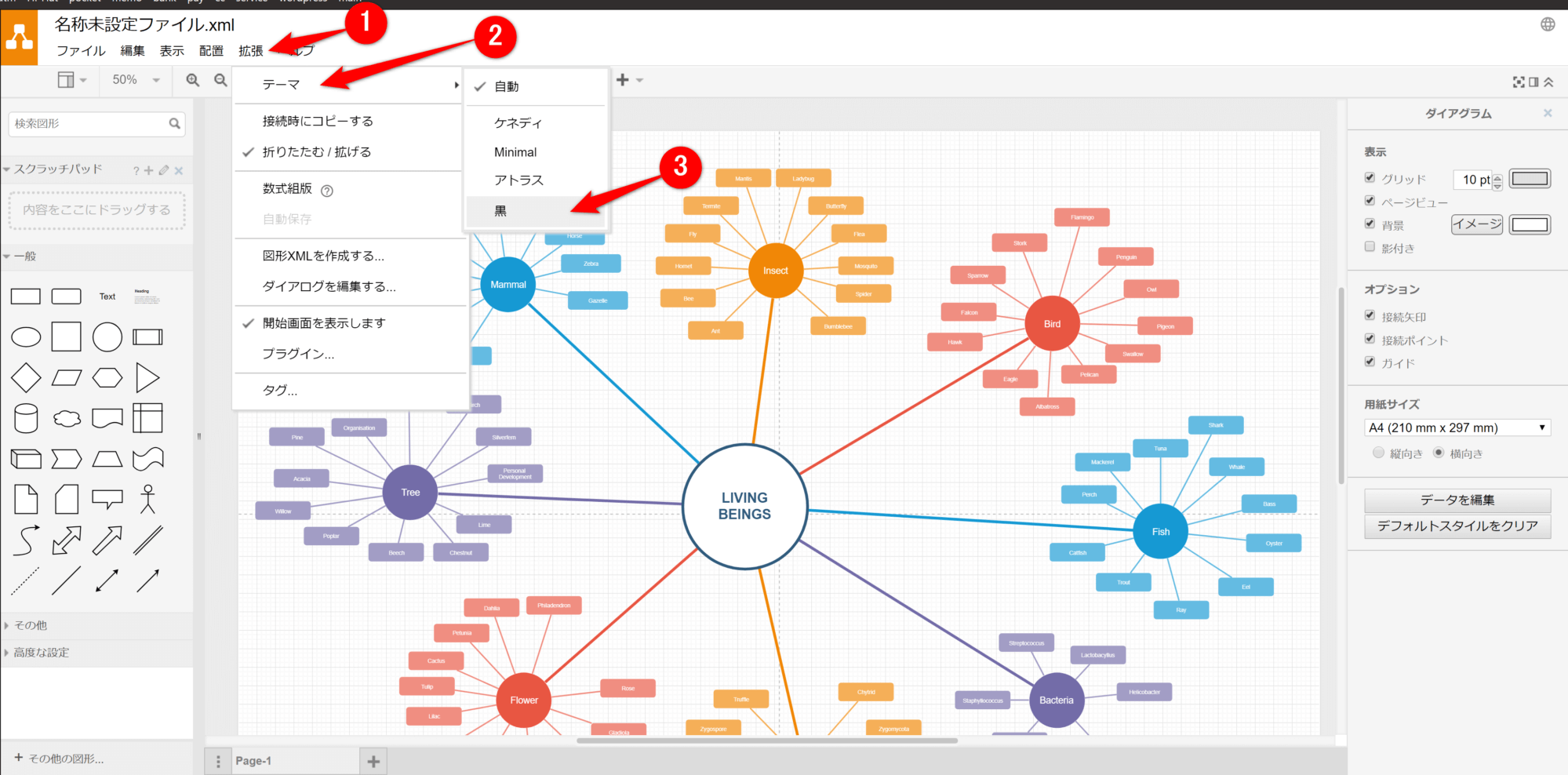
みんな大好きダークテーマとかもできちゃいます。

↓

ちなみにデスクトップ版と称したダウンロード用のものもある。Chromeの拡張機能の扱いのようです(僕はプラグインをなるべく入れたくないので使ったことはないです)。
draw.io | chromeウェブストア
どんなときに使える?

PCでなにか図を用意しなきゃいけないシーンっていうのは、多々ありますよね。普通のサラリーマンさんでも、打ち合わせの資料でなにか用意したいってことはよくあると思いますし(そういうときはさすがにパワポでいいかも…)。
で、ことブロガーなりネット上でなにか発信する人にとってはそれ以上に大事なことだと思っています。
- 冒頭で言った「Officeが家にないケース」
- 成果物はそもそもExcelやPowerPointじゃない
- 物事を分かりやすく伝えるためにはもっと材料がたくさん必要
- どんなニーズでも1つのツールで応えられるものを持っていたい(しかもウェアラブルで!)
などなど、正直ビジネスで使う以上の需要があると思っています。
というわけで、どんなときに役に立つかちょっと考えてみましょう。「図の大切さ」ということですね。
物事の理解を助ける、もしくはひと目で分かるようにさせるとき

図を使う一番の目的は当然ここになるでしょう。
例えどんなに正確で体裁の良い文章でも、それを長々と書くより1枚の図を載せた方が理解しやすいのなら全力で図を用意するべきなのです。
これは僕もこのブログを含め、日頃から意識していることです。文字ばかりで読むのが嫌になるという第一印象を避ける効果も見逃せません。「箸休め」です。
そもそも視覚的にしか表せないものを表現するとき

1つ上の話は「そもそも頑張れば文章でも表現できる内容を助けてあげよう」というスタンスですが、当然そうじゃないときもあります。
組織図や構成図、もののグループ関係を表したり、間取り図のようにそれ自体が主目的の場合もある…。
「図」というか、もはやひとつの「コンテンツ」であると言えるでしょう。
実物のイメージをパッと見で伝えるとき

何かについて伝えるとき、お互いの間には決定的な相違があります。発信しているこっちはそのモノについてよく知っていますが、それを見ている/聞いている相手は何がなんだか全く知りもしないし、イメージも湧いていないのです。
ただスクリーンショットを撮ってだらだら貼っ付けるだけでも、実は初めて見に来た人は意外と見てくれるのです。イメージが湧くから。
そういうわけで、僕も最初に何枚か「draw.io」のスクリーンショットを紹介してみました。(これで僕自身が説明不足とかだったら超ダサい。ごめんなさい…)
draw.ioの素晴らしい点

前置きが長くなりました。(いつも
というわけで作図ツールを作ろうということになるんですが、この「draw.io」が優れている点を言わせてください。
汎用的な操作が全て利用できるので初めてでも直感的に使える
これはPCを普段から多く触る人にほど有利で嬉しいポイントです。
フォトショみたいなペイント系ソフトやエンジニア用のCADだったりみたいな、マウスとキーボードで操作する感じのインターフェースが基本的にいつもの感覚で使えるので、利用を始めた瞬間から作業効率100%です。
- Ctrlキーとマウスホイールでの拡大縮小
- Shiftを押しながらスクロールで横移動
- ちょっとした選択解除とかで思わずEscキーに手が伸びるとちゃんと意図した動作をする
- 「文字を入れたい」と思った場所をとりあえずダブルクリックしたりするとテキスト入力になる(当たり前かもしれないけど感動します。今の時代こういう分かりやすいソフトは減ってきている気がするので…)
- カット・コピー・ペーストなどの基本ショートカットキーはもちろんサポート、その他大量にある
などなど。ユーザビリティを重んじるっていう超当然なことを、最近は全然享受できなくなってきている時代な気がするので、なんというか久しぶりに嬉しくなりました。
ちなみに、ホットキーの一覧はこちら。

豊富なテンプレートと、アホみたいに多い材料

まっさらな状態から好きな材料を置いていくことも可能なんですが(サービス開始当初はテンプレートなんかなかった気がする)、バリエーション豊かなテンプレートをベースに作ることも可能。
以下全部載せておきます(有言実行













こうやって「ただ画像を用意しまくるだけでは単にユーザビリティを下げるだけ」という良い例でした。()
とは言っても、この状態から実際に自分が作りたいものに向かうのはわりと非現実的な気もします。これは作りたいもののイメージのため、くらいに思っておくといいのでは?まあ、単なる「テンプレートいっぱいあるぜ」自慢なんでしょう。
ここに大量の「材料」を足せることの方がむしろ取り上げたい部分。

多すぎるのでさすがの僕も全掲載はやらないですが、とにかく大量にあるんです。
ひとつひとつの部品としての材料がありすぎて困るということはありませんから、これは本当に素晴らしいです。
中でも、

こういった公式デザインのアイコンが揃っていたり、

こんなWebアイコンまで揃っていたりします。
他にも

ソフトウェア設計で使うようなものから、

論理回路、アナログ回路もいけます。
困ることはなさそうですね。本当にこれが無料で広告もなしとは恐れ入る…。
細かいユーザーインターフェースの調整ができる
これ、メニューバーの中身です。

ウェブ上のツールなのに、ここまでスタンドアローンアプリのように自分好みにカスタマイズできるのはポイント高いです。
設定は(おそらく)Cookie保存だと思うので、また来たときにもちゃんと反映されているでしょう。
まとめ
これまでブラウザ上で動く色んなツールを使ってきましたが、ホットキーやUIなど、ここまで直感的になんのストレスもなく利用できるものは滅多にお目にかかれませんでした。
初めて触った日に「神だ」って思いました。でもpngで出力すると妙に画質が悪くなることがあるの、どうしてなんだろうなあ。ベクターデータになってないってこと?誰か教えてください…。
以上、ではまた!