PCやスマホをはじめとした環境設定系の記事を何年も書き続けてきて最近ようやく自覚してきたんですけど、僕たぶん「キーに関わる設定を見ると興奮する」んだよね。
これは単に「設定が楽しい」とかじゃなくて、なんかもうこれ自体が趣味に近いのかもしれない。うん、好き。
というわけでMacの最強キーマッピングソフトである「Karabiner-Elements」というものを軽く紹介しつつ僕の設定内容を晒す記事なのですが、おそらく誰の役にも立たないだろうということを先にお伝えしておきます。
どの記事もそうなのだけど、「そういうこともできるんだ、へぇ~」くらいに読んでもらえたら一番嬉しいのです。「ってことはあんな使い方もできるかも!?」みたいな閃きの一助になれたらさらに嬉しいです。
そう、これは単なる自己満なのだ。
ちなみにこの記事の設定内容はMacBookの日本語キーボードを想定したものになっています。
僕はMacでは英字キーボードしか使わないのですが、今はちょうど仕方なく日本語キーボードで作業をしていること、読者のみなさんのことを思えばまだ日本語キーボードの設定のほうが役に立ちそうではあること、などが理由です。
「は?そもそもキーボードの言語で設定が変わるって何?変態なの?」と思うと思うんですが、変態です。
こと今回のようなセッティングには人一倍異常である自覚があります。けれどそれを自虐しつつこのブログに記事を投稿し続けていたら面白がって読んでくれる方が予想以上に増えてきてしまっており、実はちょっと調子乗ってます。ごめんなさい。
あと「Macで英字キーボードしか使わない理由」もそのうち記事にするつもりです!
Karabiner-Elementsがいかにイケてるかアプリか

Windowsではキーマッピングできるフリーソフトはたくさんあるのでちょっと触ったことがある方も多いはず。このブログでも KeySwap と HotKeyP をメインで紹介しており、もちろん僕も今でも使っています。
ところがこのKarabiner-Elementsときたら、Windowsの各キーマッピングソフトができること全て(たぶん)を兼ね備えており、なおかつそのどれもが高機能で高品質。Macでキーマップなんてそもそもできなそうな気配がするのに、その動作精度も完璧です。
ダウンロードはこちら。
https://karabiner-elements.pqrs.org
ところがこのソフトを起動しても何がなんだか全く分からないはず。説明はないしUIは全部英語だし、キーのセットによるリマップに至ってははまさかの設定ファイルを自分で手書きしないといけないというトリッキーさです。

設定ファイルは「JSON」という形式で書きます。.jsonという拡張子のファイルで、特別なソフトを持っていなくても作成できます。最悪メモ帳でもなんとかなる。
で、今回はこの書き方の説明は当然のごとく割愛します。ググれば素晴らしい記事がいくつも見つかるのでそちらに任せましょう。
でさ。
なんの説明もなくて普通の人が使う気も起きないようになっているっていうのがさらにクールだと思わない?
分かるかい、整っていないこの未開の地を開拓していく喜びが。
でも実は少し前に公式ドキュメントが作られてしまいましたw
とはいえ普通に技術仕様書ベースのドキュメントだしもちろん英語なので、「誰でもウェルカム!」的なものではないのは今も変わらずです。
前置きはこのくらいにして本題行きましょう。誰も読んでないと思うけど。
Karabiner-Elementsの設定集 ~Windowsに寄せる編~
怪しいサブタイトルがつきましたが、そう、なぜ「役に立たない」ばかり言ってきたかというと「Windowsで作ったキー環境を意地でもMacで実現させようとしている」という変わった設定方針だからです。
この件は別記事でいつか書きたいのだけれど、「わざわざOSの違うPC同士で頑張ってキー操作を使い分ける必要なんてない」と思うわけですよ。PCに合わせるのではなく自分の中の絶対的なベストプラクティスがまずあって、そこにセッティングを近づけていこう、という。
そういうわけで、母艦PCでもあるし利用年数も長いしキーボード自体の沼にハマった経験も活かしたいしでWindows基準になったというわけです。
Simple modifications:単純なキースワップ
Karabiner-Elementsには
- 単純に1つのキーを別の1つのキーに置き換える設定
- 複数のキーの組み合わせや特別な条件などで別のキーの組み合わせや操作を割り当てる設定
の2つの設定があります。その他トラックパッドなどを含めた別の機能もありますが、メインはこの2つ。
前者の単純なキー置換は「Simple modifications」と呼ばれていて、機能が適用される優先順位も最も高いです。なのでまずこれからセッティングする必要があるというわけ。
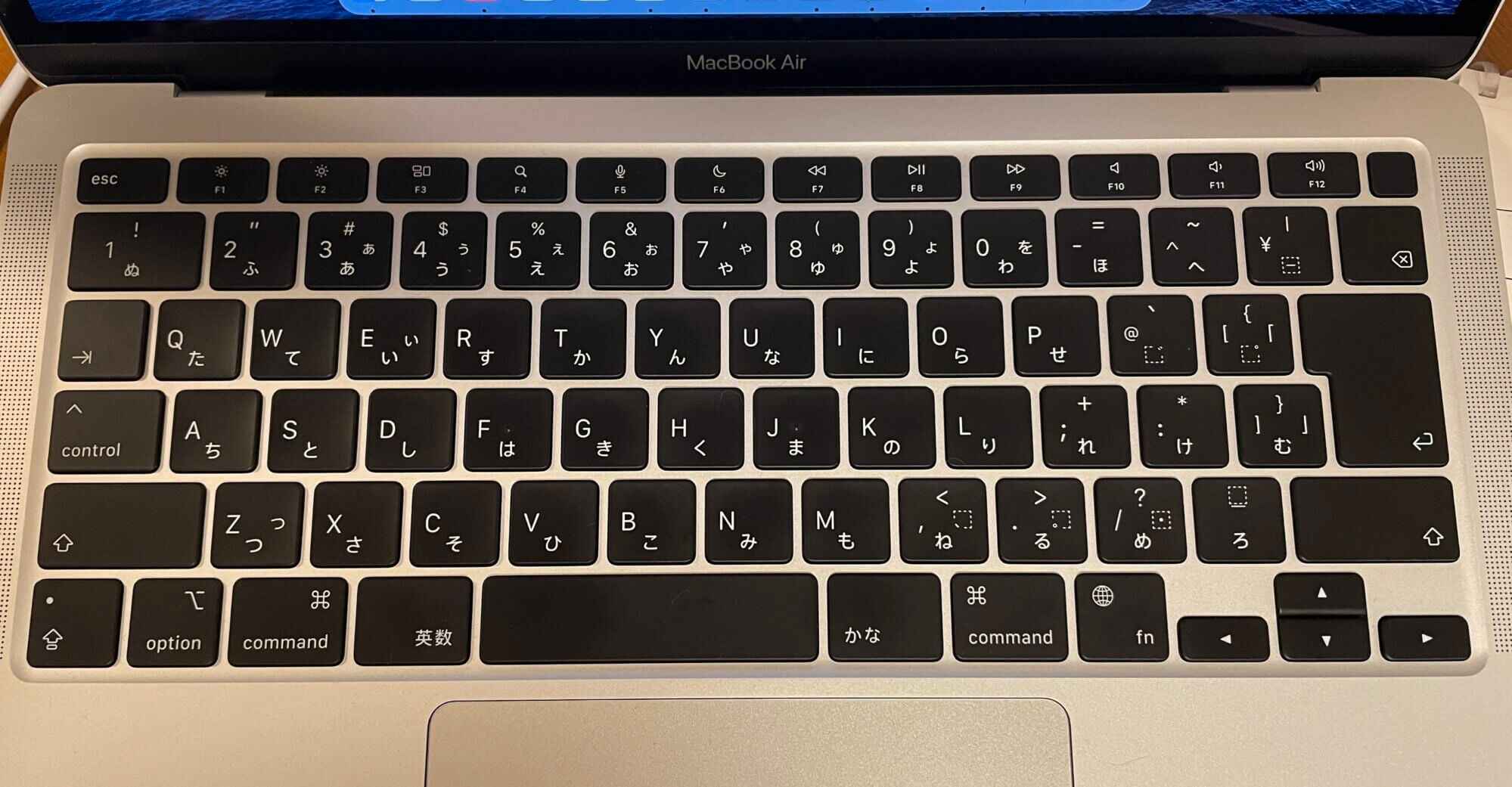
以下の日本語キーボードを想定したものを一覧でズラッと紹介します。

一般的なMacBook(JIS)の配列。
表中のキー名はKarabiner-Elementsに沿ったものです。
| 変更元 | 変更先 | 説明とか |
| caps_lock | left_command | 左下のゴールデンポジションにこんなキーが来るなど到底認められない。もちろんCtrlキー扱いにする。 |
| left_option | fn | fnキーはなるべくホームポジションから動かないカーソル移動やページ移動に役立つキー。これも一般的なWin配列にならってここに置く。 |
| left_command | right_command | 「左の⌘キー」を「右の⌘キー」に置き換える。当然単体の動作は変わりません。何に使うかは後述します。 |
| 英数キー | left_option | 左側のAlt担当は英数キーに担ってもらいます。全角/半角切り替えにキー2つ分などくれてやる必要はない。後述。 |
| right_command | left_option | 右側の⌘キーはというと、右側のAlt担当として⌥キーになってもらいます。これが "left" のoptionになっているのは特に理由はないです(単なるoptionはない)。 |
| left_control | return_or_enter | WindowsではここにCapsLockがいますが、僕はここはEnterにしています。このあとに出てくる「左上にDelete」と並んで死んでも譲りたくない二大キーマップ。 |
| fn | left_control | ⌃(Control)キーはEnterにしてしまったので、特に行くあてもない哀れな右fnにあてがってやります。 |
| 1 | delete_forward | 先に言っておきますが、これはさすがの僕も不本意です。Macで日本語キーボードを使いたくない最も大きな理由。しかしそれに勝るくらい「左上にDeleteキーがあること」が快適なので仕方なく数字の1キーを使っています。MacはもともとDeleteが単体キーでできないのでその改善にもなる。 |
| f1 | 1 | 数字の 1 を打つためにF1に犠牲になってもらう。ところがF1は多くのソフトでヘルプが出やがるクソみたいなキーなのでそれを無効化できるおまけがついている。 |
自分で書き出してみると「よくこれで頭がおかしくならないな」という気がしますが、キー名ではなく位置で覚えた手が勝手に操作しているので困らないんだと思います。あと違う意味で「頭はおかしい」かもしれません。
ポイントはやはり
- 左手でEnterが打てる
- 左手でDeleteが打てる
の2つで、昔からこのブログでは言っていますがこれマジでおすすめしたいのです。いや、理解されないとは思っているのだけど。
キーリマップのメインはここに尽きると思います。強いて言うなら全角/半角切り替えの件もありますが、これは単にMacの仕様が酷いだけと僕は思っているのでまあトントンかなと。
というわけで次から2つめの項目「Complex modifications」、複数キーの設定に移ります。

ちなみにこの Complex という単語は「複雑」とか「煩雑」みたいなニュアンスです。実際設定内容は複雑だしね。
Google日本語入力のON/OFFトグル
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "japanese_kana"
},
"to": {
"select_input_source": {
"input_source_id": "^com\\.google\\.inputmethod\\.Japanese\\.base$"
}
},
"conditions": [{
"type": "input_source_if",
"input_sources": [{
"language": "en"
}]
}]
},
{
"type": "basic",
"from": {
"key_code": "japanese_kana"
},
"to": {
"select_input_source": {
"input_source_id": "^com\\.google\\.inputmethod\\.Japanese\\.Roman$"
}
},
"conditions": [{
"type": "input_source_if",
"input_sources": [{
"language": "ja"
}]
}]
}]
}]
}さっき英数キーを抹殺しましたが、では残ったかなキーだけでどうするかというとですね。
なんと「IMEの状態を見てONとOFFを切り替えるトグルスイッチを実現できる」のだ!!
どうだ参ったか!!
しかも各種有名日本語入力ソフトに幅広く対応しているという贅沢っぷり。当然Google日本語入力もサポートされています。
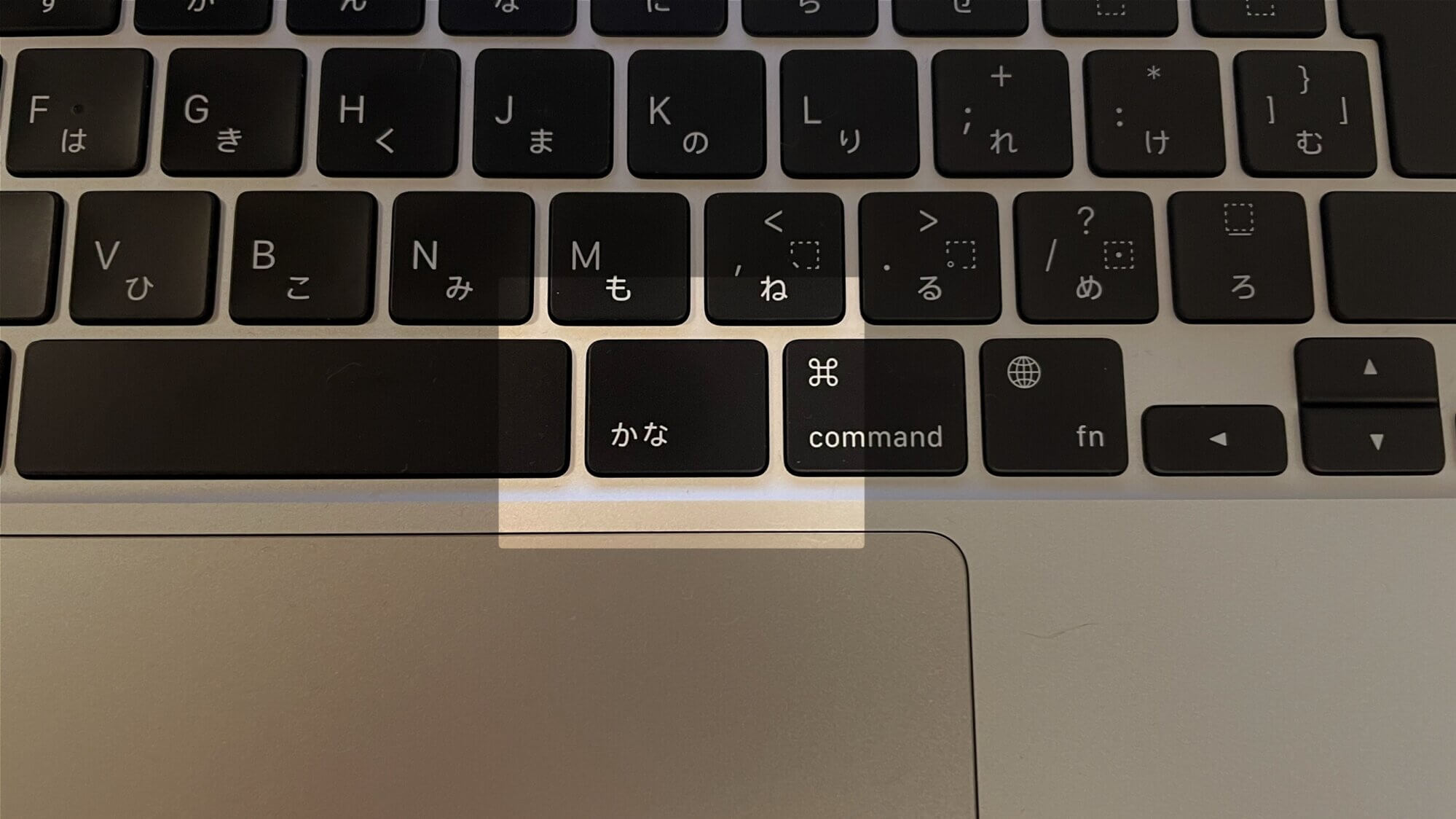
これによりかなキーを押すだけでいつもと同じ全角/半角切り替えが可能になるというわけでした。

ここ。
ちなみに全角/半角切り替えをこのポジション(Windowsで言うところの変換キー)でやるのは「左上にDeleteを置いてしまった負の副産物」ではなく、これ自体も文章入力を格段に楽にするキーマップだからです。
これはATOKとかだと標準状態になっていたりすることもあるので、まだ間口は広いと思います。MacはともかくWindowsで試してみる価値はあるはずですよ。
追記 (2021/6/18) :このトグル切り替え設定によってIMEの状態がOSにちゃんと反映されず「 "あ" 表示なのに半角英数字が入力されてしまう」などの問題が起きるようになりました。
これはもう死ぬほどのストレスだったのだけど、四苦八苦して無事解決を見ました。以下に記録を残します。
アプリケーション切り替え
これは唯一理想的な置き換えに成功しなかったものです。
なので紹介する設定例はないのですが、何をしたかったのか、なぜダメだったのかをご紹介しておきます。
しかしほとんどの方には何を言っているのかたぶん意味不明だと思うのでスルーしていただいても結構です。
WindowsではAlt+Tabでアプリケーションのスイッチができますよね。
これは日頃最もよく使うキーセットの1つであり、全く同じフィーリングのままMacでも使いたいところ。
しかしなんと、日本語キーボードのMacではAltっぽい場所に既に⌘キーがいるからそのまま使えるじゃないか!
…と思うじゃん?
そうなると、今度は「この場所にある⌘キーをleft_optionに変えないといけなくなる」わけです。だってこれをAltキーとして使いたいからね。
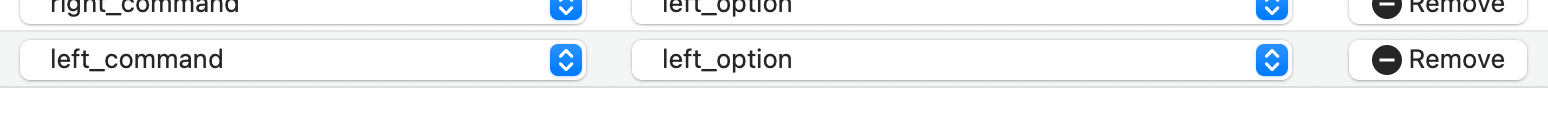
なので「Simple modification」を使ってleft_commandをleft_optionにします。

こうする。
この上で「left_option+tabを検知したらleft_command+tabに置き換える」設定ファイルを作るわけなんですけど、そうするとアプリケーション切り替え中の矢印キー、shiftキー、escキーの入力が来た時点でアプリケーションスイッチが強制的に終わってしまうんですね。
これは絶対にいただけない。shiftとescはまだしも、矢印キーはほぼ毎回使っているもん。左手だけでtabを連打するより上下移動できる方が確実に楽だからね。
しかしこんなときのためにKarabiner-Elementsには多すぎるくらいの追加設定項目が用意されています。
だがしかしバット!!!
…これらを駆使したいかなるセッティングでもこの件を解決する方法はなかったのですな。
これは実際Karabiner-Elementsに詳しいネット上の達人にもご意見を賜り、「同じことを過去に検討しましたが無理でした」とのお言葉を頂いております。さすがの僕も諦めた。
というわけで「⌘キーが一番左下にあるleft_commandに置換したcaps_lockと2つ共存している状態になっている」のでした。右隣にleft_optionが来ているのは「せめて近くにAltを置いておこう」という気持ちの現われです。

これもう絶対誰も読んでないなwww
ウィンドウ最小化
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "tab",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": {
"key_code": "h",
"modifiers": ["command"]
}
}]
}]
}Windowsでは昔から「Win+Tabでウィンドウ最小化」という風に使っており、これもかなり使用頻度が高いので同じように設定したものです。
特に凝ったことはしておらず、他との競合もないのでかなり平和です。
Macはウィンドウに関する仕様がWindowsとかなり異なっているので、なるべく差異が出ないような使い心地を実現したいところ。これは完全に個人的な意見ですが。
そういう意味では置き換え先を⌘+Hではなく⌘+Mにしたほうがお好きな方もいるかもしれません。
タブ切り替え
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "tab",
"modifiers": {
"mandatory": ["left_command"]
}
},
"to": {
"key_code": "tab",
"modifiers": ["control"]
}
}]
}]
}Alt+Tabでアプリケーション切り替え、Ctrl+Tabではタブ系のものおよびミニウィンドウやインスタンス切り替えができるのがWindowsの標準です。
Macでは似たフィーリングのものが⌃(Control)+tabに割り当てられていることが多く、これをそのまま利用させてもらいます。
この設定のポイントは「Simple modificationで置き換えたleft_commandをそのまま使用している」点で、これはつまり「tabキーがセットで押されたときのみ左側にある⌘キーが変化する」ことになります。
一番最初のSimple modificationの表で「左の⌘キーを右の⌘キーに置き換える」という謎の項目があったと思いますが、これも「左側の右側にある⌘キーは⌘として機能するままだけどタブ切り替えに使えるのは左側の左側にある⌘キーだけにしたいから」というわけでした。

真面目に伝えようとして書いているつもりです()
⌃(Control)キーはこのようにたまに利用価値があるんですが、単体でポジションとして重要なシーンはないので適当に追いやって大丈夫です。念のため僕も残してありますが、上述した通り位置は最後に余った右側のfnくんにぶちこんだだけです。
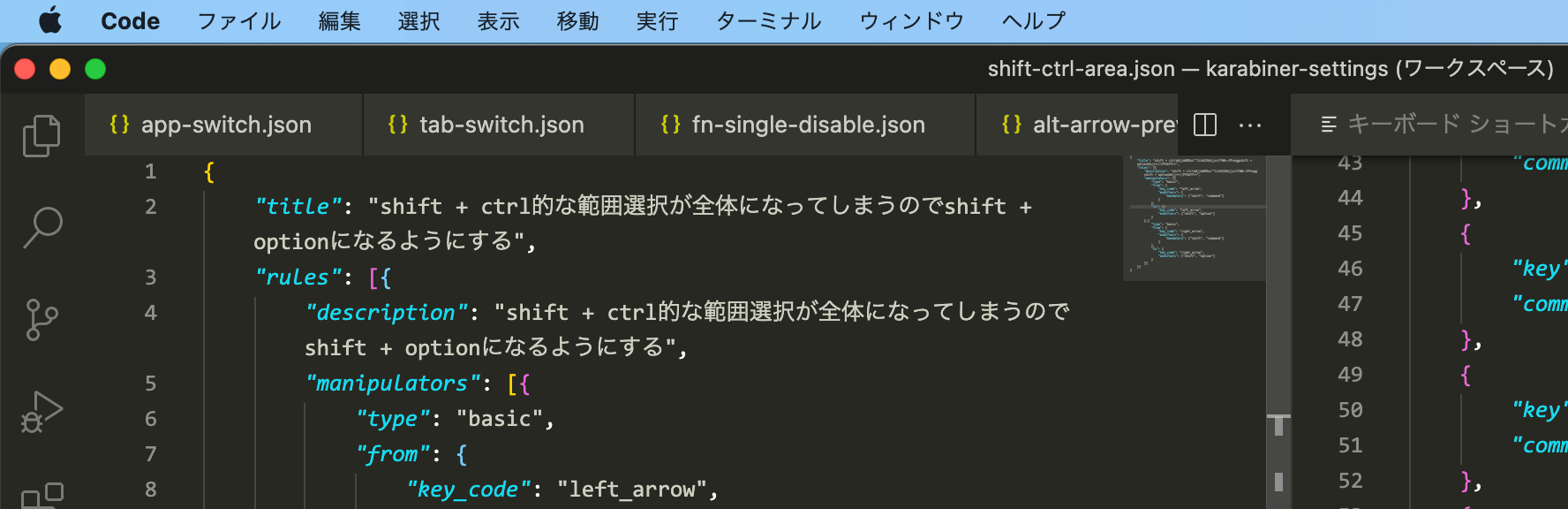
カーソル移動系諸々
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "left_arrow",
"modifiers": {
"mandatory": ["control"]
}
},
"to": {
"key_code": "close_bracket",
"modifiers": ["command"]
},
"conditions": [{
"type": "frontmost_application_unless",
"bundle_identifiers": ["^com\\.microsoft\\.VSCode"]
}]
}, {
"type": "basic",
"from": {
"key_code": "right_arrow",
"modifiers": {
"mandatory": ["control"]
}
},
"to": {
"key_code": "backslash",
"modifiers": ["command"]
},
"conditions": [{
"type": "frontmost_application_unless",
"bundle_identifiers": ["^com\\.microsoft\\.VSCode"]
}]
}]
}]
}
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "left_arrow",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": {
"key_code": "up_arrow",
"modifiers": ["option"]
},
"conditions": [{
"type": "frontmost_application_unless",
"bundle_identifiers": ["^com\\.microsoft\\.VSCode"]
}]
}, {
"type": "basic",
"from": {
"key_code": "right_arrow",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": {
"key_code": "down_arrow",
"modifiers": ["option"]
},
"conditions": [{
"type": "frontmost_application_unless",
"bundle_identifiers": ["^com\\.microsoft\\.VSCode"]
}]
}]
}]
}カーソル移動はやっかいな問題のひとつ。
仕様が似ているくせにキー動作が隣同士で逆だったりするので合わせるのには一苦労します。というかOS全体で統一するのは無理を感じたのでいくらかの妥協が含まれています。
細かすぎて書かないつもりでしたがここまで来たらもう書いてしまおう。
問題の要点をまとめると、「愚直に全部実現しようとすると前述したアプリケーション切り替えでの失敗と同じ現象が起きてしまう」になります。
セッティングしたいキーセットは大きく分けると
- 一番左下のキー(WindowsでいうCtrlポジ)と矢印キーで「単語間移動」
- その1つ右隣のキーと矢印キーで「文頭/文末移動」
の2つなのですが、これを組むとleft_command+left(right)_arrowの設定が組み込まれてしまい、アプリケーション切り替え中の他のキー操作を受け付けなくなってしまうのです。
何を言ってるのかわからねーと思うがおれも何をされたか(ry
というわけで、「自分が日頃最もMacで使うVSCode(テキストエディタのこと)上でのみ意図したカーソル移動になるようにセッティングをする」ことで落ち着きました。

こういうGUI上の設定はもちろん、Karabiner-Elementsと同じようにJSON形式での設定もサポートされています。
VSCodeでは「VSCode上で任意の操作に対して好きなショートカットキーを作れる仕組み」があるので、これを利用すれば事実上好き放題できるというわけです。
実際のところ僕が今の人生でやっていることは
- ブログの原稿を書く
- プログラムを書く
くらいしかなくて、そのどちらもでVSCodeを使っているのでまあ十分な落とし所かなというところでした。この「デフォルト→Karabiner-Elements→VSCode」という仕組みはこれ以外でもだいぶお世話になっています。後ろでもちょっとだけ書いてます。
また、テキストの範囲選択においてもデフォルトのままだと不都合が起きるので書き換えておきます。
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "left_arrow",
"modifiers": {
"mandatory": ["shift", "command"]
}
},
"to": {
"key_code": "left_arrow",
"modifiers": ["shift", "option"]
}
},{
"type": "basic",
"from": {
"key_code": "right_arrow",
"modifiers": {
"mandatory": ["shift", "command"]
}
},
"to": {
"key_code": "right_arrow",
"modifiers": ["shift", "option"]
}
}]
}]
}こんな感じ。
これは問題なく動きます。快適…!
ね、設定楽しいね。
Vivaldiのショートカットキー対応系
これはいくつかあるので個別には紹介しません。
VivaldiもVSCodeのように任意のショートカットキーを設定できるので、さっきと同じように特定の操作を組み合わせてセッティングしています。
「Vivaldiってなに?」というあなたにはこの記事を。
その他:主にテキストエディタ向けの専用設定など
カーソル移動系とかとは別に、特定のアプリケーション向けに専用の設定を組んでいる細かいものがあるのでその他としてまとめておきます。
これまでの話で出ているように、ほぼVSCodeのための設定です。
一例ですが、以下のように「OSレベルの操作が起きてしまうときにそれを回避するために別のキーセットを経由させる」みたいな使い方をしています。
{
"rules": [{
"manipulators": [{
"type": "basic",
"from": {
"key_code": "h",
"modifiers": {
"mandatory": ["command"]
}
},
"to": {
"key_code": "h",
"modifiers": ["command", "option"]
},
"conditions": [{
"type": "frontmost_application_if",
"bundle_identifiers": ["^com\\.microsoft\\.VSCode"]
}]
}]
}]
}例えばWindowsではVSCode以外でもCtrl+Hで置換の操作ができるものが多いですが、Macでこれをやると(つまり僕の環境でいうところのcaps_lock+H)「最前面のAppのウィンドウを非表示」になってしまうので、「VSCode使用時は適当なキーセットに置き換えさせる」ことにしてVSCode側では「置き換えた適当なキーセットによって置換を実行する」ようになっています。
「そんなにこだわる必要ある?」と思いますか。
ええ、病気なんです。
おわりに
この記事をだいぶ書き進めてから気付いたのだけど、これはたぶん「Macのキーボード操作をWindowsに揃えるためには?」みたいな実用的な雰囲気を装う記事にすればよかったヤツではないか。
いや、でもいいか。それだと使い心地の保証とか僕がやんなきゃいけなくなるし、好き勝手書けるほうが性に合ってたよな、きっと。

そしてそのうち別の記事からちゃっかり「Macのキーボード操作をWindowsに揃える方法」的な感じでリンクもしてしまうのだ、きっと。
というわけで、Macのキーボード編の記事でした。
実はまだ関連するネタがあるので気が向いたらいつか書くかもです!!
おはようございます、じゃふです。
Mac機に触る機会がないので設定方法は流し読みしかしていません(ごめんなさい)が、「そのように設定したい理由」はじっくり読みました。みるみさんの、自分がツールに合わせるのではなくツールを自分に合わせる姿勢、やっぱり好きです。
現状CapsLockは完全抹殺しただけで何も割り当てていないのですが、Enterにあてるの良いですね。やってみようかな。
ちなみに、わたしは全角/半角に限らずトグルが苦手です。「今どっち」「押したらどうなる」を毎回一瞬考えさせられる(そして考えたくせにミスる)のが苦痛、というか。
なので「全角」を「変換」キー、「半角」を「無変換」キーに振り分けて、現状を把握するステップをサボっています。標準機能でできる範囲でしかカスタムしてないので、とっても普通ですね!()
…というかデフォルトの全角/半角キーはなんであんなとんでもない位置(使用頻度の割に遠い上にEsc誤爆しやすい)にあるんでしょうね…?
お久しぶりです。おかわりないでしょうか…!
じゃふさんの好みの記事タイプが分かってきてしまうとなんだか狙っているような感じがしてしまわないか心配です。笑
CapsLock→Enterは特に弊害も生まないのでまず試すのにもってこいだと思います。ぜひどうぞ。
トグルの件、うなずけました。
なるほどそういう価値があることに僕は気付いていなかったかもしれません。Macもそれを意識しているということなんでしょうかね。
でもこれが「三択」であればさすがに僕もトグルは選ばないと思うのですが、やっぱり「今と変えたい」→「同じキーを押す」という方が楽に感じてしまいます。まあこれは個人的な意見ってことですね!
デフォルトの全角/半角キーの謎さはヤバいですね。そのくせ「変換」と「無変換」という普通なら使わないキーが長年残り続けているのもヤバいです。さながら盲腸みたいなものでしょうか…。
我ながらコメントする記事の傾向はとてもわかりやすいなぁと思ってますw
アプリを行き来したりセルを移動したりすると意図せず全角/半角が切り替わっていることがあったりして、「今」を誤認することが多いのです…。
常に「今」の状況が正しく把握できているならば、確かにトグルが便利だと思います!
変換・無変換・CapsLockは三大存在意義がわからないキーですねwどれも良い場所を陣取ってるのもほんと不思議です。
理不尽さを分かち合えてちょっとスッキリしました。
これくらいの我が道を行く系の記事もいつもそれなりに読まれるのですが(だからちょっと調子に…笑)、実は今回はからっきしです。
現代でも想像以上にMacを使っている人や関心がある人はやっぱり少ないんだなーと再認識しました。
>常に「今」の状況が正しく把握できているならば、
これの対策としてかのMicros◯ftがWindows 10で考えたのがまさかの「画面中央にでっかく "あ" とか出す」でした。僕はこれがもう理解できなすぎて嗚咽しました…。笑
普段は右下の "あ", "A" を見ていますが、なんかもう負担はゼロですね。(ちなみにこれMacだと右上になってしまうのがかなり悩ましいところではあります)
今回もありがとうございました!