みるめもぼっくす というWebサービスをリリースしました。

クリックだけで枠のデザインや色、アイコンフォントを好きなものから選ぶことができ、出力されたHTMLコードをコピペで簡単に使えるタイトルボックスです。主にブロガーさん向け。
元はというと僕が「アイコンを毎回選べるタイトルボックスが欲しいなあ」と思ったのがきっかけなので、きっと多くの方に需要はあると思っています!

最近は僕も実際に記事を書くときにいつも使ってます!自分で言うのもなんですが、これ便利。笑
テーマに似たような機能が既に存在する場合もあるかもしれませんが、みるめもぼっくすでしかできないこともある(はず)と思います。
今回、特に使っていただきたいのは
|
などの方!!
かなり初心者さんを意識したアプリケーションにしてみましたので、ぜひご利用ください。
この記事で使い方を丁寧にご紹介します。
使い方が分からないときなどはこの記事へコメントいただくか、TwitterへリプライでもDMでもお気軽にどうぞ!
※大がかりな機能要望等は受け付けておりません。ご了承ください。
みるめもぼっくす でできること
コピペで手軽に使えるタイトルボックスを作ることができるツールです。
ブログパーツとして「囲み枠」はよくありますが、その中でもタイトルが付いているもののことですね。
パッと見の視認性が良く、何について書かれているボックスかひと目で分かるのでとても有効な表示方法だと思います。
みるめもぼっくす で作ることができるボックスの例は以下のような感じ。
これは実利用されることは想定してません。デモ用。
意外と使いどころが難しい?
シンプルに枠で囲んだもの。タイトルが長すぎると改行されてしまいレイアウトが崩れるので注意してください(特にスマホのことよく考えて!)。
上にタブのようにタイトル部分が飛び出ているもの。汎用性高めです。
少し見慣れないかもしれませんが、これ視認性とても良いですよ。特に箇条書きを中に入れるとイイ感じ。
僕も一番気に入っているのがこれ。どこでも使えるし、見栄えもいい!
タイトルの文字はなし。アイコンだけで表現できるものも用意してみました。
アイコンは180個から選ぶことができ、枠・背景・タイトル文字・本文文字の4つの色も自由にカラーパレットから選べます。
Font Awesomeのアイコンを好きなものから選べるピッカー。OFFもできます。

カラーピッカー。豊富なプリセットから選んでもいいし、ご自分のサイトのキーカラーを手入力してもOK。
アイコンは180個、選べる色は1677万7216色 × 透明度100段階が2つと透明度なしが2つなので全部のデザインパターン数は1.426106925256758076683791106048e+35通りもあることになr …うん、超どうでもいいね。
みるめもぼっくす の最も大きな特徴は「毎回違ったデザインのボックスをその場で作ってすぐに貼り付けられる」という点です。
|
毎度テーマのCSSファイルに追記して… |
とか
|
決まったプリセットのデザインしか使えない… |
といったことがありません。本当に気の向くままにお使いいただけます!
その他の みるめもぼっくす の特徴は以下です。
- WordPressエディタ上でのEnterによる「改行(pタグ)」にも対応
- ul/olのリスト形式にもいつでもシームレスに変えられる
- クラスの付与による独自のカスタマイズにも対応
- 単純にHTMLコードを出すだけなのでどんなエディタや執筆環境でも使える(一応想定はWordPressでの使用ですが、他のどんなブログサービスでも使えます!)
という感じ。
詳しくはこの後で説明しまーす!
ちなみにIEは全力で非対応です。個人開発のサービスなら容赦なく切り捨てられるの最高
みるめもぼっくす の使い方
使い方は超簡単です。っていうか説明なんか本当は要らないレベルなんですけど。

まずはサイトにアクセス!
みるめもぼっくす
ブラウザでいつでも使えるのでブックマークなどしていただくのがおすすめ。
最初だけちょっと準備が要りますのでその説明を。
初回の準備
初めての場合は

このような画面が表示されますので、手順に沿って進めていきます。この作業は1回だけでOKですので、以降は必要ありません。
①:ベースのCSSをテーマに適用させておく
ここで「貼ってください」と言っている下記のCSSは、 みるめもぼっくす で毎回使う部分のCSSコードです。
.mbo p{margin:0 0 .5em;padding:0;}.mbo ul,.mbo ol{margin:.75em 0;padding:0 .1em 0 1.5em;}.mbo p:last-child,.mbo ul:last-child,.mbo ol:last-child{margin:0;}.mbo li{margin:5px 0;padding:0;}分かりやすさ優先で「コードが多くなっても毎回出力させるか」とか、バランス取って「ページ内で1回目だけは出力してもらうようにするか」とか色々作ってみたんですが、結局これに落ち着きました。
最初の1回だけなのでどうかご理解いただけますと!
いつもカスタマイズに使っている「子テーマのstyle.css」に貼り付けてください。
WordPressの管理画面からカスタマイズする場合は、

「外観」→「テーマエディター」へ行き、

最初に表示される画面(使用テーマのstyle.cssファイル編集画面)に貼り付ければOK!
また、この手順ではeditor-style.cssへも貼り付けをお願いしています。
editor-style.cssとは記事の編集画面(エディタ)上でのデザインや表示に関わる制御をするファイルで、実際の見た目を確認しながら記事を書きたい場合はこちらにも同じコードを貼っていただくのが無難です。
テーマによってはファイルがなかったりファイル名が違ったりします。
ない場合は「editor-style.css」という名前でファイル作成すればたぶん適用されるはずですし、ファイル名が違う場合はそこへコピペしていただければOKです。
Gutenbergエディタ(ブロックエディタ)なら

このように表示されますし(クラシックブロック使用時)、
旧エディタ(クラシックエディタ)なら

このようにちゃんとしたレイアウトで表示されます。
editor-style.cssへのカスタマイズも、前述した方法でカスタマイズが可能です。

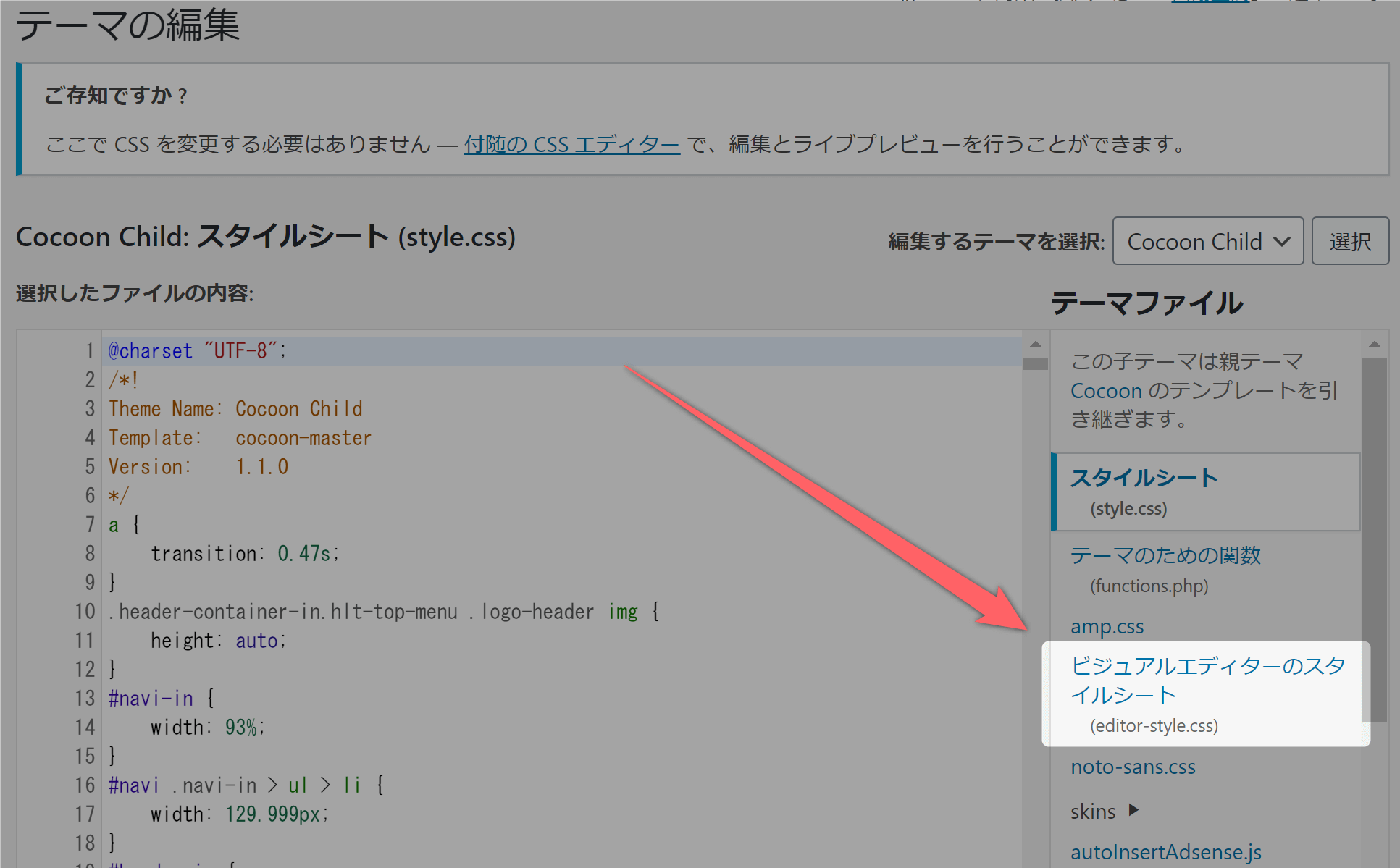
「外観」→「テーマエディター」へ行き…

今度はこの画面で「ビジュアルエディターのスタイルシート(editor-style.css)」と書かれている部分をクリック。

これ。
そうすると、

今度はeditor-style.cssの編集画面になりました。あとはコードを貼り付ければいいだけです。
editor-style.cssに貼ったコードを適用させるためには次の手順も必要なので、必ずお読みくださいね。
②:functions.phpにもコードを適用させる
手順2つめ、最後はfunctions.phpにもコードを貼り付けます。
add_filter('wp_head', function(){
echo '<link href="https://use.fontawesome.com/releases/v5.12.1/css/all.css" rel="stylesheet">'."n";
});
add_theme_support('editor-styles');
add_editor_style('style.css');
add_editor_style('https://use.fontawesome.com/releases/v5.12.1/css/all.css');こっちは、
- 実際に表示する記事上でアイコンフォント(Font Awesome)を表示できるようにする
- ビジュアルエディター(記事編集画面)でアイコンフォント含め みるめもぼっくす のデザインがちゃんと表示されるようにする
という役目のために使用します。
入力方法は例によって「外観」→「テーマエディター」内の画面で可能です。

今度は「テーマのための関数(functions.php)」と書いてあるところをクリックしましょう。
テーマによってはfunctions.phpは子テーマではなく親テーマに貼り付ける場合もあると思います。ご自分が普段カスタマイズするときに使っている方へ貼り付けてください。
functions.phpの編集画面になったら好きな部分へ貼り付けてOKです!(分からなければ一番最後にしましょう)
このPHPのコードに関しては、不要と分かる方は適宜削除していただいて結構です。
想定されるのは
- Font AwesomeのCSSは既にテーマによって読み込まれているので不要
- ブロックエディタは使わないので不要(
add_theme_support('editor-styles');) - クラシックエディタは使わないので不要(
add_editor_style()の2つ)
など。そもそも子テーマのstyle.cssがビジュアルエディターにも適用されているケースも普通にあるので(Cocoonなど)、その場合はeditor-style.cssへのCSSの貼り付けも必要ありません。
分からない点があればいつでもお気軽にご連絡ください~
追記 (2020/5/25) :はてなブログの方からお問い合わせをいただきました。
「functions.phpに貼ってくださいね」と言っているコードはWordPress用の関数なので、はてなブログではそのままではお使いいただけません。
なので「<link href="https://use.fontawesome.com/releases/v5.12.1/css/all.css" rel="stylesheet">」の部分がページ内の<head></head>タグ内に出力されるようにカスタマイズしてみてください。
追記 (2021/1/28) :エックスサーバーやConoHa WINGなどのWebフォントプラグイン(モリサワ/TypeSquare)を入れている方は、下記のコードが追加で必要になります。子テーマのCSSに追記してください。
i.fa, i.far, i.fas {
font-family: "Font Awesome 5 Free" !important;
font-weight: 900 !important;
}
利用者様からのメッセージで都度このように対応しておりますので、お気軽にご連絡どうぞ。
これで初回の準備は終了です!
文は多めに見えるかもしれませんが、実際に作業するのは3分もかからないはず。あとは使うだけ!
普段の使い方
実際の使い方はたぶん説明は不要かと思いますが一応。

ここでデザインの大枠を6つ(+デフォルトの1つ)から選びます。
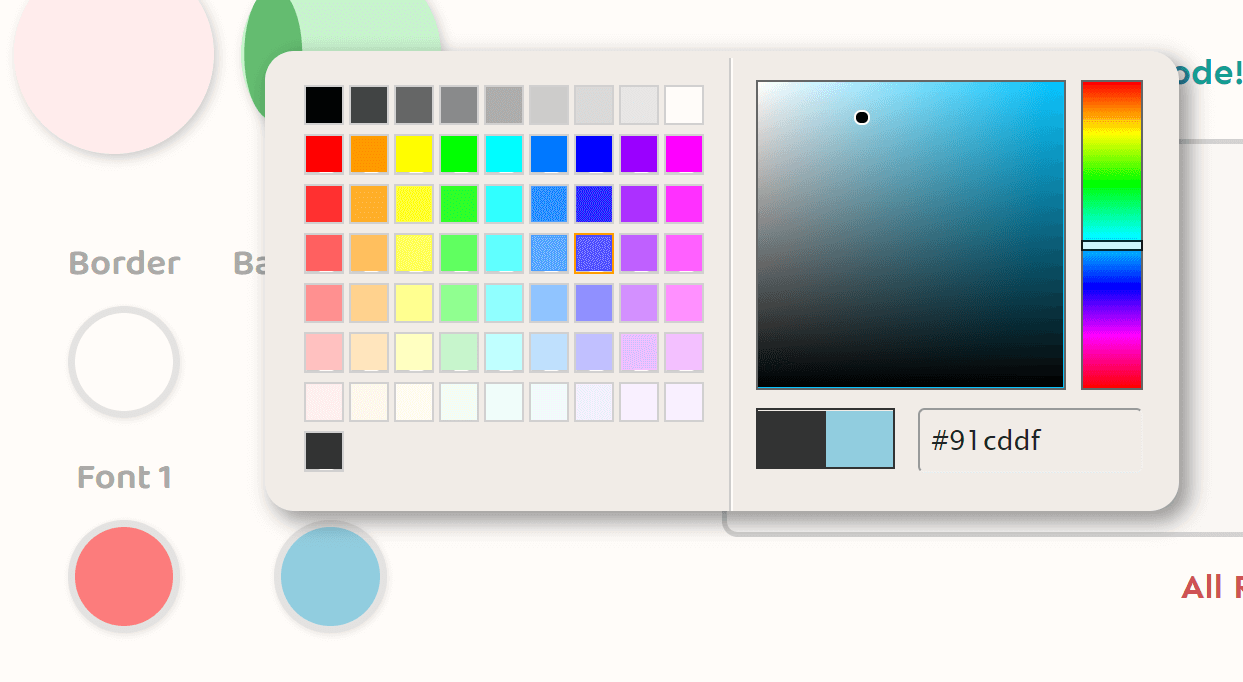
そしたら色を決めましょう。

ここからそれぞれ4つの色を決められます。

こんな具合に。
Border(枠線)とBackground(背景)の色だけは透明度も選べます。

これによって
- 枠なしのボックス
- 背景が白じゃないブログの方も毎度色を合わせる必要がないボックス
なども!
青い枠のボックスについてのみ、背景色はご自分のサイトの背景カラーを選択していただく必要があります(これはCSSのシステム上どうしようもありません)。

これのこと。

透明にするとこうなってしまう。
ですので、ご自分のサイトの背景色を

ここにコピペすることで同じ色に溶けこませることができます。
※デフォルトは白(#ffffff)になっているので、白系の方はそのままでもお使いいただけます。
そしたら最後はアイコンを選びます。
![]()
ここから好きなのを選んでクリックするだけ。
![]()
このスイッチでアイコン自体を非表示にすることもできます。
検索ボックスには英語を入力すると微妙に便利に(?)使えます。「arrow」とか「down」とかおすすめ。
あとはコードを出力するだけ!

このボタンをクリック。
出てきたコードをコピーして記事に貼り付けましょう。
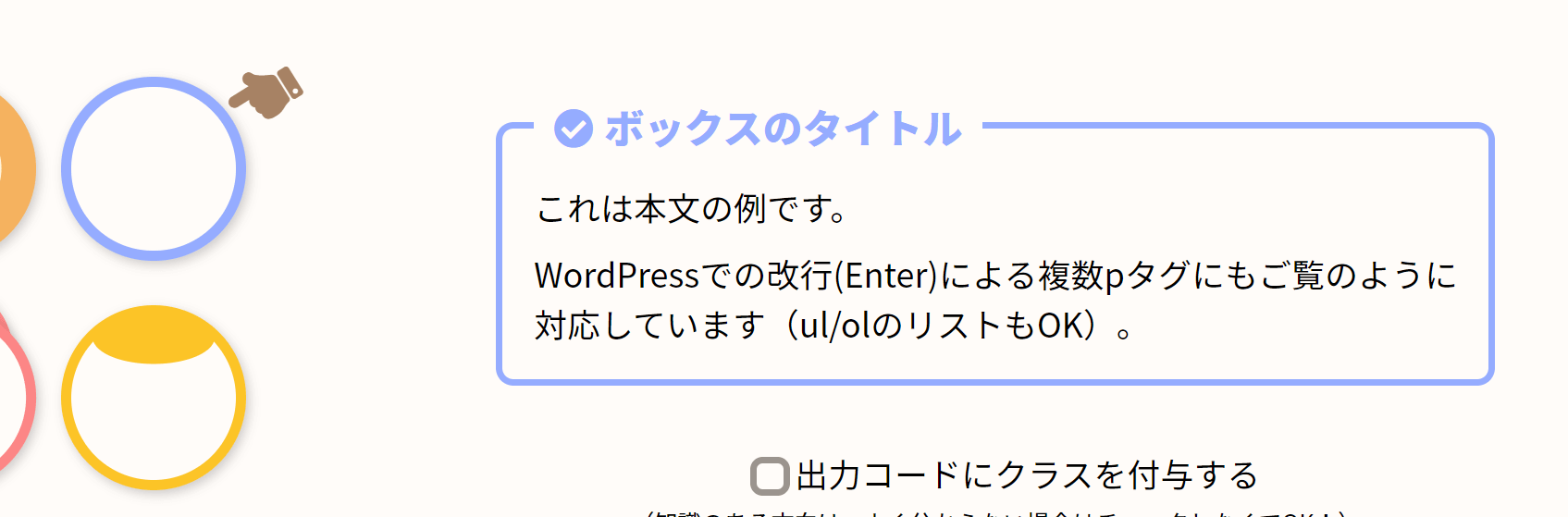
貼り付けるとこのように
- タイトル部分
- 本文部分
のどちらも空白のようになりますが、

それぞれこのあたりをクリックしていただければそのままお好きなテキストを入力可能です。
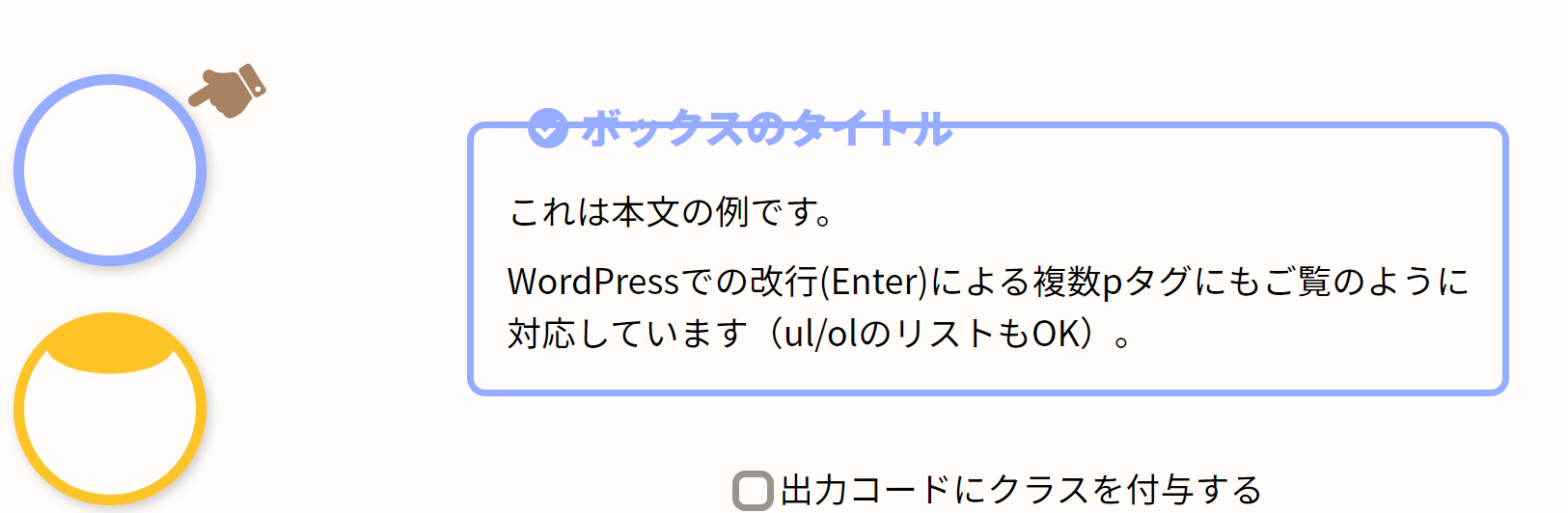
タイトル部分はアイコンも文字になっていますので、クリックする場所が左すぎるとアイコンの<i>タグに入力することになってしまい、微妙にデザインが崩れます。
↑打ち込む場所を間違えた例。テキストも左に寄っちゃってます。
必ず「右の方」をクリックするようにしてみてください。タブボックス系の2つはちょっとやりにくいかもしれません…(良い方法思いついたら改善します!)。
貼り付けた後にもラクラク変更可能
みるめもぼっくす では、WordPressのエディタ上に貼り付けた後でも
- Enterを押しての改行(複数pタグ)
- 箇条書き(リスト要素)への変更
が簡単に可能です。
段落1つめ。
この本文の状態からEnterを押すと…!
段落1つめ。
段落2つめ!
普通に次の段落で書き続けられる!

複数のpタグに対応しておらず、デザインが崩れたりボックスから脱出してしまったりするものは意外と多いんです。
また、下記のように本文を入力したあとで「箇条書きでリストにしたいな…」なんてときは
段落1つめ。
段落2つめ!
そのままここで ![]() をクリックすれば…
をクリックすれば…
- 段落1つめ。
- 段落2つめ!
ご覧の通りです。デザインも崩れません!
ちょっとイイ使い方
補足説明とか。
HTMLコードをラクに入力する
実はWordPressってコードでの編集(テキストエディタ)はデフォルトだと死ぬほど使いにくいです。
色々言いたいことやTips的なことはあるにせよ今回はそれは置いておいて、1つだけ。
「Paste Raw HTML」というプラグインがとてもおすすめです。ほぼ知られてないと思います。
これを使うと、

例えばビジュアルエディター上の画面位置から一切動くことなく…

ここでクリック!

好きなHTMLコードを一発で挿入できる!というわけ。これには多大なメリットがあるんですが、今回は割愛します。
もちろんGutenbergエディタ(ブロックエディタ)でもクラシックブロック内で利用が可能です。
ちなみにこれは無料テーマ「Cocoon」だと標準で備わっている機能で、僕はめちゃくちゃ気に入っています。愛しすぎてこんな記事も書いてしまったくらいです(めちゃバズった)。
…なんですが、「Cocoon+みるめもぼっくす」ではブロックエディタのみCocoon内蔵の「HTML挿入機能」は使えません。
ブロックエディタでアイコンフォントを制御している特殊な関数がバッティングし、

こんな状態になってしまいます(開発者様にも事象を確認していただいてます)。
というわけで、CocoonのGutenbergエディタ(ブロックエディタ)をお使いの方は「カスタムHTML」か「コードエディター」でHTML編集をして使用してください。
その他のテーマでこれ以外にも何か不具合を見つけた方は、Twitterまでご連絡ください。
クラス出力でオリジナルカスタマイズ
のチェックボックス

をONにしてコードを出力すると、ボックス内のそれぞれの要素にクラスが付与されます。
- ボックス全体 .mbo
- タイトル部分 .mti
- 本文部分 .mte
というのと、ボックスデザインごとに
- .mbo-0
- .mbo-1
- .mbo-2
- .mbo-3
- .mbo-4
- .mbo-5
- .mbo-6
というクラスです。
なお、アプリの趣旨上普段のデザインはインラインスタイルになっているので、CSSから上書きしたい場合は!importantが必要です。
例えばカスタマイズ例は以下のような感じ。
.mbo-1 .mti{
padding: 0 0 1px !important;
}
.mbo-2 .mti{
top: -17px !important;
}
.mbo-4 .mti{
padding: 0 .5em 0.1em !important;
}適宜ご自分のサイトに合ったデザインに微調整するときにご使用ください。

特に使用フォントによっては上下の余白とかが気になるかも!僕も自分のブログ用(Noto Sans)に直してます。
おわりに
僕自身、
- 複数のpタグに対応したボックスが欲しい
- 毎回色やアイコンは変えたい
という願いはずっと持っていました。
上の2つ、それぞれは「AddQuicktag」で工夫すれば解決できるんですが(今度記事にまとめます)、どっちも一緒に解決!とはいかなかったんです。
それで作ってみたのが「みるめもぼっくす」でした。
僕がいかんせん無名というのもあり、多くの方に使っていただけるものになるかはとても不安ですが、受け入れられたらとても嬉しいです!
開発自体がとても楽しかったので、いつになるか分かりませんがもっとちゃんとしたやつを次回作として考えています。ネタはまだないのだけど。
フロントエンドの開発スキルとしても触ってみたい技術が色々あるので、勉強も兼ねてぜひやりたいなあと。なるべくブロガーさんのお役に立てるようなツールで!
感想はもちろん、超どうでもいい質問などもめっちゃ嬉しいのでどしどしください!!
Twitterもブログ運営ネタなどよく呟いていますのでフォローをぜひ。
ではでは~

