Webページ上にTwitterシェア数を表示する方法を紹介します。
どんなバックエンド環境でも利用できる方法ですが、基本的にはWordPressでブログをやっている方を想定しています。CocoonのフォーラムでもTwitterのシェア数に関する質問はすごく多かったのよね。
実利用イメージはこんなんです。

WordPressカスタマイズに慣れていない方も想定し、わりとしっかりめの説明をしています。
「WordPressのカスタマイズ自体が初めてなんだけど…」という方は のWordPressカスタマイズ入門記事も併せてご覧ください。
1記事に収まる範囲で情報量多めにまとめたつもりですが、もっと他のサイトで調べたい!という方はそちらへ行ってくださっても結構です。
使うもの
count.jsoon というものを使います。
追記 (2023/4/16) :Twitter API 有料化問題を受けて、このサービスも残念ながら閉鎖という形になってしまったようです。現在のところ僕もまだ代替手段を見つけられておらず、事実いまこのブログのシェア数カウントの表示も Twitter のみ-となっています…。

昔はTwitterのAPIでシェア数カウントなどができた時代があったのですが、奴らは突如として気まぐれでAPIの仕様変更をすることで有名なのでいきなりカウント取得ができなくなり、そのときに少し注目されたサービス。
利用は無料で、現実的なツイート数・サイト規模なら全く問題なく利用条件を満たせます。
拒否されるパターンまとめ:
- ツイート数が3分100ツイートを超える状態が24時間ある
- ↑が7日間以上続くことがある
- 総ツイート数が登録時の段階で100万ツイートを超えている
- 申請するサイトのPV数がかなりの大規模である(数字は特に書いてない)
くらいです。ツイート数が多い場合も拒絶されるわけではなく「ツイート取得漏れがあるかも」くらいの感じなので、基本的には誰でも問題なく使えると思ってよさそうです。
仕様は簡単にまとめると以下のような感じ。
- 指定されたドメイン下のURLを含むツイートをカウントする
- ツイート自体、公式RT、非公式RTの数が合計でカウントされる
- ツイート数の他にいいね数もカウントできる
- 自分のTwitterアカウントを連携させるとAPIが強化されて収集力が大きくなる
です。
例えばこのブログの場合なら

「mirumi.me」以下のURLを含むツイートをどんどん探してくれるってことですね。当然各記事ページではそのページのURLを含むもののみを探索対象にするわけです。
サイト申請は必須なので、基本的に同じドメイン下のURL群しか収集できないのは仕方ありません。
でもサイトは複数申請できるのでまあ問題ないでしょう。
申請時は「なんでTwitterのアカウントが必要なんだ?」と思っていたんですが、問い合わせてみたところ
ツイートの収集にはTwitterのAPIを利用しており、APIには一定時間に呼び出せる回数が決まっています。
連携することでAPIを呼び出せる回数が増えるため、それにともない収集量が増える仕組みです。
ときっちりお答えいただきました。なるほどねー。

よくよく見てみたらドキュメント(というほどでもないけど)にもいいね数のカウントについてはどこにも記述がないかも。ひょっとして裏ワザ…。笑
使うための申請をしよう
というわけで申請をします。
申請が受理されないとcount.jsoonのAPIにアクセスしてもデータは返ってきません。
count.jsoonのサイトへアクセスすると画面中央か右上に「登録」ボタンがあるのでそこから申請を進めます。

サイトのURLとメールアドレスを入力するだけなので特に難しいことはありませんが、メールアドレスはサイトと紐付いた独自ドメインが推奨されているようなので素直に従っておきましょう。
※ウェブサイトを独自ドメインで運用されている場合、独自ドメインのメールアドレスでご登録されますと、承認がスムーズに進みます。別途、運営会社などのウェブサイトがある場合、そちらのメールアドレスでも構いません。
あとは待つだけ。

けっこう待つよ。笑
音沙汰なかったので僕はお問い合わせしました。誰も使ってないのかな…。
実装をしよう
無事「登録完了しました」のメールをもらえたら、いよいよWordPressに実装します。
やり方は無数にありますが、今回は正攻法を紹介してみます。例によってCocoonをサンプルとします。
Cocoonのテンプレートファイルである「sns-share-buttons.php」というファイルを編集するんですが、初期状態だと子テーマにはこのファイルは存在していないので自分で用意する必要があります。
やることは、
- 親テーマ(cocoon-master)の直下にある「tmp」フォルダの中の「sns-share-buttons.php」をコピーする
- 子テーマ(cocoon-child-master)の直下に「tmp」フォルダを作成し、その中にコピーした「sns-share-buttons.php」を貼り付ける
です。
これはWordPressの仕組みの話ですが、子テーマにある同名ファイルや同名パスのファイルは内容が上書きされて適用されるので、今回のカスタマイズもこれを利用して「sns-share-buttons.php」を編集するということです。

コピー自体はFTPソフトかレンタルサーバーのファイルマネージャーを使用してください。
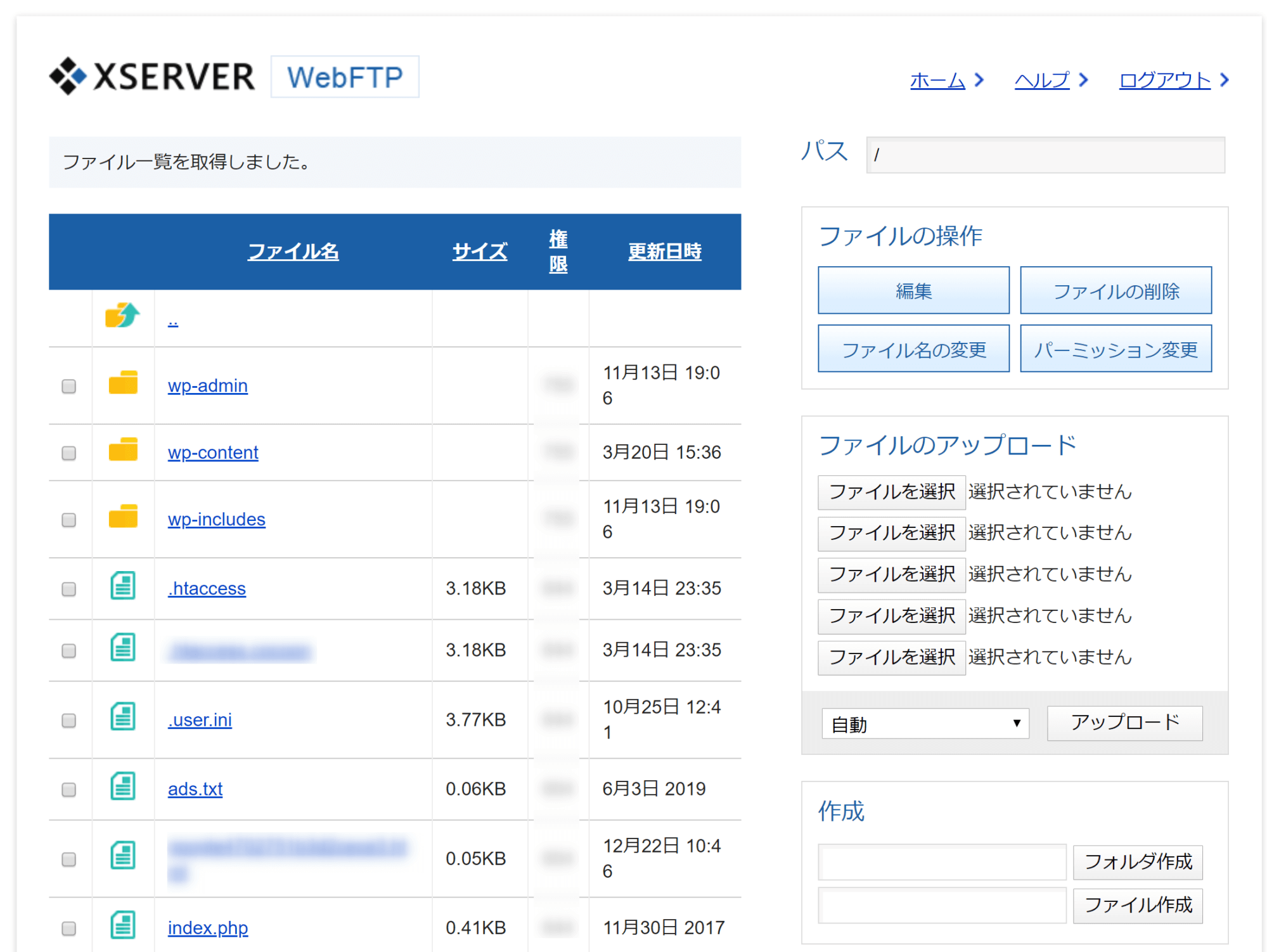
エックスサーバーなら

これ、
ConoHa WINGなら

こうです。
無事コピーが終わると、WordPressからコードの編集ができるようになります。

まずWordPressの管理画面から「外観」→「テーマエディター」と進み、

右側のリストから「tmp」→「sns-share-buttons.php」を探してクリックしてください。

こんな感じになってるはず。
18行目(2021年6月11日現在)を編集します。
慣れていない方、不安な方はバックアップを取っておいてください。コードをメモ帳にコピペしておくだけで十分なのでやっておきましょう。
18行目が下記のようになっていたのを、
<a hreff="<?php echo esc_url(get_twitter_share_url()); ?>" class="share-button twitter-button twitter-share-button-sq" target="_blank" rel="nofollow noopener noreferrer"><span class="social-icon icon-twitter"></span><span class="button-caption"><?php _e( 'Twitter', THEME_NAME ) ?></span><span class="share-count twitter-share-count"><?php echo get_twitter_count(); ?></span></a>下記のように変更してください。
<a hreff="<?php echo esc_url(get_twitter_share_url()); ?>" class="share-button twitter-button twitter-share-button-sq" target="_blank" rel="nofollow noopener noreferrer"><span class="social-icon icon-twitter"></span><span class="button-caption"><?php _e( 'Twitter', THEME_NAME ) ?></span><span class="share-count twitter-share-count"><?php echo fetch_twitter_count(get_permalink()); ?></span></a>変わったのは最後の部分get_twitter_count()→fetch_twitter_count(get_permalink())だけです。
なんと、作業はこれだけ。
なぜかと言うとCocoonには昔count.jsoonを使っていた名残でAPIを利用するためのコードが内部にそのまま残っているからなんですね。
今回はこれを利用するように仕向けさせた、というわけでした。
内部のAPI利用部分自体のコードは下記のようになっていますので、他のテーマを使っている方は参考にしてください。
※これは引用です
function fetch_twitter_count_raw($url){
$url = rawurlencode( $url );
$args = array( 'sslverify' => true );
$subscribers = wp_remote_get( "https://jsoon.digitiminimi.com/twitter/count.json?url=$url", $args );
$res = '0';
if (!is_wp_error( $subscribers ) && $subscribers["response"]["code"] === 200) {
$body = $subscribers['body'];
$json = json_decode( $body );
$res = ($json->{"count"} ? $json->{"count"} : '0');
}
return intval($res);
}
カスタマイズが分からなければ Twitter などでご質問ください!テーマ側のコードを見せてもらえれば基本的にどんなテーマでもお答えしますよ~
最後にCocoonの人へ注意点ですが、「Cocoon設定」→「SNSシェア」→「シェア数の表示」はONにしておかないと表示されないので気をつけましょう。
また、Cocoonはデフォルトで取得したカウント数をキャッシュする設定になっているのですぐにシェア数が表示されないことも忘れずに(キャッシュの時間も設定で変えられます)。そもそもcount.jsoon側でツイート取得が進んでいないとだめだしね。

僕のツイート回収状態を示す画面。なんか終わってるんだか終わってないんだかいまだによく分かりません。笑
ちなみにいいね数をカウントしたい場合はAPIを叩く関数を上書きしないといけないので作業が増えます。
下記をfunctions.phpに追加すればいいね数の取得に変わります!
function fetch_twitter_count_raw($url) {
$url = rawurlencode($url);
$args = array('sslverify' => true);
$subscribers = wp_remote_get("https://jsoon.digitiminimi.com/twitter/count.json?url=$url", $args);
$res = '0';
if (!is_wp_error( $subscribers ) && $subscribers["response"]["code"] === 200) {
$body = $subscribers['body'];
$json = json_decode($body);
$res = ($json->{"likes"} ? $json->{"likes"}: '0');
}
return intval($res);
}以上!!
おわりに
さっきも言ったようにCocoonでは少し前にcount.jsoonが採用されなくなったのでたぶん困っている人は多いと予想してました。
とはいえ運営の対応も比較的ゆったりめであることなど、個人向けにはあまり大規模に事業展開する雰囲気はなさそうに思えたので紹介するか迷っていたのですが、今のところ安定してちゃんと使えているので今回まとめたという感じ!
まあ使えるうちは使っておいた方がいいので取得できなくなるまではずっとこのままいきましょー。
はじめまして。
Cocoonを利用しているユーザーです。
こちらのサイトを参考にやってみたのですが、Twitterの数字が0のままで反映されません。
(自分でクリックしてしばらく時間をおいても変化なし。)
なにか考えられることがあればアドバイスもらえると嬉しいです。
サイトはこれです。
https://cre027t.jp
ご覧くださりありがとうございます!
パッと思いつくのは下記2点です。
・Cocoon側のSNSキャッシュが効いていて実際の値に更新されていない([Cocoon設定]→[キャッシュ削除]→[SNSキャッシュの削除]をすればOK)
・単純にcount.jsoon側でツイートの取得が進んでいない(マイページ的なやつの状態を確認してみてください)
どうでしょう??