この記事は Up&Coming という雑誌へ寄稿している内容とほぼ同一のものです。Up&Coming はフォーラムエイトさんという会社が発行している広報誌で、縁あって僕も記事を書かせていただけることとなりました。
「IT ならなんでも!」というご依頼だったのでネタチョイス的にこのブログとも相性がよく、寄稿した内容もブログに投稿することにしました。よければ本誌のほうもぜひお読みください(ネットで無料で読めます!)。
=====
ユーザーインターフェースとは、人間とシステムが相互に情報をやりとりするための接点、もしくはその手段のことです。昨今ではそのほとんどがコンピュータとの対話、特にグラフィカルに入出力を扱うインターフェース(GUI)のことを指すようになりました。
本記事では身近に存在する GUI、特にウェブページへ配置されるような基本的なパーツ類に改めて着目し、そこに込められた工夫や設計の裏側をご紹介します。日頃「このサイトは UI が使いづらいなあ…」などのようなフィーリングでこのワードを使用している方も多いと思いますが、UI が持つ良い/悪いは単なるパーツの配置や見やすさだけではないということが少しでも伝われば幸いです。
ボタン
ボタンはその他のフォーム系 UI とセットで使われることが多く、特に「ユーザーがなんらかの操作を行ってきた結果を確定させる」というユースケースが頻出です。場合によっては取り返しのつかない操作を実行させることもあるわけで(削除など)、ユーザーに不安や迷いを感じさせてはいけません。この意味をショッピングサイトの購入ボタンを例に見ていきます。

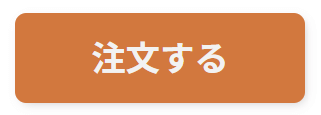
ショッピングサイトの購入ボタン
ボタンをクリックすると、購入処理をサーバーに伝えるためにネットワーク通信が始まります。このように、ウェブページ上だけで完結する操作ではなくある程度の処理時間が見込まれる場合は、まず処理が無事に始まったことをユーザーに明示する必要があります。

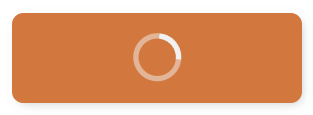
処理中を示すボタン
このようなローディング表示はよく見かけますね。これがないと、画面にすぐ変化が起きないせいで「あれ、いま自分はちゃんとクリックできなかったかな?」と不安を感じ、さらにもう一度クリックしてしまうかもしれません。そのせいで注文が重複してしまったら嫌ですよね。
そしていま重要なポイントがもうひとつありました。「重要な確定処理は重複して送信されないようにする」必要もありそうです。このため、実際には購入ボタンを押すと以下のようになるでしょう。

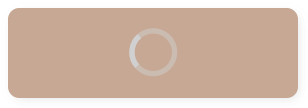
クリックができない状態のボタン
これはボタンを「無効化」しており、一度クリックすると二度目以降はいくらクリックしてもボタンとしては機能しないという安全装置です。実際には周辺にあるテキストフォームなども一緒に無効化(薄くハイライトされて編集できなくなる)されていることが多いでしょう。
ベーシックな UI パーツも危険を防止するための細かい工夫が入っているというよい例かと思います。
テキストフォーム
ボタンと並んで代表的なパーツですが、ボタンよりできることや目的、パーツの種類なども多く、実は体験設計がかなり複雑になりがちなのがテキストフォームです。色々なタイプがありますが、今回は類似品はすべて同じものとして考えます。代表例は以下のようなものになります。

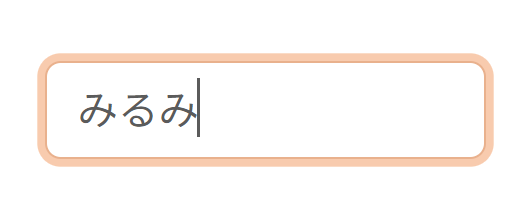
通常のテキストフォームに入力しているようす。数値だけしか入力できないもの、クリックで値を調整できるもの、改行やサイズ変更が可能なテキストエリアなど多くの種類が存在しています。
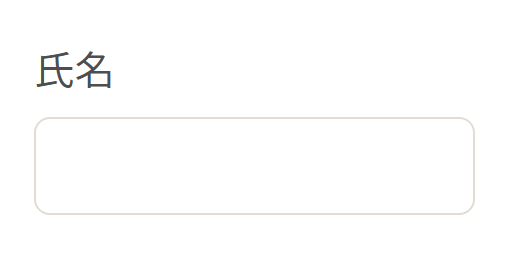
新しいサービスに登録するとき、たいていは氏名、住所、メールアドレスなどの個人情報を入力します。同じページ内にたくさんのフォームが並んでおり、それぞれに期待されている正しい形式で入力しなければいけません。この観点で見たとき、下記のような入力フォームはどうでしょうか。

氏名を求められていそうなテキストフォーム
姓と名の間にスペースはいれるべきなのか、必要なら半角なのか全角なのか、ミドルネームを持っている場合はどうすればいいのか、アルファベットでの入力は認められているのか…。これでは何もわかりませんね。
説明的な文章を近くに表示させるのもひとつの手ですが、これは UI だけの工夫でもかなり改善が見込めます。

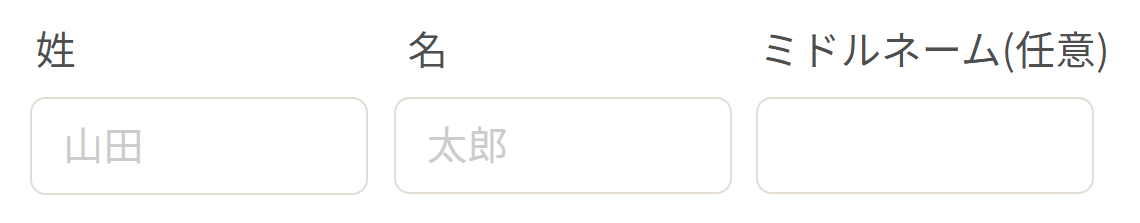
UI パーツのみで求める書式を明確化したフォーム群
これならほとんどの場合で迷いなく入力できそうです。ポイントは「情報の分解」で、複合的に成り立っているデータは(現実的な範囲で)なるべく細分化するとわかりやすくなります。それらデータをどう扱うべきかはシステムが隠蔽してうまくやってあげるべきですから、ユーザーに判断を委ねてはいけません。
また、入力の説明としてプレースホルダーを利用しているのも大切な点です。プレースホルダーとはフォームの初期状態で薄く表示されるテキストのことで、実際の入力例などを書いておくことで入力内容のイメージを訴求できる効果があります。
実物を目にしてみるとかなり実感するのですが、プレースホルダーがない入力フォームというのは驚くほど不安になります。一体何を書いていいのか、暗闇を手探りで歩くような感覚です。これも UI の標準的な機能でユーザーを丁寧に案内しているよい例といえるでしょう。
もちろんシステム的に必ず期待するような形式があるのであれば、プレースホルダーだけに頼るのではなく入力された内容を早期に判定してユーザーに通知するべきではあります。すべて入力し終わってから「◯◯と◯◯と◯◯がダメです」と一挙に言われるのは非常にげんなりしますからね。
あとは細かい工夫ポイントとして、フォームの用途をしっかり設定することで IME(文字入力システム)が適切な入力モードに自動で切り替わるようにする、というものがあります。メールアドレスの入力欄で全角文字を入力できる必要はないですし、金額を入力する場所へは数値だけが必要とされます。このような設定が、PC では日本語入力のオン/オフ、スマートフォンでは対応するキーボードへ自動で切り替わる、などの便利さを生み出してくれるのです。
階層構造のあるメニュー
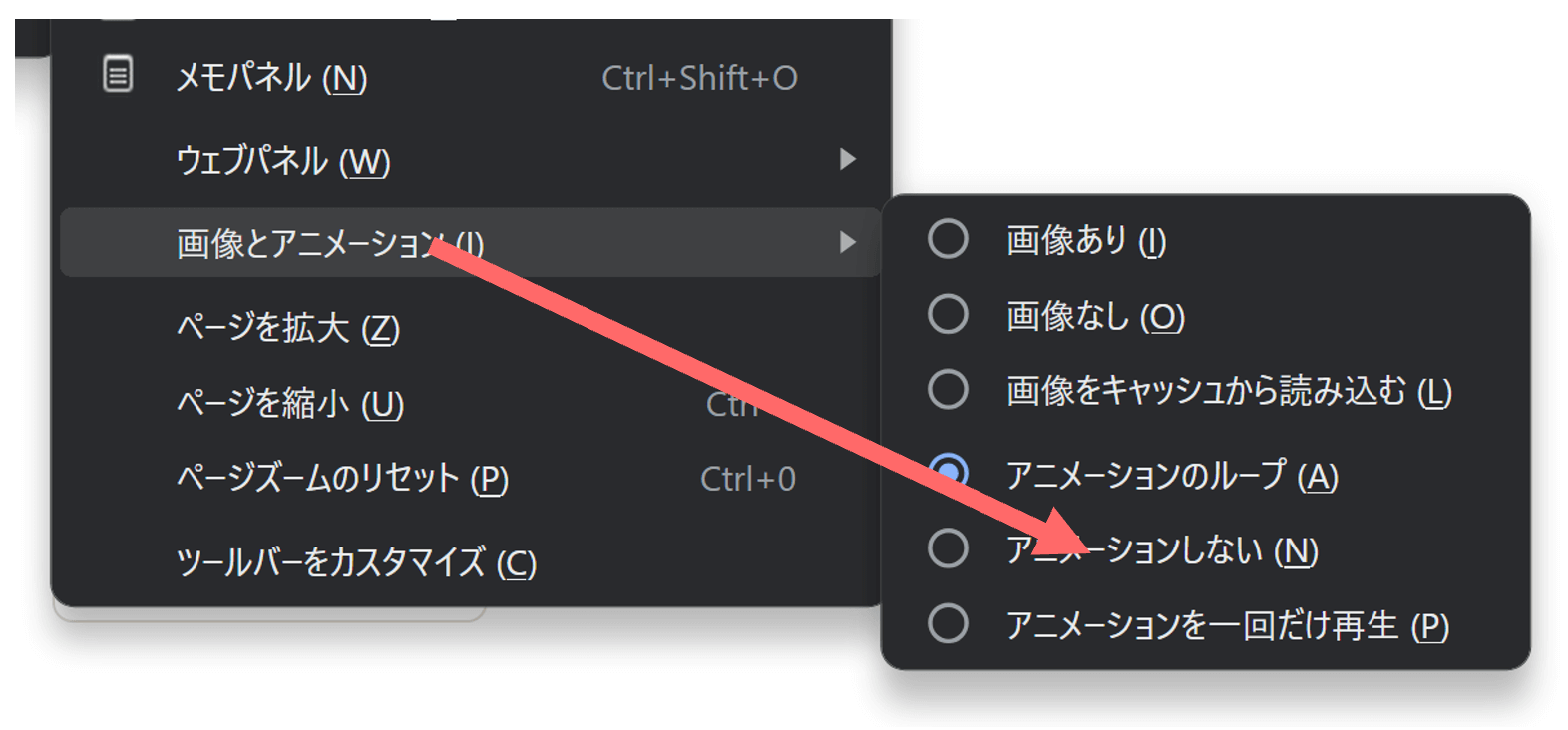
これはまずいま PC でお読みのみなさんにも実際に体感していただこうと思います。どんな画面でもいいので、右クリックをしたりウィンドウ上部のメニューを開いたりしてください。マウスカーソルを当てるとさらに一段階サブメニューが出てくるものを探し、それを表示させたあと「斜めに」移動してみてください。

この矢印のような軌道でカーソルを移動させてみるという実験です。
おそらくみなさんはいまこの実験のために慎重にカーソルを動かしたため、サブメニューの領域へカーソルが到達する前にサブメニュー自体が閉じてしまったでしょう。なんだか変な感じがしますね。もう一度、今度は素早くやってみてください。いつも通り何も気にせず動かすと、無事サブメニューへ到達できたことと思います。
これはつまり「ユーザーが次にカーソルをどこへ持っていこうとしているのかを予測し、実直すぎる挙動で利便性を著しく低下させるのを防いでいる」ということです。そうでない場合、まっすぐ横に向かってカーソルを動かしていかないとサブメニューへはたどり着けないはずです。身近なメニューにこんな工夫が隠されていたとは、ちょっと驚きませんか?
ウェブ上でこれを行おうとすると実装はかなり複雑になるため、可能なら信頼のあるソフトウェアライブラリの使用を検討するといいでしょう。
ツールチップ
ツールチップとは、対象の UI にカーソルを乗せたとき(マウスオーバー、マウスホバーなどといいます)、その操作内容を説明するために表示されるようなパーツ、もしくはその機能自体のことです。下記イメージがわかりやすいです。

一般的なツールチップ
たったこれだけのものですが、今回筆者が強調したいのは、「ユーザーの心理状況が生み出す無意識的な行動とうまく協調する UI であること」です。
初めて見るウェブページや、ボタンやアイコンがたくさん並ぶアプリケーション的要素の強いサイトでは、どれがなんのために使うものなのか瞬時に理解することはできません。ところが、なにか操作したいと思っているユーザーはそれを求めて「アタリ」に近そうなものへ自然とカーソルを移動させていきます。すると、別に説明が出てくると期待していたわけではなかったのにツールチップが表示され、無事目当てのものであったと確信させることができるのです。
明らかにウェブページの機能的にはなくてもいいもののはずなのに、確実に多くのユーザーを助けているものといえるでしょう。筆者が UI のデザイン学で特に素敵だと思うもののひとつです。
ただし、この現代においては私たちは「UI にマウスオーバーすると何かしら出てくることが多い」ということをこれまた無意識的に学習してきてしまっているため、良くも悪くも「片っ端からアイコンにカーソルを乗せてみる」という動作をすることもありますね。これはこれで別の解決策が見いだされる転換点が近づいているのかもしれません。
スケルトンローディング
最後はスケルトンローディングです。おそらく聞き慣れない言葉だと思いますので、これもまずは参考例から見ていただきましょう。

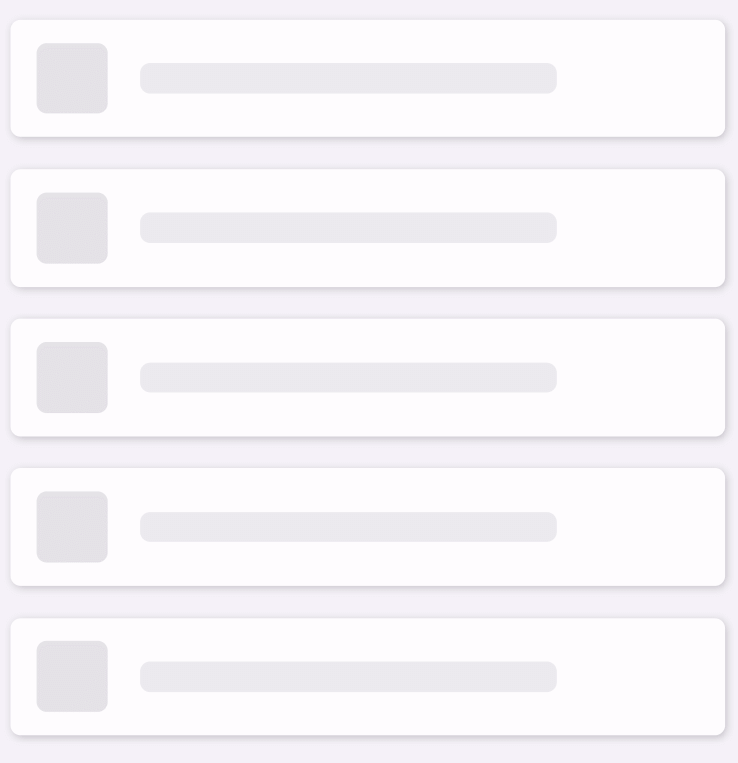
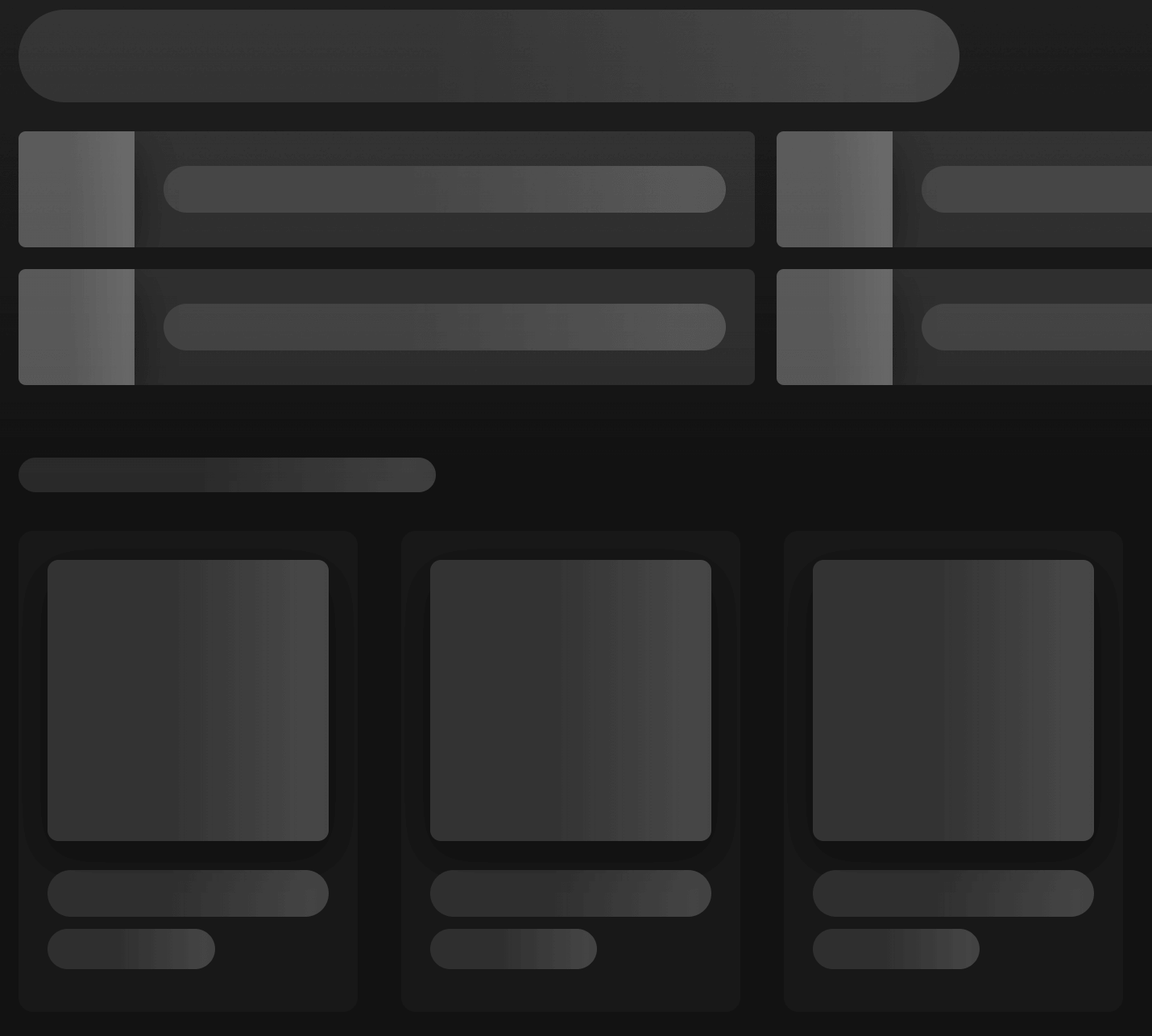
一般的なスケルトンローディング
ページの読み込み中など主にローディング表示として使われる UI のひとつです。実際にこれから表示しようとしているメインコンテンツとなるべく同じ形状群を描画することにより、ユーザーに対して「このロード時間は一瞬だよ、もうこのあとすぐに完了するんだよ」というメッセージを強く訴えかけることができます。
これだけでも十分に有用な UI なのですが、さらにもう一段階の工夫があります。それはアニメーションです。

残念ながら本誌では実際に動く様子をお見せすることはできませんが、気になる方は Spotify のサイトへアクセスしてみてください。本記事執筆時点でページ読み込み時にアニメーションつきのスケルトンローディングを確認することができます。
このアニメーションの多くは「スケルトンローディングの各ブロックで、左から右へ波を打つように何かが流れているように見える」というものなのですが、これがあることによってより「いま頑張ってローディングをしている」ということを伝えられるようになります。
思い返してみれば、一番最初にご紹介したボタンの処理中の表示でも「ぐるぐる」が回るようなアニメーションになっていましたね(例によって本誌ではもちろん動いていないのですが)。ローディングというのはユーザーにとってはできるだけ短いほうがよく、いわば「存在するべきでない時間」とさえ言えるわけなので、その潜在的なストレスをなるべく低減するために UI 設計者は努力しています。
実際のところ、全く動かないスケルトンローディングというのは一瞬だけ不安に感じる瞬間というのがあり、アニメーションがあるだけでこちらの心理的負担がずいぶんと軽減されているのだというのを筆者もよく感じます。
先ほどのツールチップと同じく、機能的には全く必要ではないけれども確実にユーザーの体験向上に寄与している例としてのご紹介でした。同様に、同じ UI パーツでもアニメーションの有無によって印象が大きく変わるものはたくさんあります。ぜひ今後は気にしてみてくださいね。