この記事は「そろそろ自分でWordPressのカスタマイズを始めてみたい!」と思い始めた方へ送るものです。
- そもそもカスタマイズってなんなの?
- 分かっておかなきゃいけないことは何?
- できればすぐにカスタマイズを始めたいんだけどやり方も教えて…?
などが主な内容となっています。
この記事を読めば、知識が何もない状態からでもとりあえずWordPressカスタマイズを始めるまでの準備が整うようになっています。
なるべく話を短く、浅くしながら全体的な説明となるよう心がけますので、ぜひ最後までよろしくどうぞです。

分からない点があればTwitterやコメントなどでお気軽にご連絡ください!
WordPressカスタマイズってなんなん?:まずは全体像を知ろう

まず、今回の前提は
「WordPressのカスタマイズ」といったら特定のファイル(プログラム)にソースコードを書いたりすること
としています。理由の説明は徐々に進みますので今は割愛させてください。
というわけでまずは全体の"さわり"から。
WordPressのカスタマイズというものの全体像を知りましょう。
熟練者からは異論もあろうかと思いますが、とりあえず下記のようにまとめてみました。

言葉にも直して説明すると、
- 大きな配置の構成などは変えず、細かい見た目を修正したい
→CSSだけのカスタマイズ - サイト自体に新しい機能を追加したり、既にある機能の仕様を変えたりしたい
→PHP(functions.php)のカスタマイズ - サイトの構成を変えたり、新しいレイアウトを配置したりしたい
→PHP(テンプレートファイルなど)(+CSS)のカスタマイズ - 主に表示に関わるリッチなデザイン、動きを足したりしたい
→JavaScript(+CSS)のカスタマイズ
のようなイメージです。どれもプログラミング言語が違うだけで、特定のファイル(プログラム)を編集していそうな感じが分かりますね。
以降この記事では、
これらのプログラムファイルを編集してカスタマイズしていくまでの心得、手順
などを解説していくということになります。

もちろん実際のプログラミング言語の文法や書き方までは説明してません!それはさすがに1記事では無理なので…。
で、大事なことを言っておきますが、ご覧の通りプラグインの使用は一切検討しません。
実現したいことがあればまずその手軽さからプラグインを選択しがちですが、プラグインの数が増えて良いことは1つもありません。
- 予期しないトラブルが多発する
- サイト全体が重くなる(本当です)
- 更新が手間、放置すればセキュリティの危険が高まる
デメリットだらけ。だからなるべくプラグインのインストール数は減らすべきなんですね。
「最初はいいでしょ?」
と思われるかもしれませんが、うーん、やっぱりおすすめしないです。
僕も昔はなんにも知識がなかったのでプラグインをじゃんじゃん入れまくっていましたが(その数25以上)、次から次へと降りかかる不都合により結局はそのほとんどを捨てました。今は9個だけです。

僕がインストールしているプラグインの一覧。将来的にはXML SitemapはWordPress標準で組み込まれる予定だし、お問い合わせフォームも自作してもいいかもと思ってます(Googleフォームは反対派)。
サイト/ブログ運営を続けるなら絶対にいつかはプラグインを断捨離したくなるときが来ますし、そうなったときにぐちゃぐちゃになったサイトをいじくるより、今ちょっとだけ頑張って堅実なカスタマイズをする方が賢明でしょう。スキルアップにも繋がりますし。
冒頭でお話した「WordPressカスタマイズは基本的にコードの追加のことだけと思った方がいい」という理由の多くはこの辺にありました。
- 自分が制御できない外部のものに依存してしまう
- 結局自由度が低い
- 他者と差別化できない
これではカスタマイズの意味が薄れちゃいますね。
ちょっと説教臭くなっちゃいましたが、結論は「まずプラグインを使わなくてもいいか考えよう」です。具体的にプログラムが書けなくても、やりたいことを伝えれば手伝ってくれる人はたくさんいますしね!

僕が使っているWordPressテーマ「Cocoon」なら、カスタマイズをなんでも相談できる素敵なフォーラムがありますよー!詳しくはこちらの記事で。
ではこの章の最後として、もう一度簡単なまとめを。
「WordPressカスタマイズ」とは、特定のプログラムを編集したりして自分だけのカスタマイズを楽しむこと!
みたいな感じでいかがでしょう。
ほら、楽しくなってきましたね!
カスタマイズするにあたり最低限理解しておきたいこと

WordPressのカスタマイズが何なのか分かったところで、次は「これだけは絶対知っておいてね!」というお話になります。大事です。
内容は
- カスタマイズすることによるリスクをバックアップで回避する
- 死ぬほどよくある質問「カスタマイズが反映されない」
- WordPressのカスタマイズは子テーマを使ってね!
の3つです。
1.「カスタマイズは自己責任で」&「バックアップ取ってね」の儀式
WordPressのカスタマイズ記事には100%書かれているといっても過言ではないのが
- 「カスタマイズは自己責任でやってくださいね」
- 「作業の前に必ずバックアップを取っておきましょう」
というセリフ。半ば形式的に書いてありがちなこれらですが、今回はその意味をちゃんと考えてみましょう。
カスタマイズによってサイトの根幹をいじるかもしれない以上、たったひとつ「.」が抜けているだけで自分のサイトが表示されなくなるかもしれません。
そのためにやっておかなければならないことは1つだけ。
それがバックアップです。
カスタマイズによって何か異変が生じたとき、それより以前の状態に戻せるようにしておくわけですね。

カスタマイズする際のバックアップは大きく2通りに分かれます。
- WordPressを丸ごとバックアップする
- いじるファイルだけコピーを残しておく
実際1つめの方法で毎回バックアップをしている人なんていないとは思いますが一応どちらも紹介しておきます。
「BackWPup」などでWordPressを丸ごとバックアップする
サイト全体に異常が及んでしまったときにも有効な方法です。
もちろん毎回自分でFTPアクセスして全部コピーしてもいいんですが、そんなアホみたいなことはやってられないので普通はプラグインに頼ります。
使うのは「BackWPup」というもの。
 https://ja.wordpress.org/plugins/backwpup/
https://ja.wordpress.org/plugins/backwpup/
おそらくWordPressを使っている人のほとんどがインストールしているものかと思います。必須レベルでしょう。
できることは
- 任意のタイミングでバックアップ ←今回の話の部分!
- 定期的に丸ごとバックアップ
- バックアップされたファイル(フォルダ)から好きなものを取り出す
という感じです。
細かい使い方を説明していると脱線が過ぎるので、今回は他のサイトさんに手伝ってもらうこととします。
これはWordPressカスタマイズと関係なく普段から設定しておくべきなので、まだ未導入の方はこの機会に絶対インストールしておきましょう。
編集するファイルだけバックアップを取っておく
個人的にはこっちの方法で十分だと思いますし、手軽なのでおすすめです。
やることは簡単、カスタマイズによって編集しようとするファイルのみを事前にコピーして残しておくだけです。

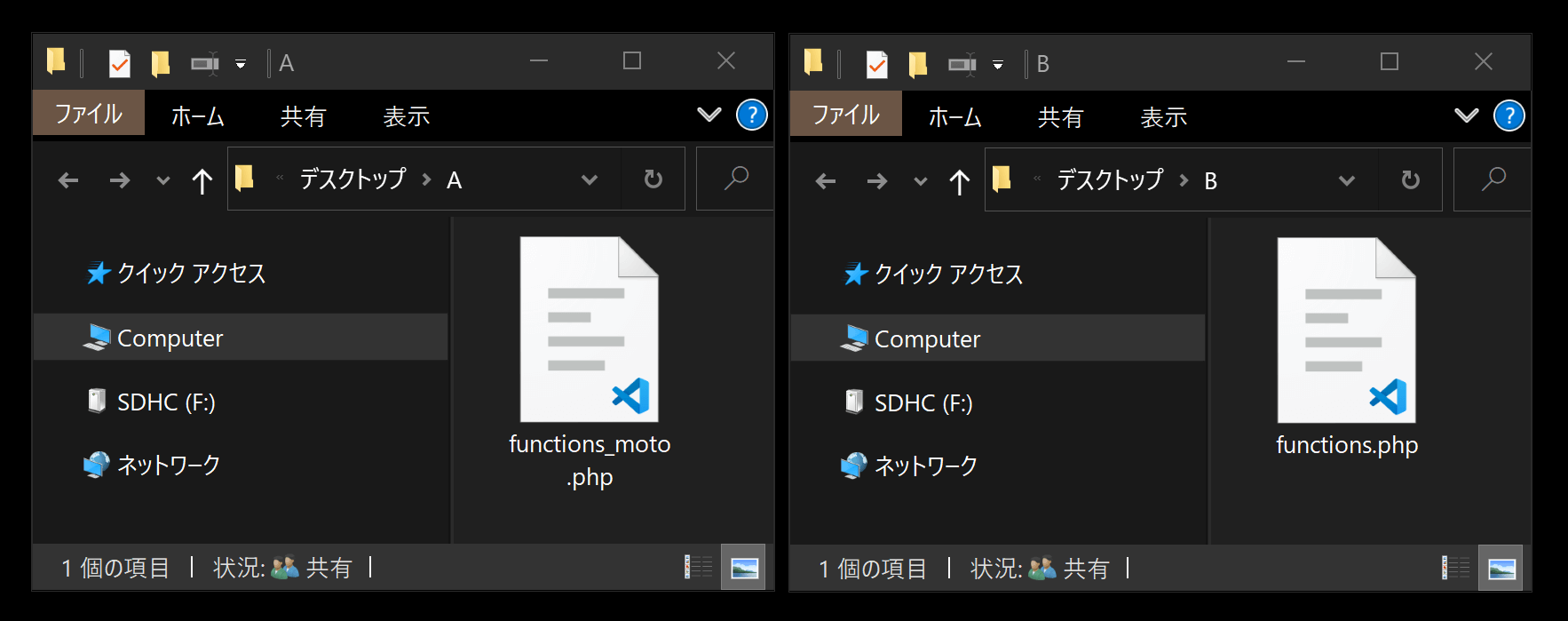
バックアップ用のコピーしたファイル名が元のファイル名と似たままだと間違って上書きしてコピーが消失したり、サイトに反映させるファイルを取り違ったりするのはあるあるですので、バックアップするときは確実に自分が分かるような扱いを心がけましょう。
僕は
[元のファイル名]_moto.phpみたいに用意して、さらに慎重に作業したいときはコピーしたファイルの保存先は別の場所に移動させてます。

「上書き」は元に戻せないしゴミ箱にも行かないので、極力慎重に。
もし困ったことが起きたら、退避させておいたコピーファイルに差し替えればいいだけ。
その際には正しいファイル名に戻す必要がありますが、このときに編集用のファイルとごっちゃにならないようくれぐれもご注意を!
プログラム自体への知識や不都合が起きたときの対応力がアップしてきたと思ったら、別に毎度バックアップを取る必要はありません。

僕も普段はバックアップなんか取っていないですよー!(ごっそりいじるときはファイルくらいはコピーしておきます)
何をすれば問題のなかった元の状態に戻せるかが分かるようになるまでは、せめてファイル単位でのバックアップは心がけましょう。
2.「カスタマイズが反映されないんだけど?」
よくある質問シリーズ筆頭。95%がこの質問な気がします。
「たしかにコードを編集して保存した/ファイルをアップロードしたはずなのに、カスタマイズ内容がサイトに反映されません」
こんなときは下記を確認してください。
- ブラウザのキャッシュを削除したか?
- キャッシュ系プラグインを使っている場合、そのキャッシュを削除したか?
- ブラウザのセーフモード/プライベートウィンドウなどで確認したか?(特に広告が絡むカスタマイズの場合、広告ブロック系の拡張機能が原因の可能性大)
ここはそれぞれ解説します。
ブラウザのキャッシュを削除する
今みなさんが開いているインターネットブラウザは、何度も使う予定のある情報はブラウザ自体に溜め込もうとする機能があります。
その溜め込まれた情報を「キャッシュ」と呼んでいます。

なので、サイト情報の元となるファイルを更新したとしてもブラウザ側のキャッシュが破棄されていないと古い情報が優先して読み込まれてしまうというわけなんです。
特にWordPressカスタマイズの中心となるCSS(デザインなどの装飾)のデータはブラウザのキャッシュに含まれることが多いです。
というわけで、サイトへの変更が反映されない場合はまずブラウザのキャッシュを消しましょう。
簡単にやり方もご紹介。
Google Chrome(Chromium系)
Internet Explorer
Microsoft Edge

カスタマイズ中は「ページの更新の前にブラウザキャッシュ削除」を癖にしちゃいましょう!(一部のテーマではキャッシュを削除しなくてもOKな場合もあり)
キャッシュ系プラグインのキャッシュを削除する
「カスタマイズが反映されないときにやるべきこと」の2つめ。
こちらも同じ「キャッシュ」なんですが、今度はブラウザではなくプラグインなどが溜め込むキャッシュについて。
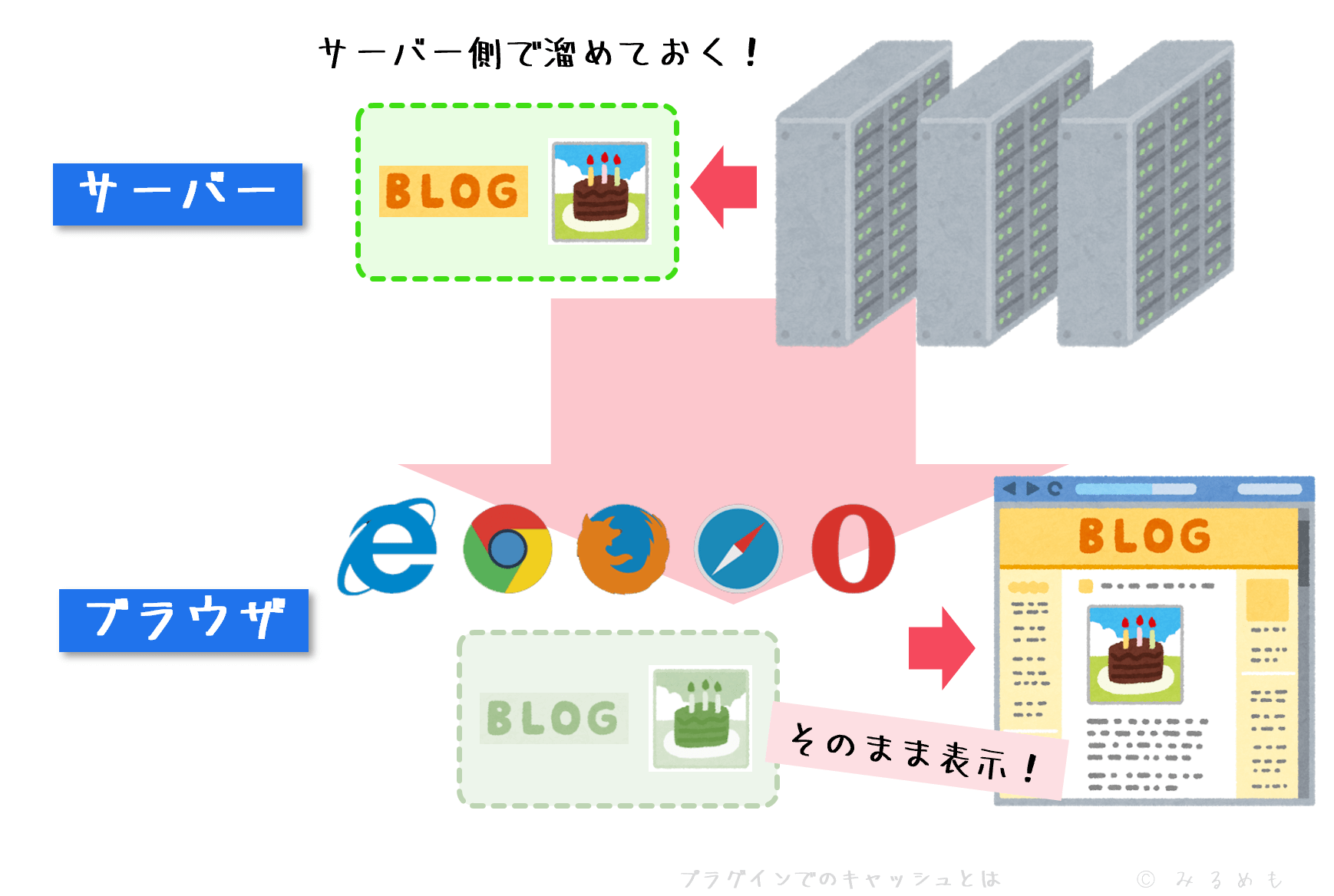
先ほどのブラウザのキャッシュと同じ要領で、サイト表示を速くするためにサーバー側で色んな情報を保管しておくことがあるんです。

※実際には、サーバーキャッシュの場合にキャッシュするのはは画像などではなく静的生成ページなどです。
ただしこれは該当するプラグインを自分でインストールしていない限り心配する必要はないです。
「自分がインストールしているプラグインが該当するか分からない…!」
という方のために、主なキャッシュ系プラグインを列挙しておきます。
もしこれらのうちどれかを使っている場合は、そのプラグインが持つキャッシュを削除することでカスタマイズが反映されるでしょう。
プラグインの使い方が分からない場合は、
◯◯(プラグインの名前) + キャッシュを削除する
などでググってみてください。多くは手軽に削除できるようになっているはずで、例えば僕が使っている「WP Fastest Cache」は

自分のサイトのどの画面にいても、この上部の管理バーからキャッシュ削除が可能です。
プラグインのキャッシュはブラウザのキャッシュより遥かに強いので、CSSなどデザインだけでなく他の反映の邪魔をすることもよくあります。覚えておきましょう!
ブラウザの「セーフモード」や「プライベートウィンドウ」で見る
ブラウザキャッシュの件しかりですが、僕らが普段使っているブラウザはインストールしたての初期状態より随分色んな変更がなされています。
- キャッシュ以外にもキャッシュみたいなものが溜まっていたり…
- 拡張機能をたくさんインストールしていたり…
- WordPressにログインしている状態だったり…
みたいな。
これらのようにデフォルトではない状態でサイトのチェックを行うのはちょっと不自然ですよね。まずはクリーンな状態で確認するべきです。
そんなとき役に立つのが「セーフモード」や「プライベートウィンドウ」と言われる機能です。
タスクバーのブラウザアイコンを右クリックしてみてください。
| Chrome系 | シークレットウィンドウ |
| FireFox | セーフモード |
| Internet Explorer | InPrivate ブラウズ |
| Microsoft Edge | InPrivate ウィンドウ (タスクバーではなく画面右上オプションボタン内) |
などがあればそれです。
また、これまでに紹介した「ブラウザのキャッシュ」以外にも、
- 広告ブロック系の拡張機能のせいで意図しない動作になっている
- 自分が自分のサイトにログイン中だと意図しない動作になっている
などは非常によくあるパターンです。
「セーフモード」や「プライベートウィンドウ」ならブラウザキャッシュも強制的に無視されるので、毎回これで確認するというのもありかもしれません。
3.カスタマイズは親テーマではなく子テーマに行う
「これだけは知っておいて欲しい!」の3つめ、最後です。
WordPressには「テーマ」という仕組みがありますが、その中にも
- 親テーマ
- 子テーマ
とあるのをご存知でしょうか。
テーマ独自に持つ機能の更新などは親テーマによって行い、利用者それぞれのカスタマイズは子テーマで部分的に行うことで「最新版へのアップデートとオリジナルのカスタマイズを共存させる」ものです。

つまり、もし親テーマでカスタマイズを続けていた場合にはテーマの更新によってその変更は全て吹き飛びます。
なので、WordPressにカスタマイズを行う前には必ず子テーマの導入をするべきです。
最近主流の多くのテーマには最初から親テーマと子テーマそれぞれが提供されているので、新しいテーマを使い始めるときには忘れずに子テーマもダウンロードしておきましょう。
なので、基本的に全てのカスタマイズは子テーマのファイルに対して行うと覚えてください。
以上、内容的には
- バックアップしようね!
- カスタマイズが反映されないときは色々確認しようね!
- WordPressのカスタマイズには子テーマを使ってね!
という3つしかお話していませんが、これだけ知っていればカスタマイズを始めるには十分です。
次からは実際の準備を進めていきましょう!
カスタマイズのための準備をする

というわけで、ここからは実際に手を動かしていきます。
実際にカスタマイズを進めるために必要なもの/環境をセッティングしましょう。全然面倒くさくないレベルなので安心してください。
大きく2段階です。
- コード編集をする環境の準備
- カスタマイズ内容をテーマに反映させる方法の準備
で、今回はそれぞれ2通りのパターンを説明してみます。
- 「手軽に部分的なカスタマイズだけやりたい人」向け
- 「今後もガシガシとカスタマイズやってやるぜ!の人」向け
の2つです。
まず最初は前者の「お手軽パターン」からいってみましょう!
カスタマイズ準備:手軽に部分的なカスタマイズだけやりたい人
まずはお手軽編から。
さっき挙げた「大きな2段階」に沿って説明を進めます(こっちのパターンは実質1段階しかないんですけど)。
1.WordPress標準の「テーマエディター」を使う
簡単ラクラクにカスタマイズをするために、外部のソフトなどは一切使ったりせずWordPress内だけで作業を完結させます。
使うのは「テーマエディター」。

WordPress管理画面の「外観」の中にあります。
ここでは現在適用されているテーマ内にある
- CSS
- PHP
- JavaScript
ファイルなどが一通り右側に一覧表示されており、クリックするとそのファイルの編集画面へ移行も可能。

子テーマ直下にフォルダがあった場合でも、その中も見られるようになってます。
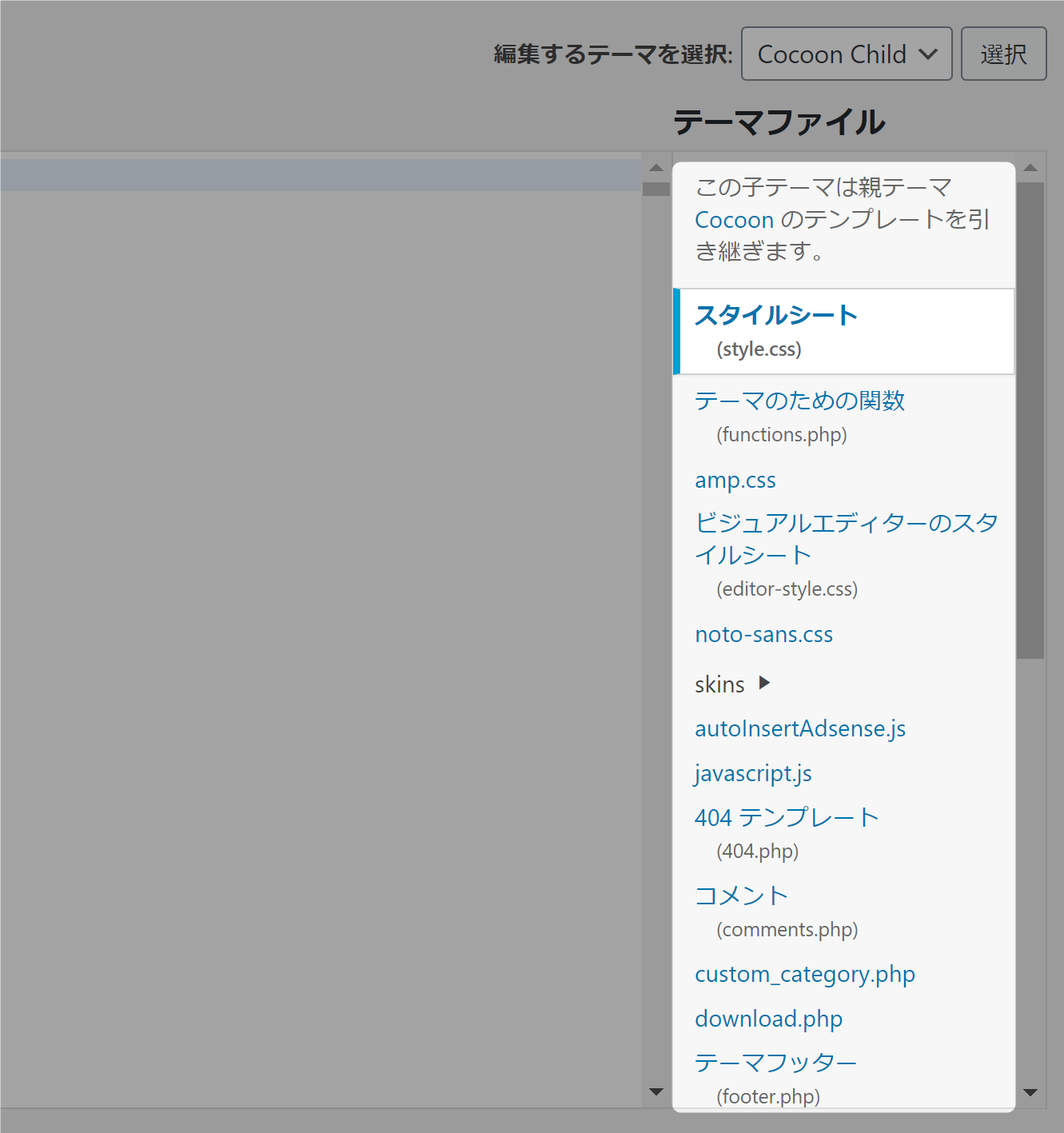
CSSでデザインのカスタマイズをしたいときは

この「スタイルシート(style.css)」を(「テーマエディター」の初期画面です)、
機能追加などfunctions.phpをカスタマイズしたいときは

ここにある「functions.php」をクリックすればOK。
開いたらあとはただ編集するだけ。
初心者の方はほぼ出来上がったコードを貼り付けるのが作業の主となるでしょうから、これでも十分事足りるとは思います。
貼り付けるときに不要な全角スペースなどが紛れ込まないようにご注意を。
2.保存する
ここで作業しているファイルは実際にサーバー上で使用中のファイルたちなので、編集して保存した時点でサイトに反映されます。

本当にコードをペーストするだけなら十分なカスタマイズ方法ですが、少しでも自力で編集する可能性があるならこの方法はあまりおすすめしたくありません。
というわけで次からの手順も読んでみてください。
カスタマイズ準備:今後もガシガシとカスタマイズやってやるぜ!の人
次は2パターンめです。
- 今後もたくさんカスタマイズをやっていきたい人
- CSSなどのデザイン修正だけでなく、新たな機能を足したり構造を大きく変えたりしたい
などの方はこちらの方法がおすすめ。多少敷居が上がりますが、今後のことを考えたらきっと良い選択肢になると思います!
ではいきます。
1.テキストエディタを準備する
さっきまではソースコードの編集にWordPress標準の機能を使っていましたが、これは一切使いません。
使わない理由はごまんとある気がしますが、強いて挙げるなら以下。
- コードが読みにくい
- 勝手な補正、削除、その他なんでもやりやがる
- 間違って異常が出たときに元に戻す作業がすこぶるやりづらい、危険
- 便利な機能が一切ない、操作性が悪い
まとめると「死ぬほど使いにくくてクソ」ってことだと思います()
というわけで、代わりにテキストエディタを用意します。
極論「メモ帳のこと」ですが、まさかいつものメモ帳を使ってカスタマイズするわけにはいかないので、スーパー便利で多機能なメモ帳を用意するというわけです。

さすがにこれは使わない。
では何を使うかというと、おすすめしているのは以下のソフト。
 https://code.visualstudio.com/
https://code.visualstudio.com/
「Visual Studio Code」というフリーのアプリケーションです。
この「テキストエディタ」もしくは「ソースコードエディタ」というアプリケーションの選択については宗教戦争ばりの派閥競争があるのであまり安易に触れたくない話題なんですが(笑)、今回は初めて触る方にもおすすめかなと思って一応紹介しています。
ちなみに僕はブログの記事自体もこのVisual Studio Codeで書いてます。運用方法などは下記記事でも触れてますので興味ある方はぜひどうぞ。
実際の使い方や設定についてここで説明することはとてもできませんので、例によっていくつか詳しいサイトをご紹介するに留めておきます。
ここまで説明しておいてなんですが、大事なのは「どのテキストエディタを使うか」ではなく「まずWordPressの標準コード編集機能から離れること」です。
なので
「こんな難しいソフトじゃなくてもっとメモ帳みたいのでいい!」
という方にはサクラエディタもおすすめかも。
とにかく「自分のPCのローカル環境で作業できるようになること」を目指しましょう!
2.編集したファイルをアップロードするFTPソフトを準備する
1つめのパターンではWordPress上で直接編集していたため、
ソースコードの編集/保存 = サイトへの反映(ファイルの更新)
でしたが、今回は前述のように「自分のPCであるローカル環境で編集する」ため、その後にサイトにアップロードする作業が必要になります。

ここで使われるのはFTPソフトと呼ばれるもの。聞き覚えがないかもしれませんが、超一般的なアプリケーションです。
自分のサイトが存在しているサーバー内に直接アクセスして、いつものエクスプローラーのようにファイルを扱えるようになるというものです。
有名どころは
くらいでしょう。僕はWinSCPを愛用してます。
これも使い方はググれば山ほど出てくるので、自分の使いたいソフトに合わせて調べてみてください。
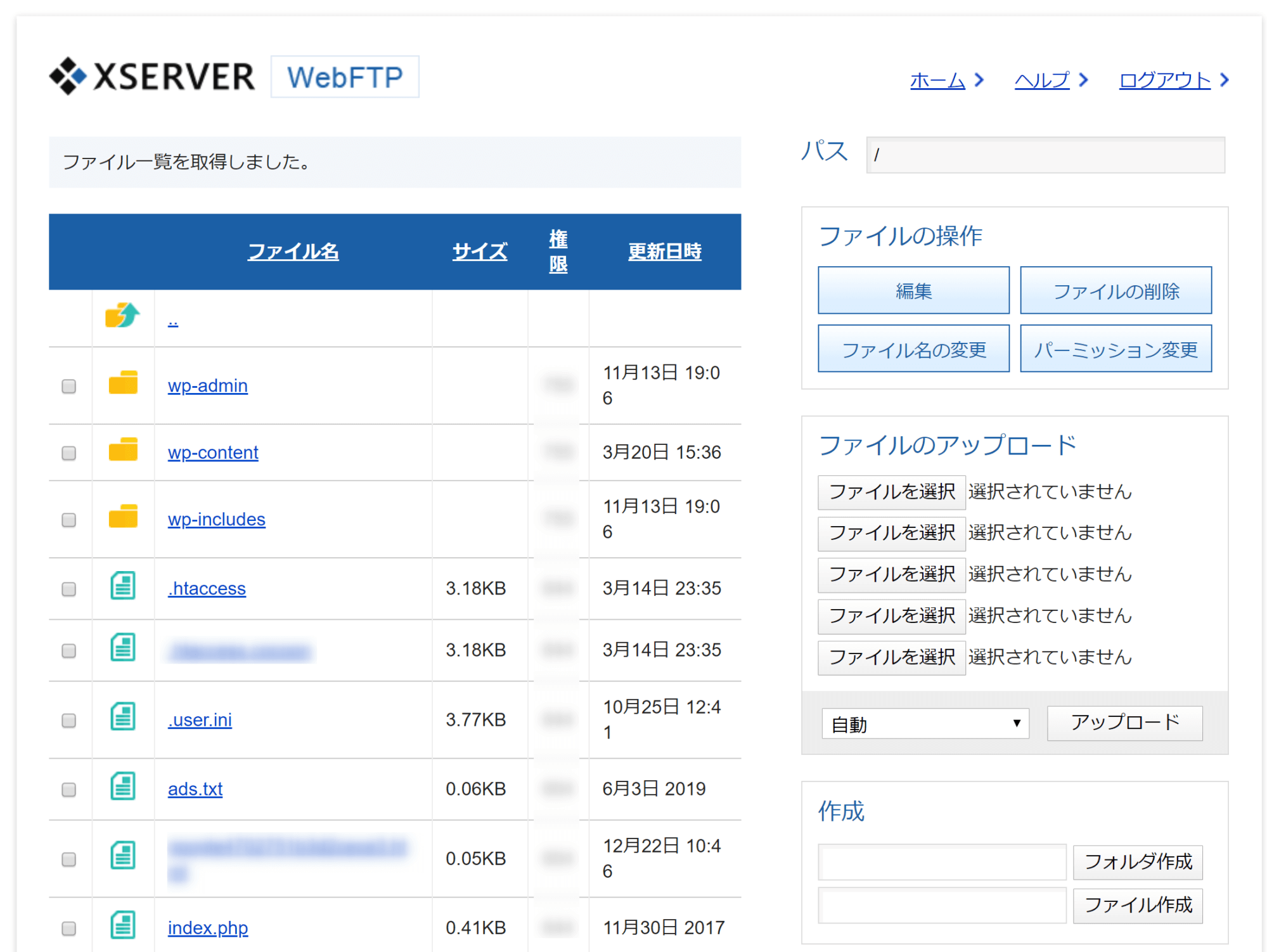
またレンタルサーバーのFTPクライアントを使うという方法もあります。

エックスサーバーのFTPクライアント。まあまあ使えます。
レンタルサーバーによって随分使い勝手が違うので、お使いのサーバーによっては全然選択肢に入らないかもしれません。![]()

FTPソフトを使う場合は「サーバー上のファイルに置き換えてアップロードする」という上書きが基本になるので、その前に必ず元のファイルを自分のPCにコピーしておきましょうね!
準備はこれで終わり!
ここまでの環境がセッティングできると、「さっと修正してすぐ反映!」という一連の動作がとても楽に素早くできるようになります。僕も普段からこのサイクルでカスタマイズをやってます。
これであなたも立派な「WordPressカスタマイズをする人」です!(ださい)
「実現したいこと」から「カスタマイズ方法」を考える

WordPressカスタマイズをするための準備は一通り揃ったところで、最後は「実際のカスタマイズ方針を考えられるようになる」ことも目指してみましょう。
これが分かると、
- 実際のプログラミングが分からなくても、誰に何を訊けばいいか明確になる
- 編集するファイルが分かる(=言語が分かる)ので検索しやすくなる
などなど、目的達成のためのハードルがものすごく下がります。
「やりたいことから編集するべきファイルを絞る」ということについては

冒頭に載せたこのイラストで一応説明は終わっていますので、ここでは実例をいくつか挙げながら説明をしてみることとします。今回は3つ!
実例①:デザインのカスタマイズをする
編集するファイル 「style.css」
最も簡単な例です。
- ◯◯の色を変えたい
- ◯◯の部分を消したい(非表示にしたい)
- ◯◯の大きさを変えたい
などなど、比較的限定された部分のデザインは全てCSSの編集で可能です。さっきから何度も登場しているstyle.cssというファイルですね。
ちなみにWordPressの「外観」→「カスタマイズ」にある「追加CSS」はstyle.cssとは違うものなので注意してください。

これは全く別のものなので注意。後々ややこしいことになるのでここは触らないことをおすすめします。
要望も簡単なケースが多いので、さっきのように「~~をこうしたい」と伝えるだけで具体的なCSSのソースコードを返答してもらえることがほとんどでしょう。
反映のチェック時にはキャッシュ削除をお忘れなく。
実例②:サイトに機能を足す/変更する
編集するファイル 「functions.php」
デザイン以外のカスタマイズとなると、たいていはfunctions.phpを編集することになるでしょう。
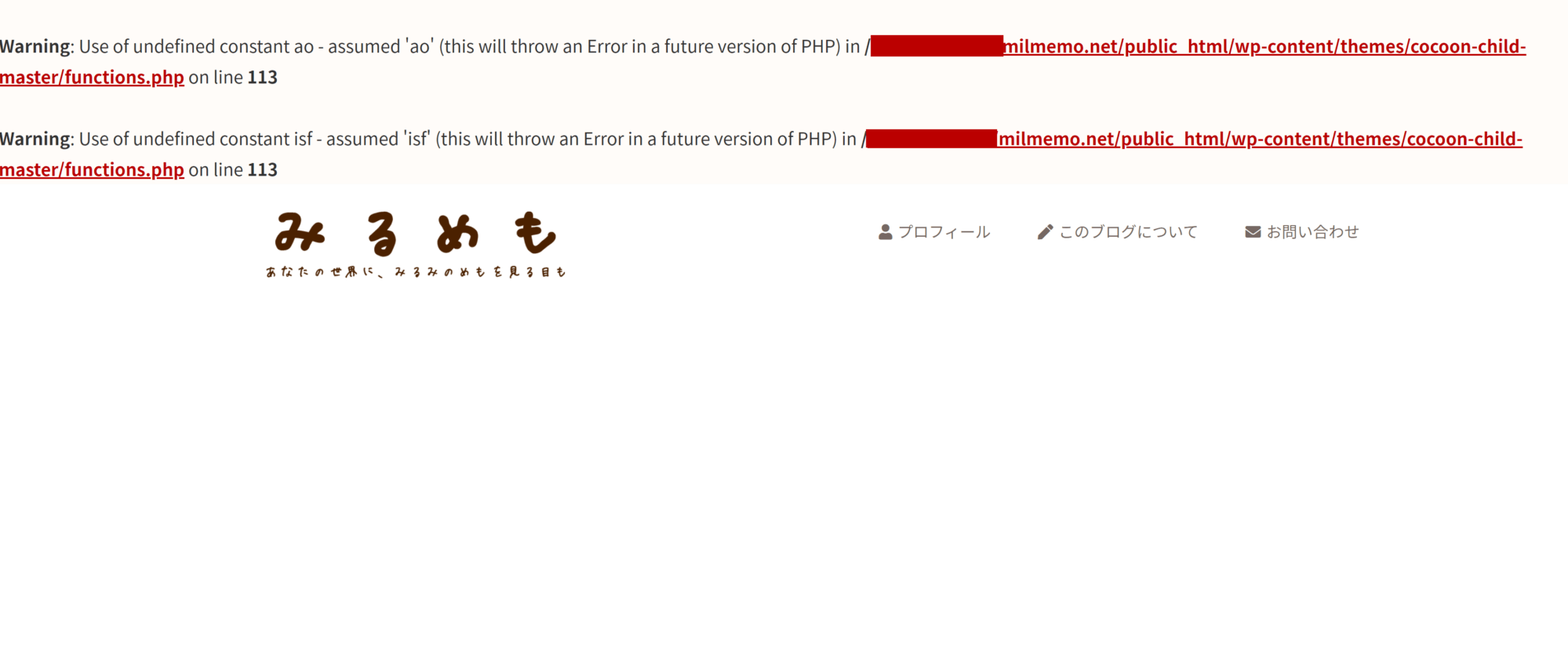
その名の通りサイトの機能を司るファイルで、WordPressの根幹にもなっています。記述を少しでもミスるとサイトが表示されなくなる代表例がコイツなので、作業とバックアップは慎重に。

こんな風になってしまっても慌てずに。ソースコードを戻せば必ず元の状態に戻ります。
また、「既にWordPressテーマで作られた関数を上書きして自分好みにカスタマイズする」という技もfunctions.phpなら可能です。

こうすることでWordPressテーマが持つ独自機能を損なうことなく、局所的に自分の好きなカスタマイズを施すこともできちゃうわけですね。
カスタマイズの際も、なるべく返答が易しくなるように
「できればfunctions.phpに追記するだけでOKなコードをお願いします」
などと付け加えるといいかも!
実例③:ブログ内に新しいブロック/パーツを足したりレイアウトを変更する
編集するファイル 「header.php」「index.php」など各種テンプレートファイル
最後は知識がある方向けです。
style.cssやfunctions.phpなどへの追記だけではなくて、既存のテーマファイルを書き換えるカスタマイズです。これを組み合わせれば基本的に何でもできるようになります。
functions.phpへの追記だけでは不可能な場合やコードが冗長になりすぎる場合はこれらテンプレートファイルを直接いじります。
そのためには
- PHPの知識
- WordPressのテンプレート構造
- WordPressが持つ関数について
などを理解しておく必要があります。意気込みのある方はぜひこのレベルを目指してみましょう!
おわりに
記事自体は長かった…ですが、あまり大したことは書いていない気もしています。笑
それくらい基本的な内容ばかりだったと思うので、「WordPressカスタマイズをこれから!」の方にはぜひ理解していただけたらなあと思います。
今回のような切り口で初心者さん向けに解説しているサイトは少ないと思いますが、実際に必要な考え方と知識、準備だけに絞ったらこうなりました。
多少難しい内容もあったかもしれませんが、遅かれ早かれ知る必要のあることだと思います。だったら最初に全部まとめた方がいいかなと思って今回はこういう構成にしてみたという感じ!
ご質問などあればTwitterやコメントまでどうぞ!
もしWordPressテーマ「Cocoon」をお使いの場合は、Cocoonフォーラムに質問してみるのもおすすめですよ(僕も積極的に回答させていただいてます)。
それでは今回はこの辺で。








